Сегодня мы поговорим о разработке интернет-проектов, которая по силам даже школьнику. А именно разберём все способы создания сайтов с нуля и дополним всё это пошаговой инструкцией для вашей самостоятельной практики.
Для кого эта статья:
- люди, желающие создать собственный веб-сайт без помощи профессионалов
- новички в веб-разработке, ищущие простое руководство
- предприниматели и фрилансеры, стремящиеся продвигать свои услуги онлайн
В Roblox можно больше, чем просто играть
Научим детей и подростков программировать и создавать миры в Roblox
Как сделать сайт самому: все способы
Тем, кто хочет разработать сайт, сегодня можно выбрать любой из 3 вариантов:
-
написать проект с нуля на HTML, CSS и Javascript;
-
собрать его на конструкторе сайтов;
-
запустить через CMS-систему.
Первый вариант создания сайтов — самый трудоёмкий из всех. Чтобы от и до рассказать обо всех этапах и процессах в нём, не хватит даже одной длинной статьи. А потому поговорим об этом способе в следующий раз. Но если лёгкие пути не для вас, начните изучать эти языки на курсах программирования для детей онлайн в Skysmart Pro. Там мы расскажем об особенностях каждого из них, научим кодить и познакомим с азами веб-дизайна.
А в этой статье мы разберём последние два способа: конструкторы сайтов и CMS-системы.

Что такое CMS-системы и как создавать на них сайты
Сначала разберёмся, что кроется за этой аббревиатурой — CMS.
CMS-система — это система управления содержимым; специальная программа с большим набором функций, которая позволяет создавать, редактировать и управлять контентом на сайте.
Если проще, то CMS — это своеобразный движок для интернет-ресурсов, с помощью которого можно их настраивать. Теперь давайте кратко разберём несколько популярных CMS-систем и сравним их между собой.
WordPress
WordPress — это одна из самых востребованных CMS-платформ. В ней есть много готовых шаблонов, а ещё создать блог, сайт-визитку и другие проекты на базе этой платформы можно бесплатно. И всё это — без знания кода! Самое то, чтобы самостоятельно сделать свой первый сайт.
А если ещё настроить плагины и добавить к этому навыки работы с языком программирования PHP, можно увеличить возможности WordPress за пределы её базовых.
Преимущества WordPress
Чтобы понять, почему эта CMS-система так популярна, давайте разберём некоторые её достоинства.
-
Создать сайт на платформе можно бесплатно. Заплатить придётся только за доменное имя и хостинг. Причём и то, и другое тоже можно найти в бесплатном варианте за счёт пробных периодов и т. д.
-
Просто установить программу. Настроить WordPress для работы можно за несколько щелчков мышкой.
-
Автообновление. Когда выйдет более свежая версия CMS, она установится автоматически.
-
Интуитивная работа. У WordPress понятный интерфейс: одного взгляда на кнопку достаточно, чтобы понять, для чего она нужна.
-
Много шаблонов. На платформе можно найти кучу готовых решений для сайтов разных форматов: онлайн-блогов, информационных ресурсов и т. д. Это облегчает новичку создание сайтов на WordPress.
-
Платформа автоматически адаптирует сайт под разные устройства. Это позволяет вашим проектам оставаться актуальными для людей, которые посещают их со смартфонов, ПК, ноутбуков и планшетов.
-
«Живое» сообщество. Если у вас возникнут проблемы во время работы над сайтом, всегда можно найти ответ на любой вопрос на форуме. А если не получилось, просто задайте его и вам обязательно ответят.
Недостатки WordPress
Как бы ни была хороша эта платформа, у нее есть и минусы. Давайте разберём несколько из них. Это поможет избежать неприятных сюрпризов, если вы захотите когда-нибудь поработать на ней.
-
Многие плагины делают сторонние разработчики. Это значит, что они могут оказаться несовместимыми с официальными обновлениями WordPress. А ещё в них бывают ошибки, которые могут «сломать» ваш дизайн, и даже вирусы.
-
Безопасность. WordPress — программа с открытым кодом. А значит, мошенникам проще найти в ней слабые места, чтобы использовать ваш проект в своих целях.
-
Нет технической поддержки от разработчиков. Если вы столкнётесь с проблемой, можно не ждать, что вы напишете одно письмо и за вас все решат. С другой стороны, мы уже писали выше про развитое сообщество WordPress, к которому можно прийти за советом.
Мы кратко рассказали о WordPress, но не думайте, что на этом наше знакомство с этой CMS закончилось. Во второй части статьи мы ещё вернемся к ней, чтобы разобраться, как она работает и как создать на ней свой первый сайт с нуля.
OpenCart
OpenCart — это условно-бесплатная CMS-система, популярная в России. Главным образом она хорошо подходит для разработки интернет-магазинов. Например, в РФ на базе этой платформы собрано больше 30% e-commerce-проектов. Те, кто уже пользовался OpenCart, говорят, что ей удобно пользоваться и легко устанавливать. А ещё, что она подходит тем, кто хочет сэкономить на создании сайта.
Преимущества OpenCart
Теперь поговорим о том, почему эта платформа нравится пользователям:
-
Развитое сообщество. Как и в случае в WordPress, у OpenCart есть много «живых» форумов, где публикуют расширения, гайды для новичков и новые темы. А ещё там всегда можно попросить совета у более опытных пользователей, если вы столкнулись с проблемой.
-
Система аналитики. Она встроена в OpenCart, но если её базовых функций будет недостаточно, можно расширить их, подключив Google Analytics или Яндекс.Метрику.
-
Хороший набор базовых функций. Можно настроить фильтры товаров, подключить нужную систему оплаты, добавить функцию подписки и многое другое.
-
Можно управлять несколькими сайтами из одной админки.
Недостатки OpenCart
Эта CMS-система тоже не идеальна. Вот несколько минусов, на которые чаще всего жалуются пользователи OpenCart:
-
Если установить слишком много плагинов, платформа может работать медленно и тормозить работу ваших сайтов.
-
Не все расширения безопасны. Если вы будете устанавливать плагины сторонних разработчиков, то рискуете слить данные злоумышленникам.
-
Чтобы «подружить» ваш интернет-магазин с SEO, придётся найти и загрузить нужное расширение. Без него продвинуть сайт в поиске будет сложно.
-
Иногда новые версии OpenCart бывают несовместимы с некоторыми модулями сайта.
Joomla
Joomla — это вторая по популярности CMS-система, функции которой делают её универсальной в создании и управлении сайтами. В отличие от той же OpenCart, она хорошо подходит для всех категорий сайтов: от интернет-магазинов до личных блогов. Освоить её не сложнее, чем другую CMS-систему. Но если вам нужен небольшой сайт, проще будет поработать с конструкторами, чем с ней. Joomla выбирают, когда хотят сделать средний или крупный проект. В них она полностью раскрывает свой потенциал.
Достоинства Joomla
Давайте же рассмотрим преимущества Joomla, которые, по мнению пользователей, выделяют её на фоне других CMS-систем:
-
Много базовых функций. И их список можно расширить ещё больше, если установить нужные плагины.
-
Популярность платформы среди пользователей. Те, кто часто работает с Joomla, постоянно создают новый полезный контент о ней. Например, гайды для новичков, лайфхаки и подборки плагинов.
-
Функционал Joomla не заточен под создание одного конкретного вида проектов. А значит, на этой платформе одинаково удобно работать при создании разных сайтов: визиток, интернет-магазинов, лендингов и т. д.
-
Разработчики Joomla часто выпускают свежие обновления, которые исправляют ошибки версий и пополняют набор функций платформы.
Недостатки Joomla
Не забудем рассказать и о некоторых моментах, которые могут вам не понравиться в работе с этой платформой:
-
Невысокий уровень безопасности. Код сайтов на Joomla не так хорошо защищён. А значит, он будет уязвим для мошенников, которые могут воспользоваться «дырами» в безопасности.
-
Иногда после обновления CMS часть плагинов может перестать работать. Это связано с несовместимостью их версий. Та же проблема, что и у WordPress.
-
Несмотря на то, что Joomla ориентируется на крупные сайты, они сильно нагружают сервер. Из-за этого бывают сложности с доступом к ресурсу.
Теперь, когда мы кратко разобрали 3 популярные CMS-системы, можем сравнить их между собой. Для удобства мы сделали это в таблице ниже, где собрали все основные критерии. Они помогут вам оценить платформы и понять, какая из них больше всего подходит вам для создания проекта.
|
Сравнение популярных CMS-систем |
||||||
|---|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность | Техподдержка |
| WordPress | ✓ | ✓ | ✓ | ✓ | — | — |
| OpenCart | ✓ | ✓ | ✓ | — | — | ✓ |
| Joomla | ✓ | ✓ | — | ✓ | ✓ | ✓ |
Что такое конструкторы сайтов и как они работают
Теперь перейдём ко второму способу, как бесплатно самому создать сайт, — конструкторам. Сначала разберёмся, что это такое.
Конструкторы сайтов — это платформы, на которых можно создать сайт с помощью готовых шаблонов.
Чтобы разработать проект на базе конструктора, не нужно знать, как писать сайты на языках программирования. Функции таких платформ позволяют просто добавлять на сайт нужные блоки перетаскиванием мышкой.
Теперь рассмотрим несколько популярных вариантов среди конструкторов сайтов и сравним их между собой.
Nethouse
Nethouse — это российский конструктор для создания сайтов, на базе которого можно разработать разные виды проектов: онлайн-магазин, визитку, лендинг, личный блог и т. д. Для каждого из этих типов платформа предлагает несколько вариантов шаблона. И хотя их не получится сделать по-настоящему уникальными, они качественно собраны. А значит, их не стыдно будет показать пользователям.
Дизайн — слабая сторона Nethouse. Здесь слишком мало инструментов, чтобы можно было добиться крутого внешнего вида, который не был бы вторичным. С другой стороны, на этой платформе есть все возможности, чтобы сделать сайт удобным. Именно поэтому о Nethouse говорят как о хорошей базе для интернет-магазинов, но не для личных сайтов.
У Nethouse есть бесплатная и платная версии. С первой возможности будут сильно ограничены, но их хватит, чтобы содержать маленький магазин или сайт-визитку. В платной же версии платформа раскрывает главные (а часто и жизненно важные) функции. Например, отключает рекламу, позволяет добавить больше 10 товаров, принимать онлайн-платежи и т. д.
Преимущества Nethouse
Сперва поговорим о том, что привлекает пользователей в этой платформе. Вот почему многие продолжают выбирать её:
-
Низкая цена на домен. .рф и .ru на Nethouse можно купить на год за 149 рублей. Но будьте внимательны: цена за его продление на следующий год вырастет в разы.
-
Много возможностей для интернет-магазина. Если купить платный тариф, вы сможете подключить систему платежей, настроить заказ в один клик, добавить корзину и многое другое.
-
Красивые шаблоны. Их немного, но все сделаны привлекательно.
-
Можно подключить приложения. Например, Яндекс.Кассу.
Недостатки Nethouse
Теперь пробежимся по слабым местам конструктора Nethouse:
-
Мало шаблонов и инструментов для кастомизации проекта. По-настоящему уникальный сайт создать не получится, хоть разработчики и стараются понемногу добавлять новые функции.
-
Визуальный редактор сайта не так удобен и понятен, если сравнивать с другими конструкторами.
-
Функции Nethouse заточены под интернет-магазин, но чтобы сделать его, обязательно нужно купить платный тариф.
Wix
Wix — популярный конструктор сайтов, который хорошо подходит новичкам. Им легко и удобно пользоваться, а большое количество шаблонов и инструментов для редактирования позволяет создать сайт со сложным дизайном. Лучше всего на базе этой платформы удаются визитки и личные блоги. Но её базовых функций хватит и на другие типы сайтов: интернет-магазины, лендинги и т. д.
Создать и запустить готовый сайт на Wix можно бесплатно, однако с некоторыми «но». Среди них: полоска рекламы, домен wix третьего уровня и малое количество места на диске. Если ваша цель — потренироваться, то хватит и бесплатной версии. Но для тех, кто хочет разработать серьёзный проект, советуем присмотреться к платным тарифам.
Достоинства Wix
Давайте разберёмся, чем этот конструктор так нравится пользователям.
-
Создать и выложить сайт может новичок — для этого не нужно иметь никаких специальных навыков.
-
Есть много функций и красивых шаблонов, которые помогут создать индивидуальный дизайн сайта.
-
Можно адаптировать ресурс под любой формат экрана.
-
Расширить возможности сайта можно через приложения. Для этого на Wix есть отдельный магазин, в котором больше 300 расширений.
-
Если вы подключите платный тариф, можно рассчитывать на хорошую производительность сайта.
Недостатки Wix
Теперь — к минусам платформы. Вот несколько особенностей, которые могут смутить вас во время работы с Wix:
-
Из-за большого количества функций поначалу трудно запомнить, где находятся нужные кнопки. Чтобы привыкнуть к интерфейсу, понадобится время.
-
В магазине приложений есть много позиций, но не все они сделаны качественно. Выбирайте внимательно, т. к. в некоторых могут быть ошибки.
-
Большое количество тарифных планов, некоторые из которых мало чем отличаются от других.
-
Важно хорошо подумать, прежде чем выбрать шаблон. Если вы решите заменить его, когда уже начали работу, прогресс не сохранится.
Tilda Publishing
Tilda Publishing — самый популярный конструктор сайтов, на котором можно создать свой проект за пару часов. Причём для этого не нужно быть веб-дизайнером: на платформе достаточно и красивых шаблонов, и возможностей, чтобы создать уникальные.
Как и в случае с другими конструкторами, сайт на Тильде собирают из блоков. Все они разбиты по категориям: шапка, отзывы, услуги, контакты, формы и другие. В каждой есть своя библиотека с готовыми решениями. Вы можете выбрать любое из них и отредактировать так, как вам нравится. А если у вас есть навыки дизайна, можно «поиграться» с ZeroBlock. Это инструмент, который позволяет создавать свои уникальные блоки для сайта.
Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект. Но в этом случае нужно будет мириться с несколькими ограничениями. Например, вам будут доступны не все блоки, количество страниц сайта будет не больше 50, а в домене будет название конструктора.
Преимущества Tilda Publishing
Поговорим подробнее о качествах этого конструктора, за которые его выбирают пользователи:
-
Много шаблонов, функций и возможность анимировать некоторые элементы. Это позволяет создать уникальный и привлекательный дизайн сайта.
-
Можно подключить сайт к сервисам аналитики.
-
Если нужно, возможности Tilda Publishing позволяют интегрировать на сайт ссылки на аккаунты в социальных сетях.
-
Есть техническая поддержка и много полезных гайдов для тех, кто впервые работает с конструктором.
Недостатки Tilda Publishing
А теперь — побольше о слабых местах платформы:
-
Нельзя подключить свой домен, если вы используете бесплатную версию Tilda Publishing.
-
Нет шаблонов для многостраничных сайтов. Чтобы сделать такие проекты, готовые решения нужно дорабатывать.
-
Сравнительно высокие цены на платные тарифы.
-
Сайт почти невозможно перенести на другой сервис так, чтобы сохранить все блоки без изменений.
Пришло время собрать все 3 популярных конструктора из обзора выше и сравнить их по нескольким критериям. Надеемся, это поможет вам выбрать платформу для практики в самостоятельном создании сайтов с нуля.
|
Сравнение популярных конструкторов сайтов |
|||||
|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность |
| Nethouse | ✓ | ✓ | ✓ | — | — |
| Wix | ✓ | — | ✓ | ✓ | — |
| Tilda Publishing | ✓ | ✓ | ✓ | ✓ | ✓ |
Что выбрать: CMS-систему или конструктор сайтов
С первого взгляда может показаться, что CMS-системы и конструкторы сайтов — это почти одно и то же. И там, и там можно создать сайт и управлять им, например, добавлять и убирать контент. Но на самом деле это две принципиально разные программы.
Когда вы работаете с CMS, то размещаете сайт на своём сервере и управляете им. То есть, вы — владелец всего, что связано с проектом. Если же вы создали сайт в конструкторе, то он находится на хостинге разработчика этой платформы. При этом у вас нет доступа к коду ресурса: вы не знаете, что и как работает, и не можете на это повлиять. Если с конструктором, на базе которого разработан проект, что-то произойдёт, исчезнет и ваш сайт.
А теперь поговорим о нескольких преимуществах конструкторов над CMS и наоборот.
|
Чем CMS лучше конструкторов |
Чем конструкторы лучше CMS |
|---|---|
|
|
Пошаговая инструкция, как сделать сайт на Tilda Publishing
Мы уже разобрали несколько популярных конструкторов, теперь пришло время опробовать один из них в деле. Давайте вместе создадим простой сайт интернет-магазина в Tilda Publishing, чтобы познакомиться с базовыми функциями платформы.
Следуйте этой инструкции для чайников, если никогда раньше не пытались сделать сайт своими руками. А если хочется разобраться в азах веб-разработки быстрее и получить обратную связь от опытного наставника — приходите на курсы в Skysmart Pro.
Шаг № 0. Регистрируемся
Чтобы начать работу над сайтом, заходим на сайт Tilda Publishing. На главной странице нас встречают две кнопки: «Обзор» и «Создать сайт бесплатно». Если нажать на первую, можно почитать о возможностях конструктора. В этой статье мы уже кратко описали их, но всё равно рекомендуем ещё раз ознакомиться с ними.
Когда решите, что готовы приступить к работе, нажимайте «Создать сайт бесплатно».

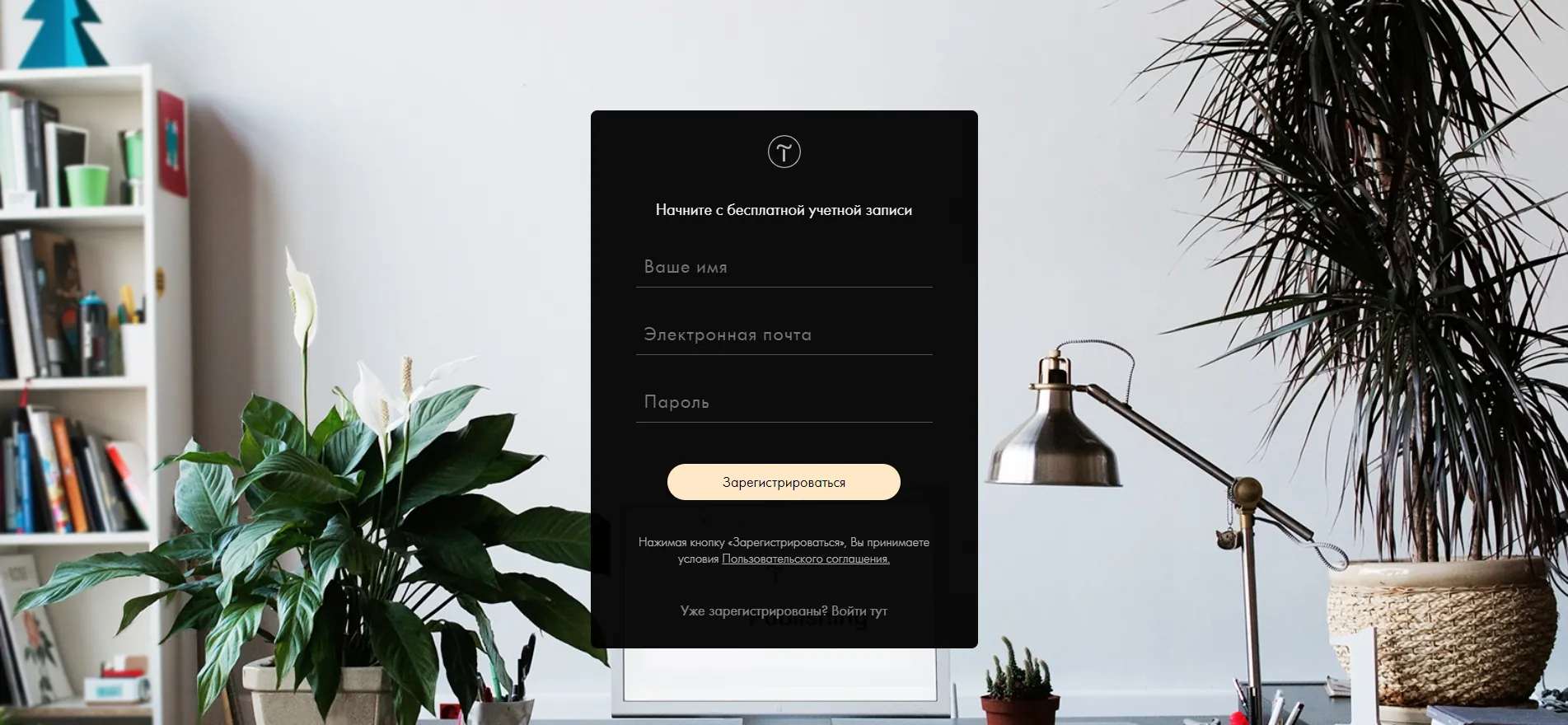
Далее вы попадёте на форму регистрации. Заполните её, а после — подтвердите адрес электронной почты через письмо.
Готово! Теперь вы пользователь конструктора сайтов Tilda Publishing.

Шаг № 1. Выбираем домен
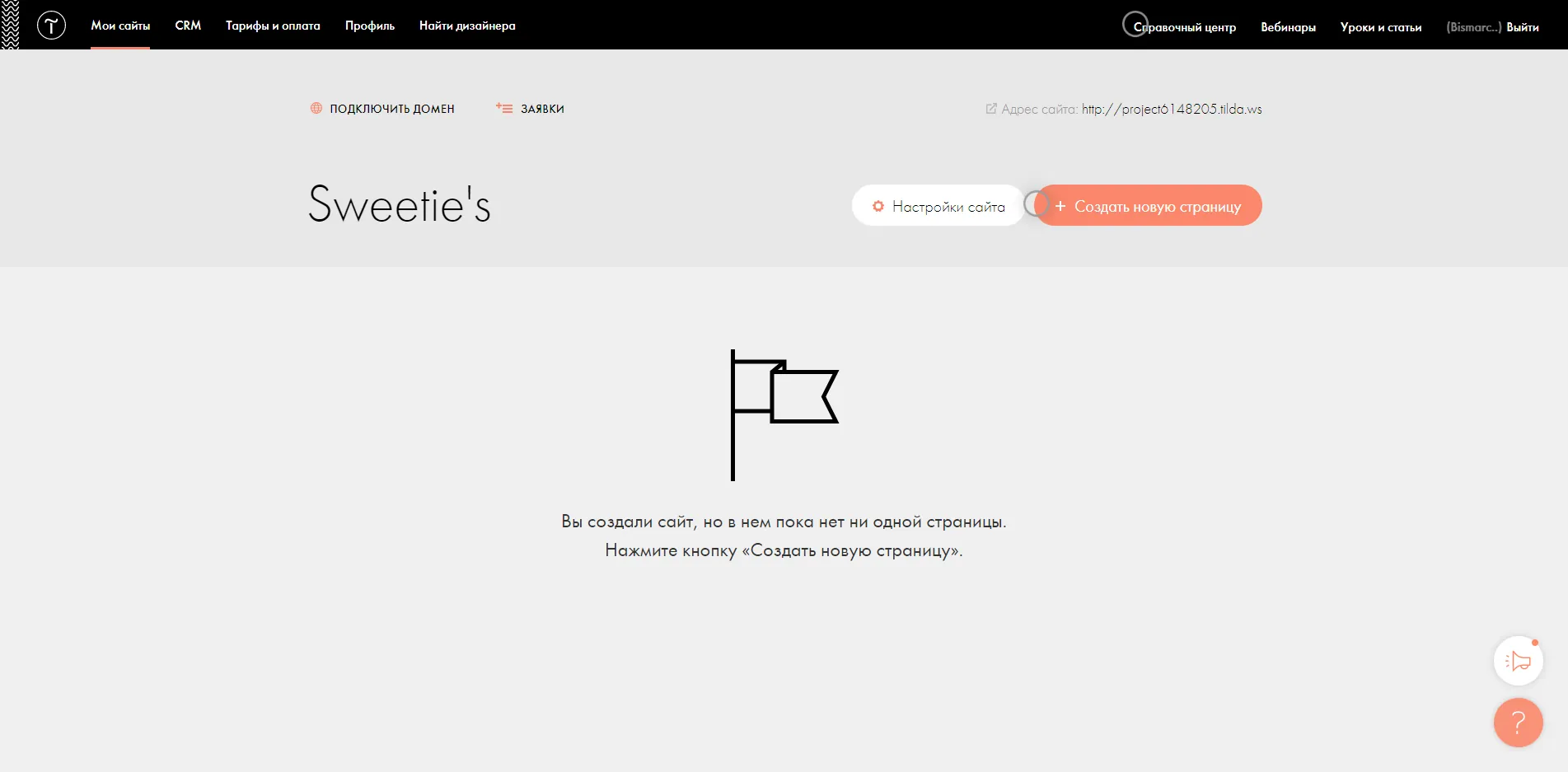
Как театр начинается с вешалки, так и создание веб-сайта — с адреса. Чтобы задать его, нужно перейти в «Настройки сайта». Эту кнопку можно найти в личном кабинете, куда вы попадёте сразу после регистрации учётной записи.
Кстати, на главной странице личного кабинета можно сразу придумать название вашего проекта. Предположим, что сегодня мы делаем сайт для кондитерской с авторскими десертами под названием Sweetie’s. Так и назовём наш проект.

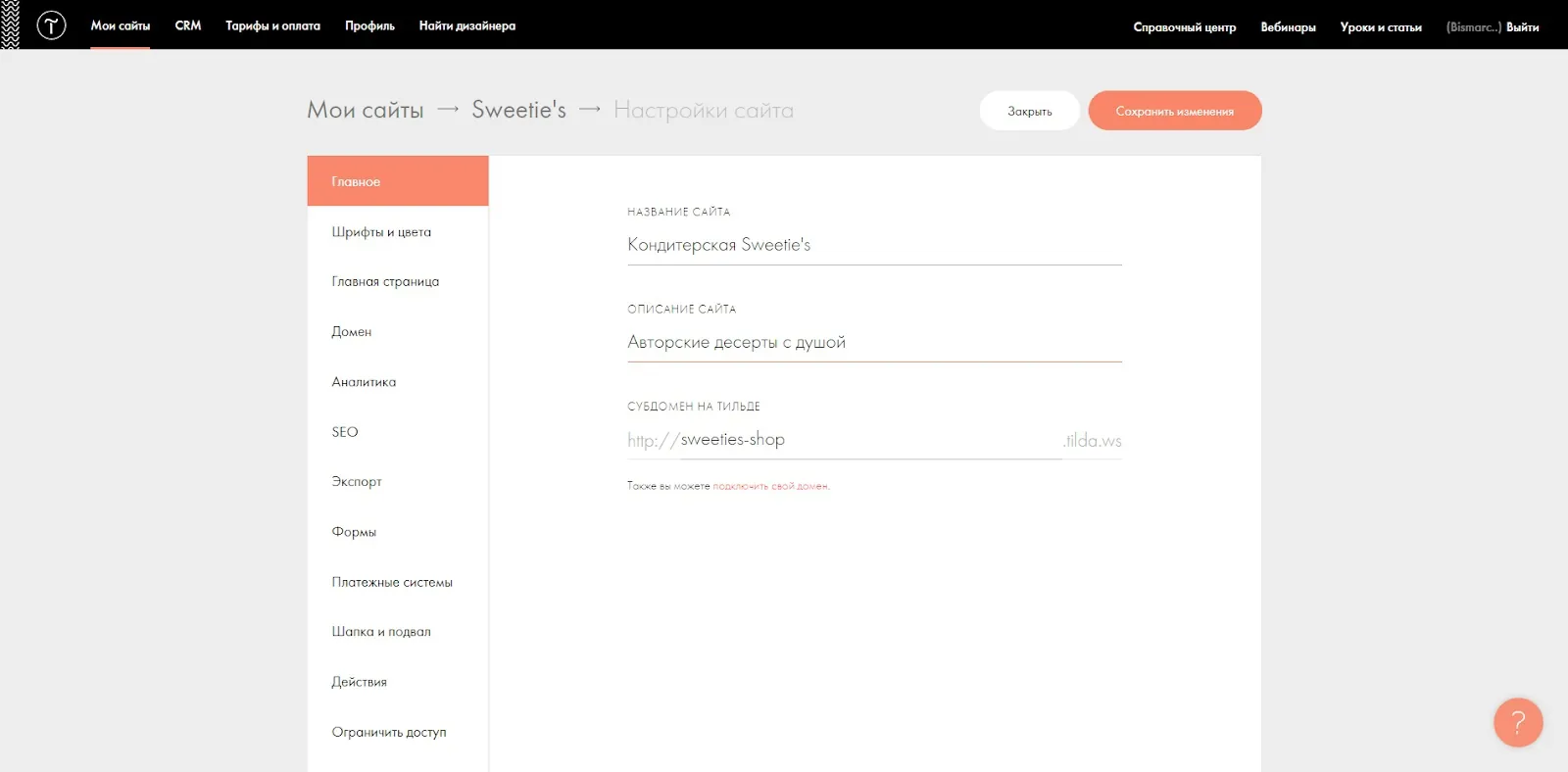
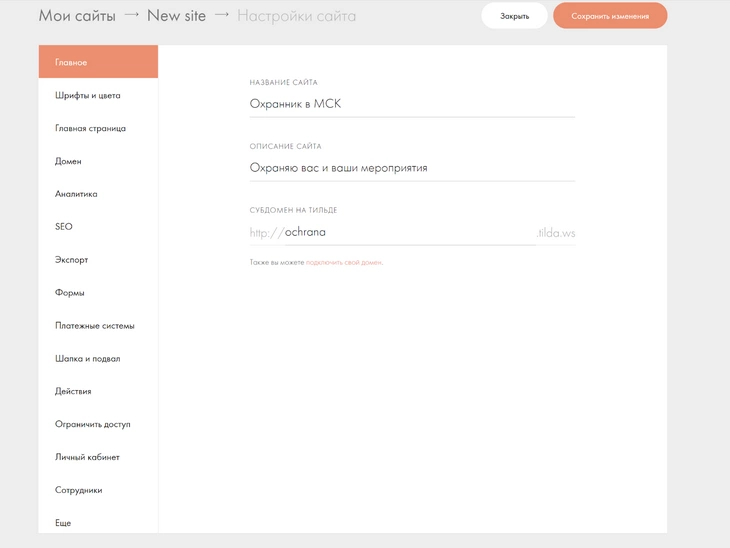
Теперь — к настройкам. В этой вкладке можно управлять возможностями сайта: выбрать главную страницу, шрифты, подключить сервисы аналитики, настроить поисковую оптимизацию и многое другое. Но сейчас нас интересует только домен. Чтобы создать собственный адрес сайта, переходим во вкладку «Главное».
Здесь есть три поля. Первое — название вашего сайта. Его мы уже придумали и записали чуть раньше. Далее идёт строка с описанием сайта. Впишем туда то, чем занимается бизнес: «Авторские десерты с душой».
И последнее поле — домен. Мы обозреваем бесплатную версию, поэтому можем прописать только субдомен: sweeties-shop. Если вы хотите подключить собственный домен и избавиться от названия конструктора в адресе, это можно сделать во вкладке «Домен». Но только после того, как выберете платный тариф.

Шаг № 2. Подбираем готовый шаблон
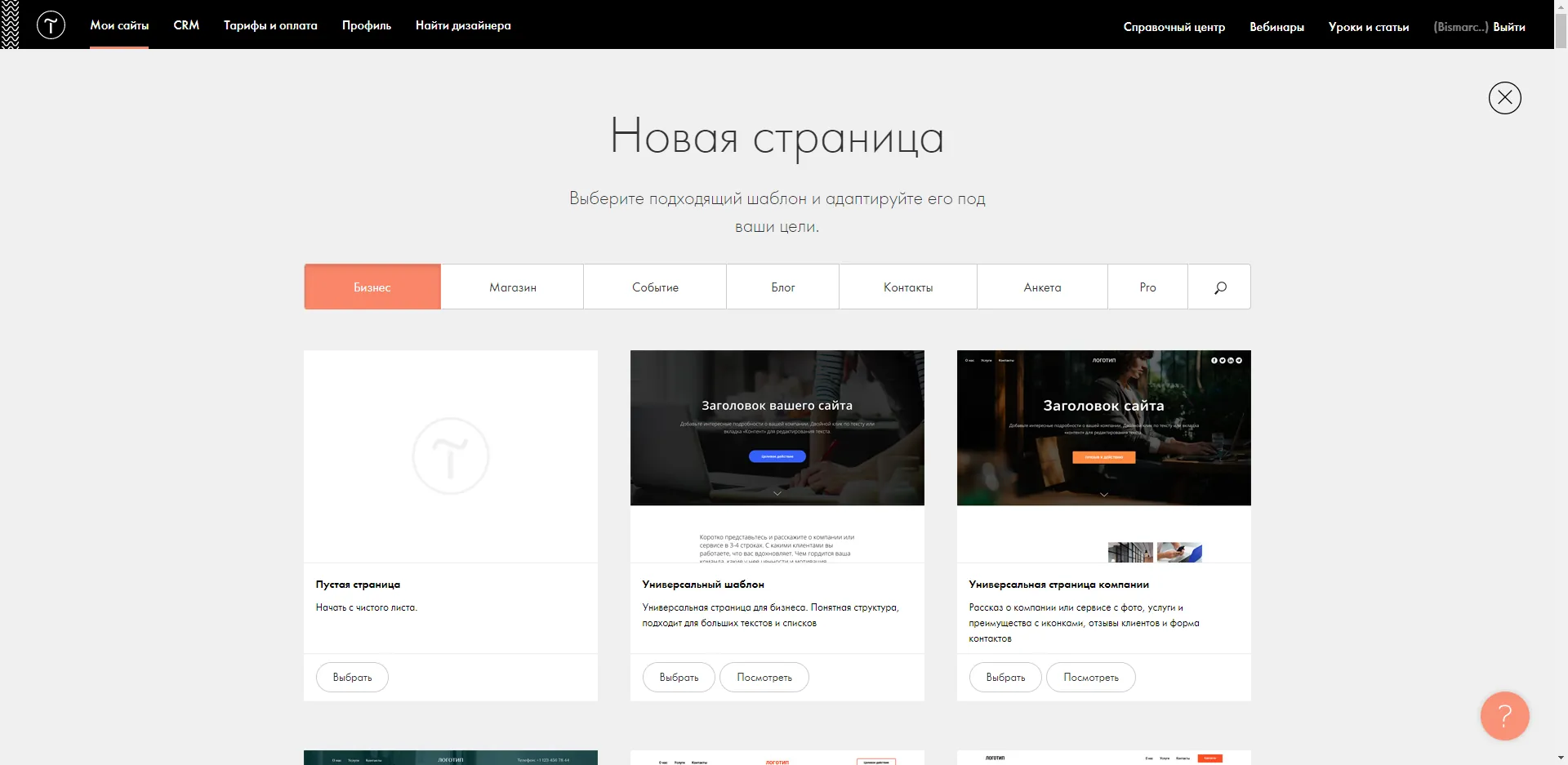
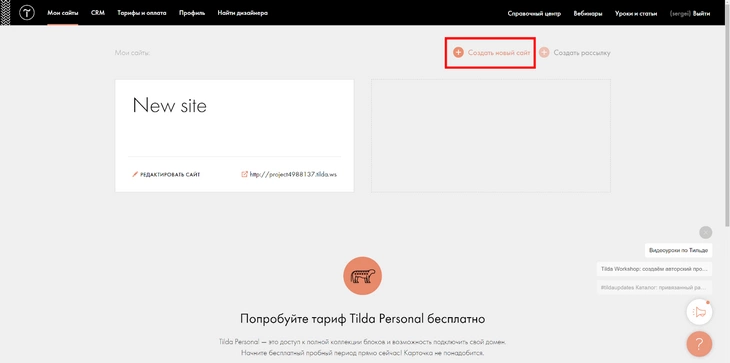
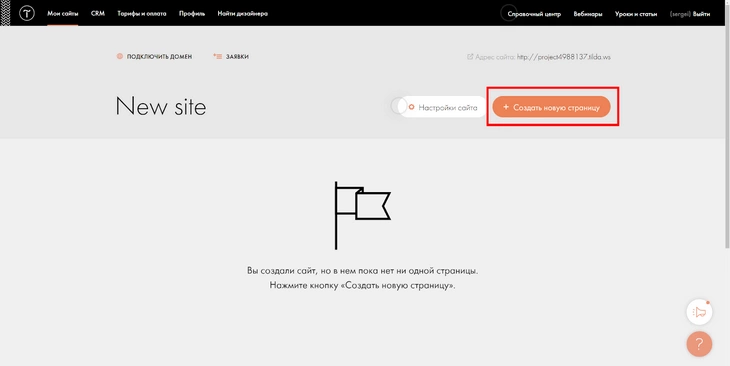
Теперь можно возвращаться из настроек к личному кабинету. Чтобы начать работу над сайтом, нажимаем на «Создать новую страницу». Сервис перенесёт вас в каталог шаблонов, где можно выбрать подходящий. Большая часть из них хорошо сделана: такие сайты будут смотреться актуально и в 2022 году.
Но если вы не хотите загонять себя в рамки, можно создать пустую страницу и собрать дизайн сайта с нуля.

Обратите внимание: все шаблоны разработчики разделили по категориям сайтов. Здесь есть готовые решения для бизнес-сайтов, интернет-магазинов, блогов, визиток и т. д. Выбирайте тот, который подходит под ваш проект. А мы выберем один из шаблонов для интернет-магазина.
Шаг № 3. Оформляем шапку
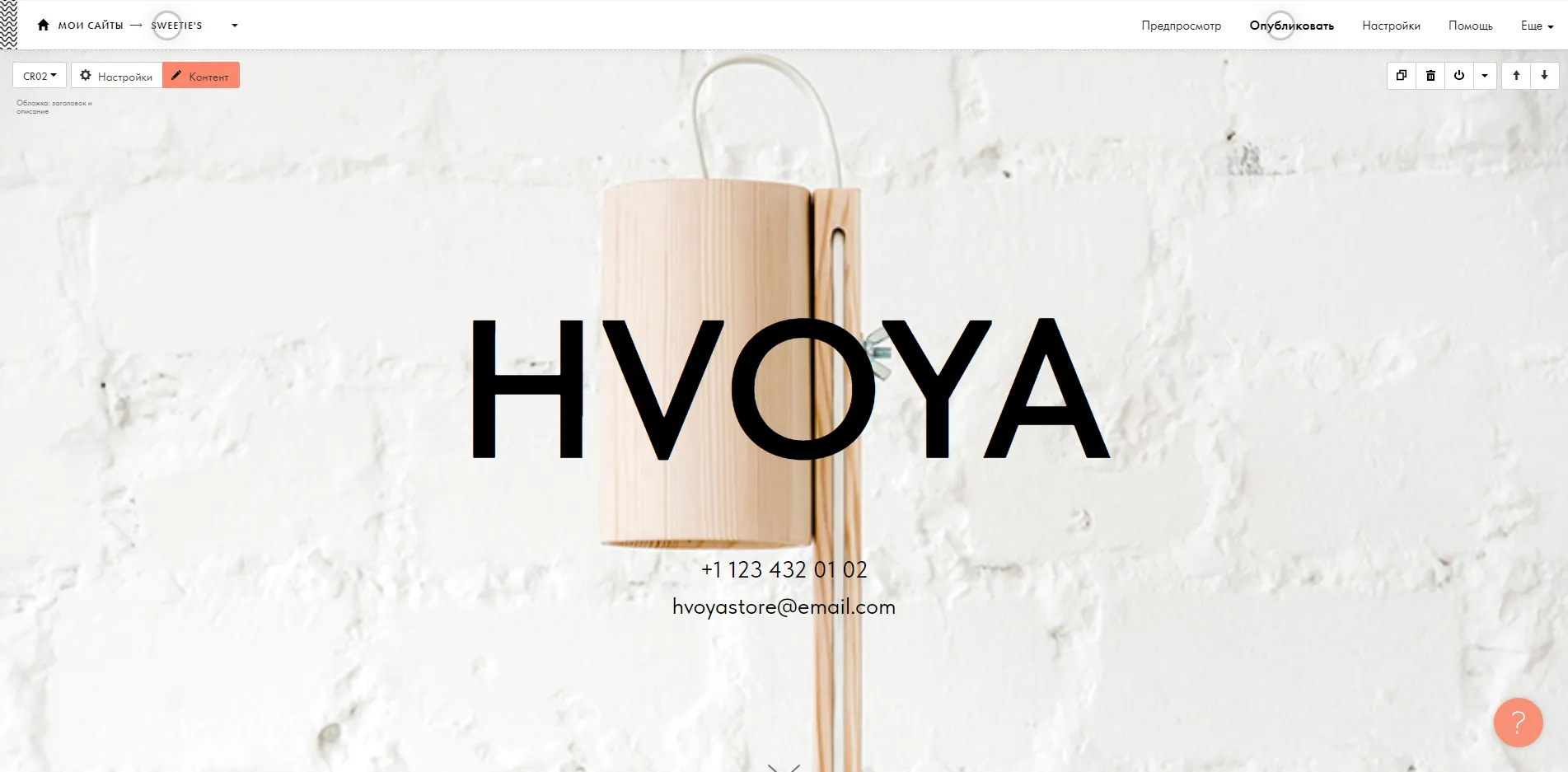
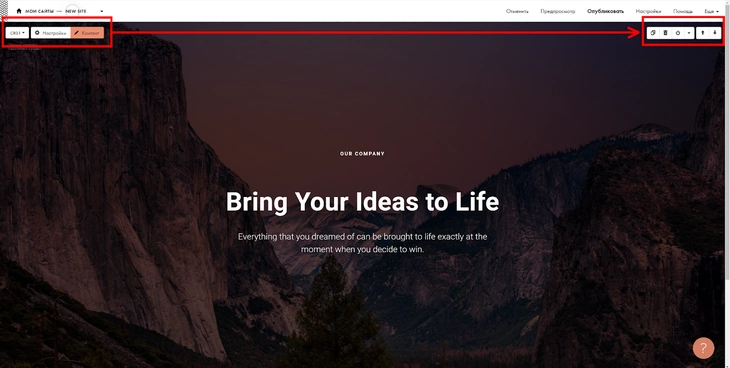
Если определились, выбирайте шаблон, и тогда платформа направит вас прямо к странице сайта. Здесь можно просмотреть все готовые блоки сайта, удалить ненужные и добавить новые. А ещё — отредактировать каждый из них так, чтобы они соответствовали вашей цели.

Начнём с шапки и заодно познакомимся с интерфейсом платформы. Слева в глаза бросаются 3 кнопки.
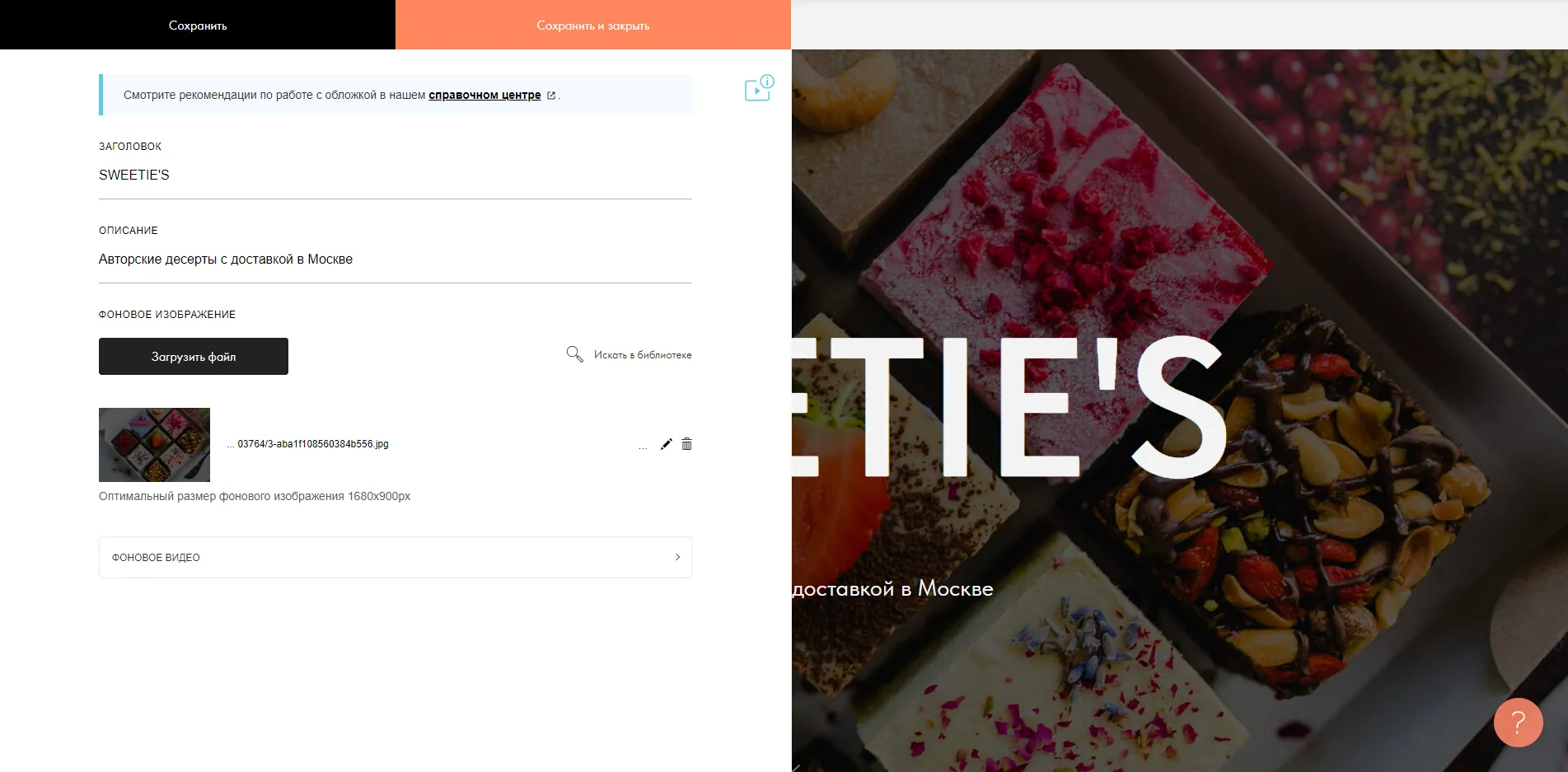
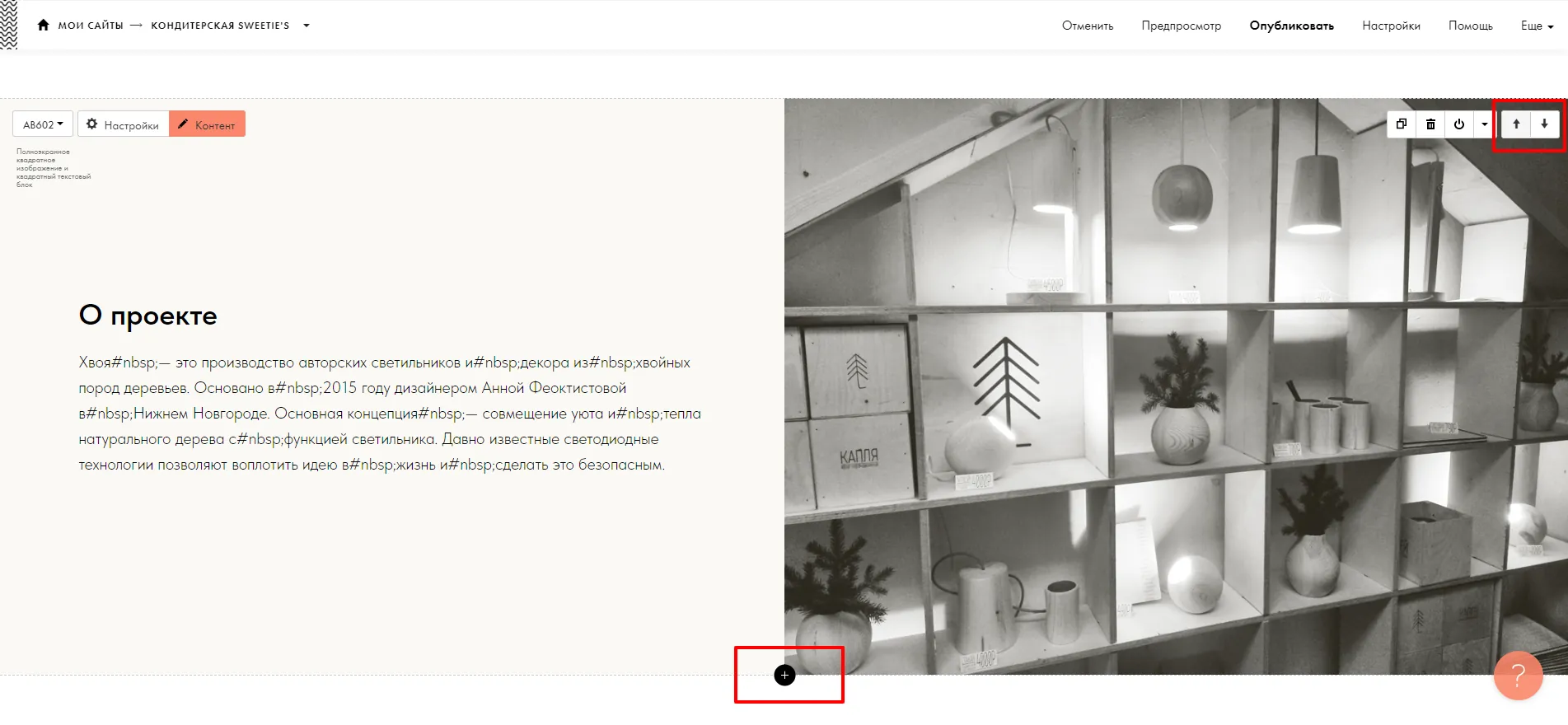
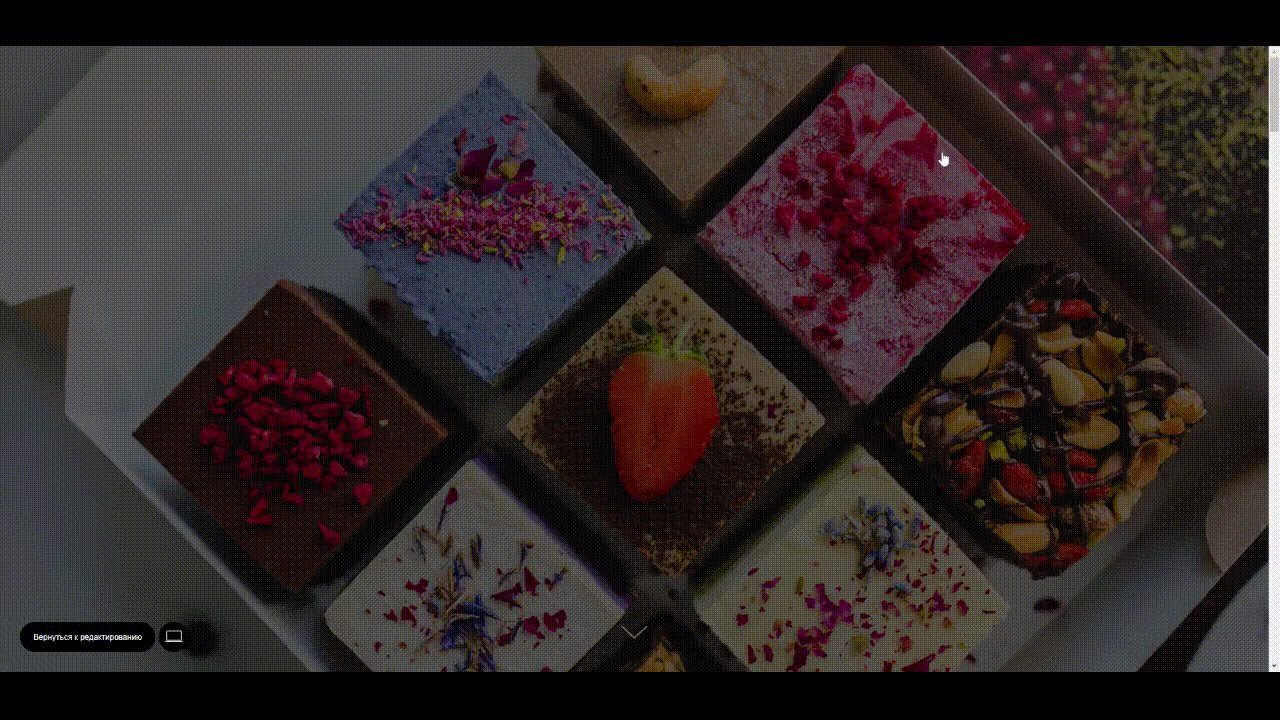
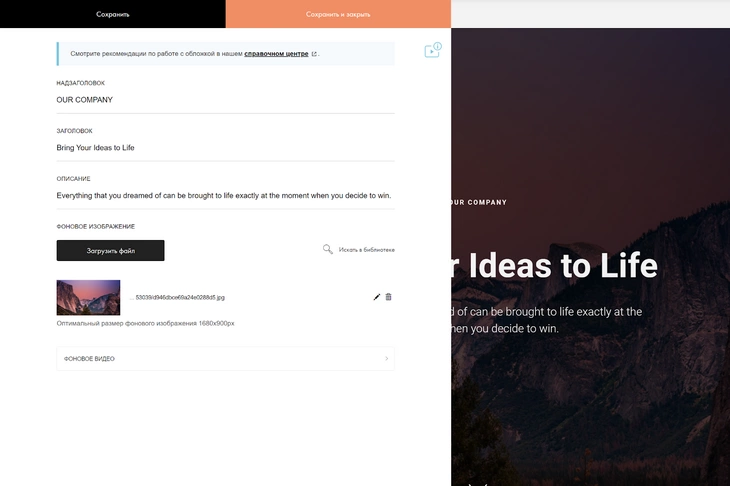
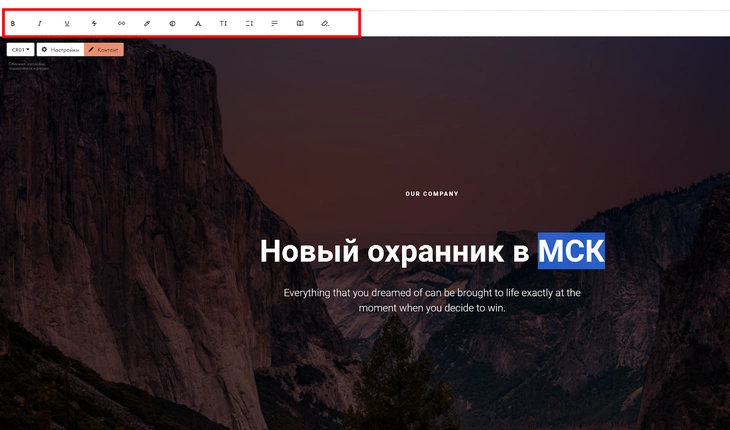
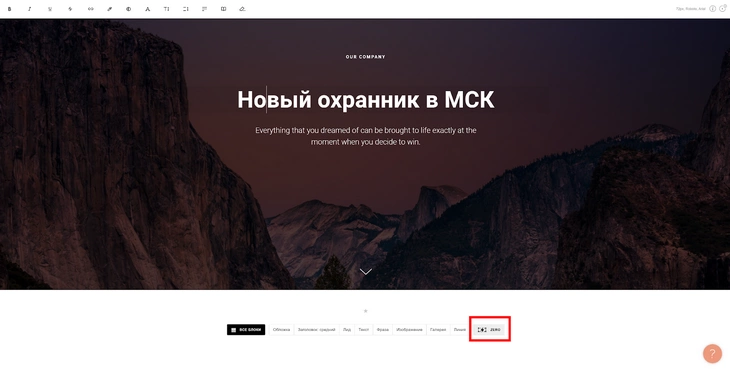
1. Во вкладке «Контент» вы можете изменять содержание блоков: текст, картинки, фоновые видео. Воспользуемся возможностью и сразу заменим всё это так, чтобы шапка отражала суть нашего проекта. Для этого пишем название бренда в заголовке, а ниже описываем услугу. Потом ищем фото аппетитных десертов и загружаем.
Если закончили, нажмите «Сохранить и закрыть», чтобы не потерять прогресс.

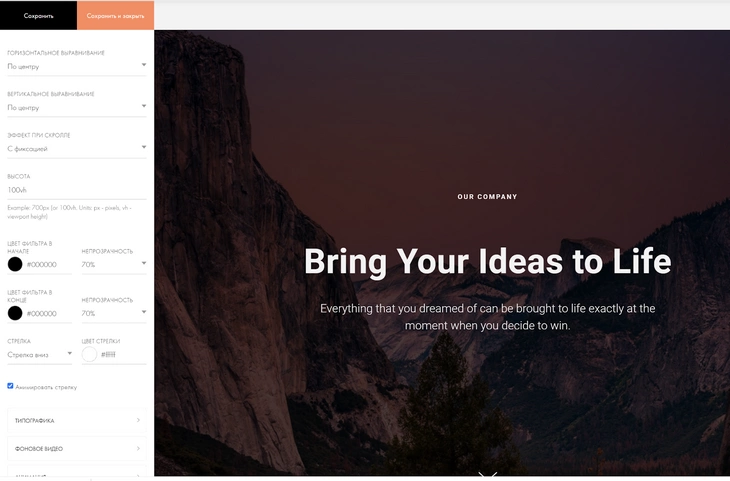
2. Следующая кнопка — «Настройки». Тут можно отредактировать шрифты, их размер и цвет. А ещё — расположить текст в нужной части шапки и анимировать его, если нужно. Мы так и поступим — применим эффект Параллакс при скролле страницы.
Не забудьте сохраниться, когда закончите работать с этой вкладкой.
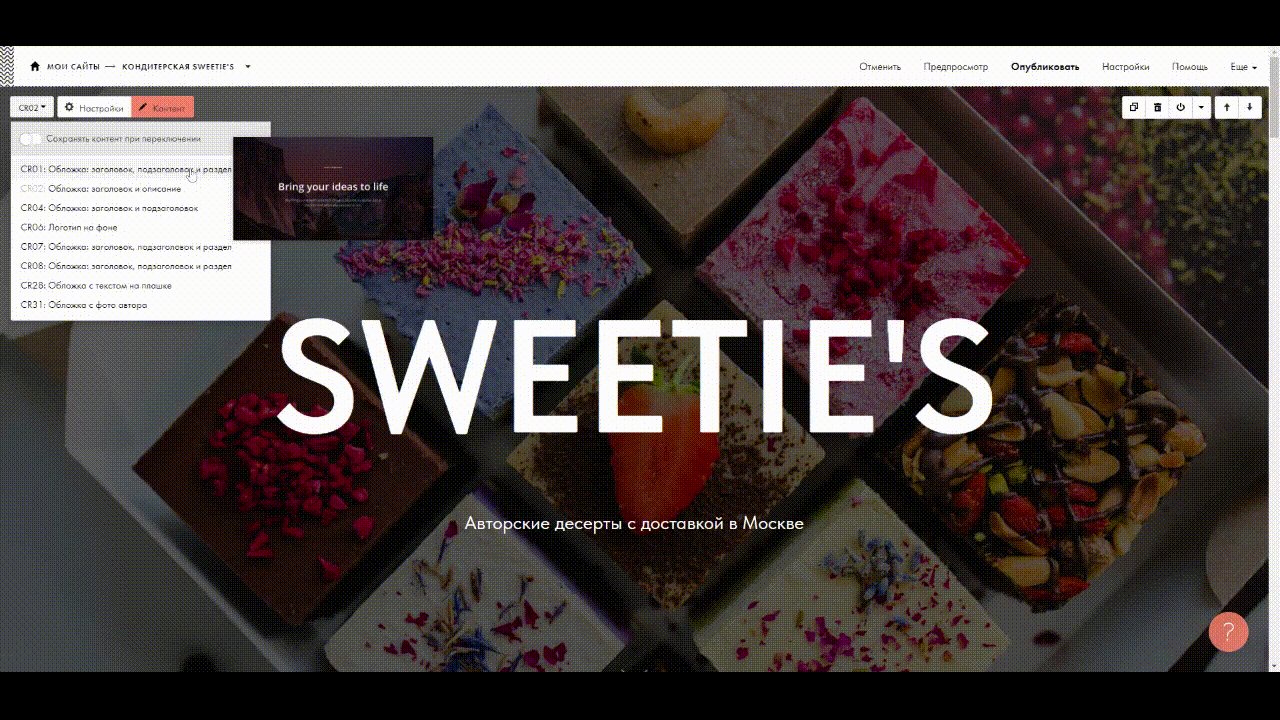
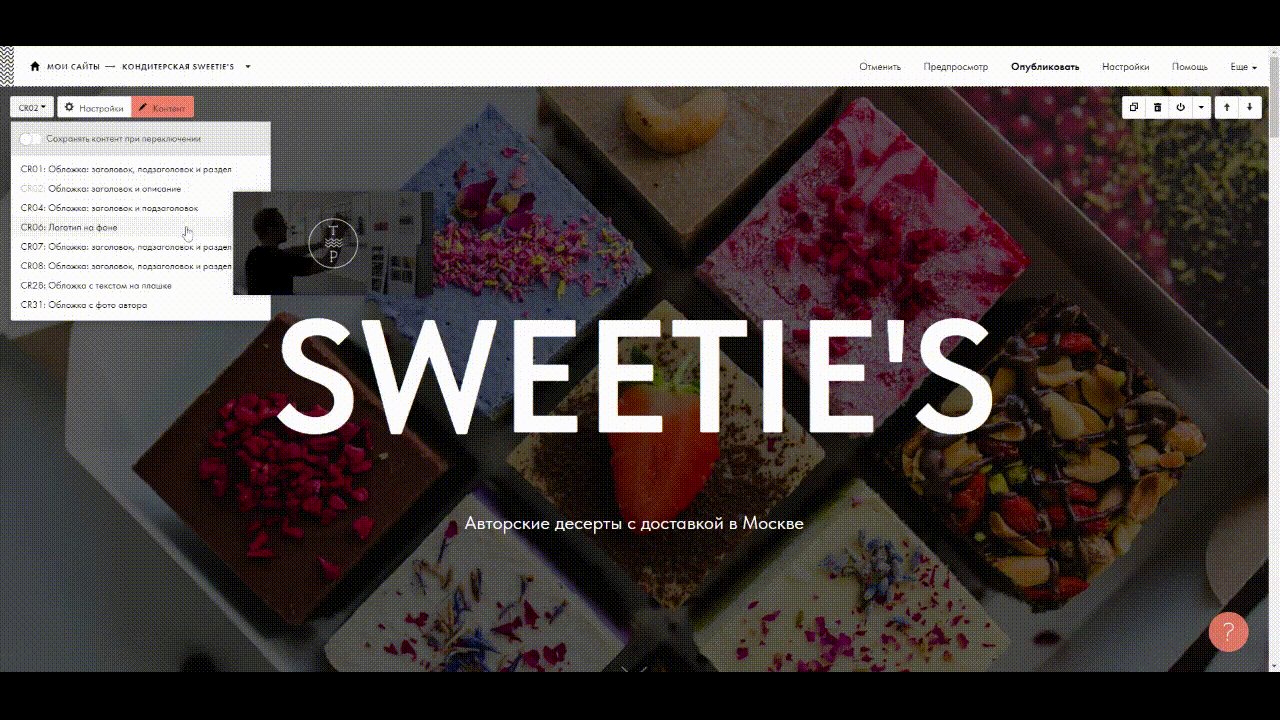
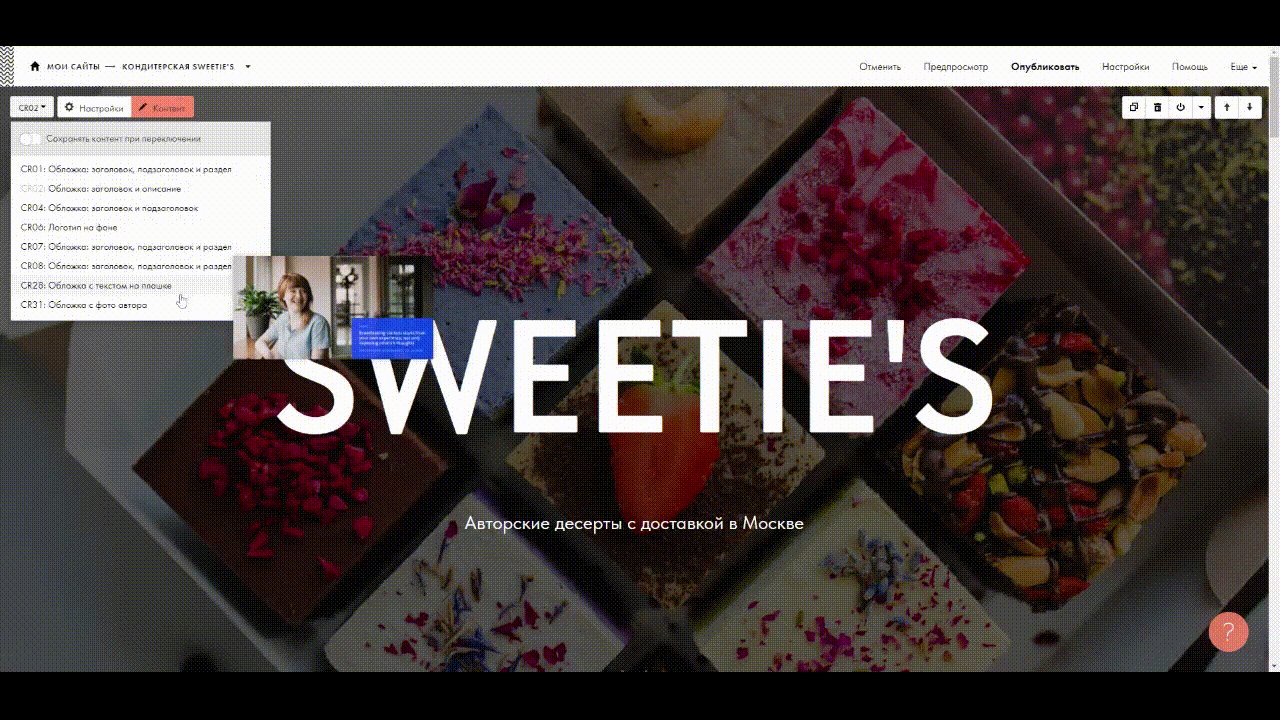
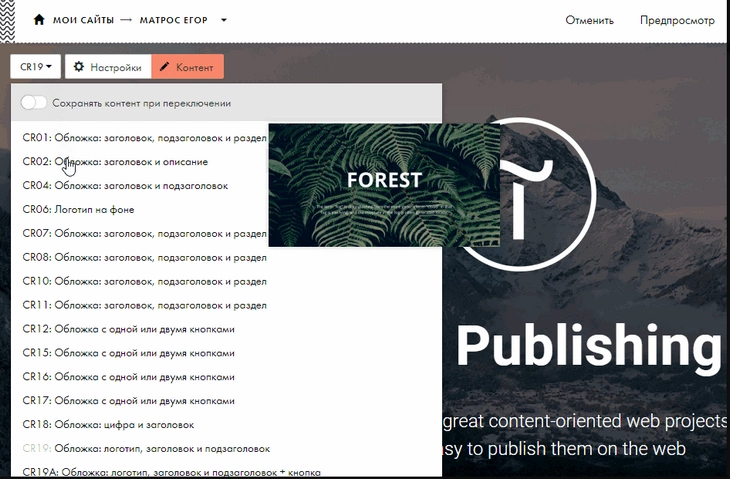
3. Дальше обратим внимание на кнопку с выпадающим списком в самом углу экрана. Здесь вы можете выбрать один из готовых шаблонов для этого блока. Нас устраивает текущий, поэтому ничего тут не меняем. Но если захотите это сделать, не забудьте щелкнуть на «Сохранять контент при переключении». Так вы не потеряете фон и текст, который уже добавили.

Готово! С шапкой закончили, теперь можно заняться другими блоками.
Шаг № 4. Правим структуру страницы
Теперь рассмотрим порядок блоков. В шаблоне он такой: блок с миссией, товары, о нас, преимущества, фото в социальных сетях и контакты. Но нам он не очень подходит, поэтому меняем блоки местами. Для этого нажимаем на стрелочки вверх и вниз — они появляются в правом углу каждого из блоков.
Если модуль вообще не нужен, его можно удалить. Для этого там же находится значок корзины. Здесь же можно скопировать или спрятать/показать блок.

Но если вдруг вы поймёте, что какого-то блока наоборот не хватает, нажмите на плюс, который находится на границе двух соседних модулей. Новый блок появится именно там.
Шаг № 5. Редактируем блоки
Теперь, когда мы своими руками настроили структуру сайта, можно оформлять блоки. Поступаем с ними так же, как и с шапкой: добавляем новый текст, меняем шрифты и загружаем новые картинки. Там, где это нужно, меняем шаблоны блоков на более подходящие.
Совет
Время от времени проверяйте, как будет выглядеть ваш сайт в новом дизайне. Для этого воспользуйтесь кнопкой «Предпросмотр». Она находится на панели в самом верху экрана.
В каждом блоке вам встретятся те же кнопки, которые мы разбирали, когда работали с шапкой. Вкладки в них похожи, но могут встретиться и незнакомые. Например, когда вы будете заполнять карточки товаров.
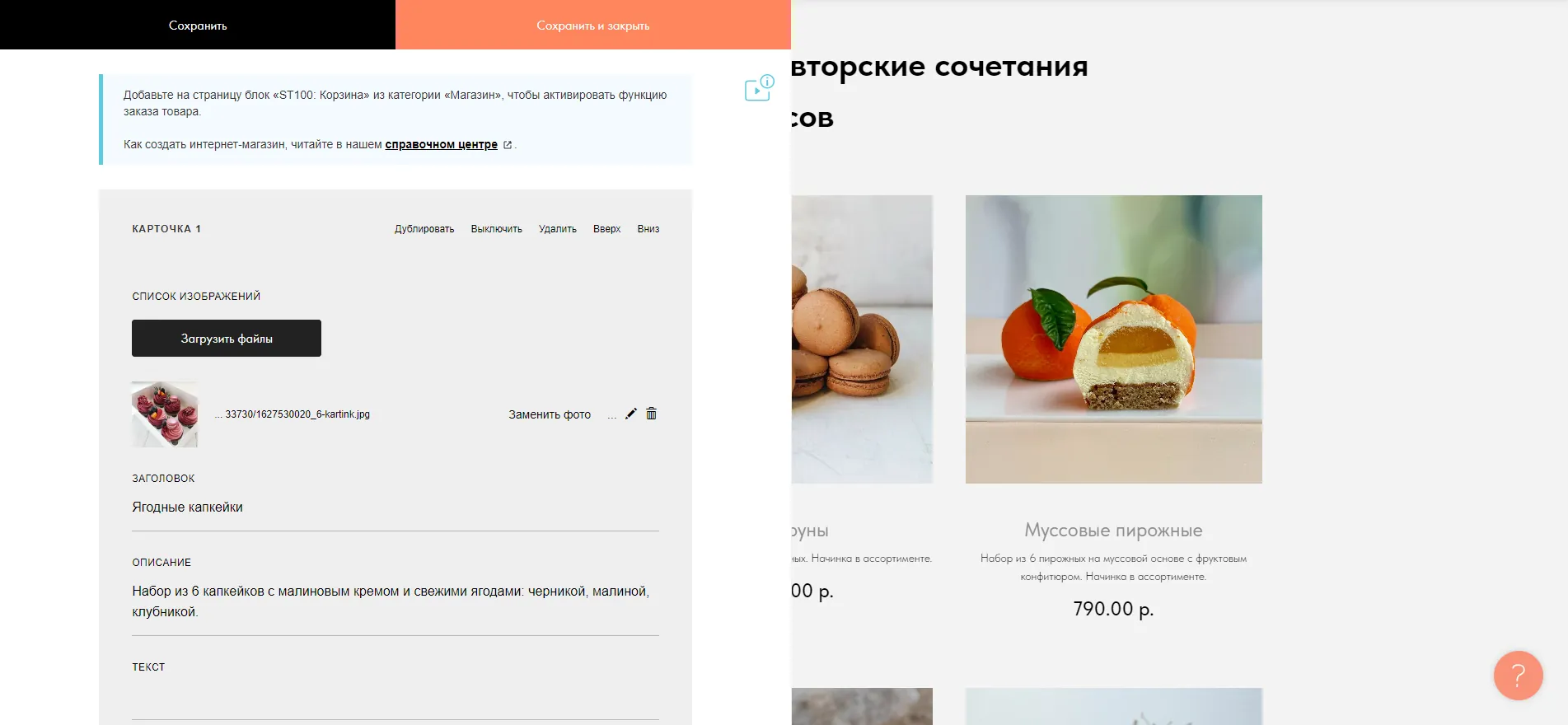
Впрочем, и там всё интуитивно понятно. Во вкладке «Контент» вы сможете наполнять каждую карточку: менять текст, добавлять картинки и указывать стоимость. Там же можно удалить ненужную карточку или добавить новые. Здесь же вы сможете установить, куда будет вести клик по товару: на отдельную страницу с карточкой или сразу в корзину.

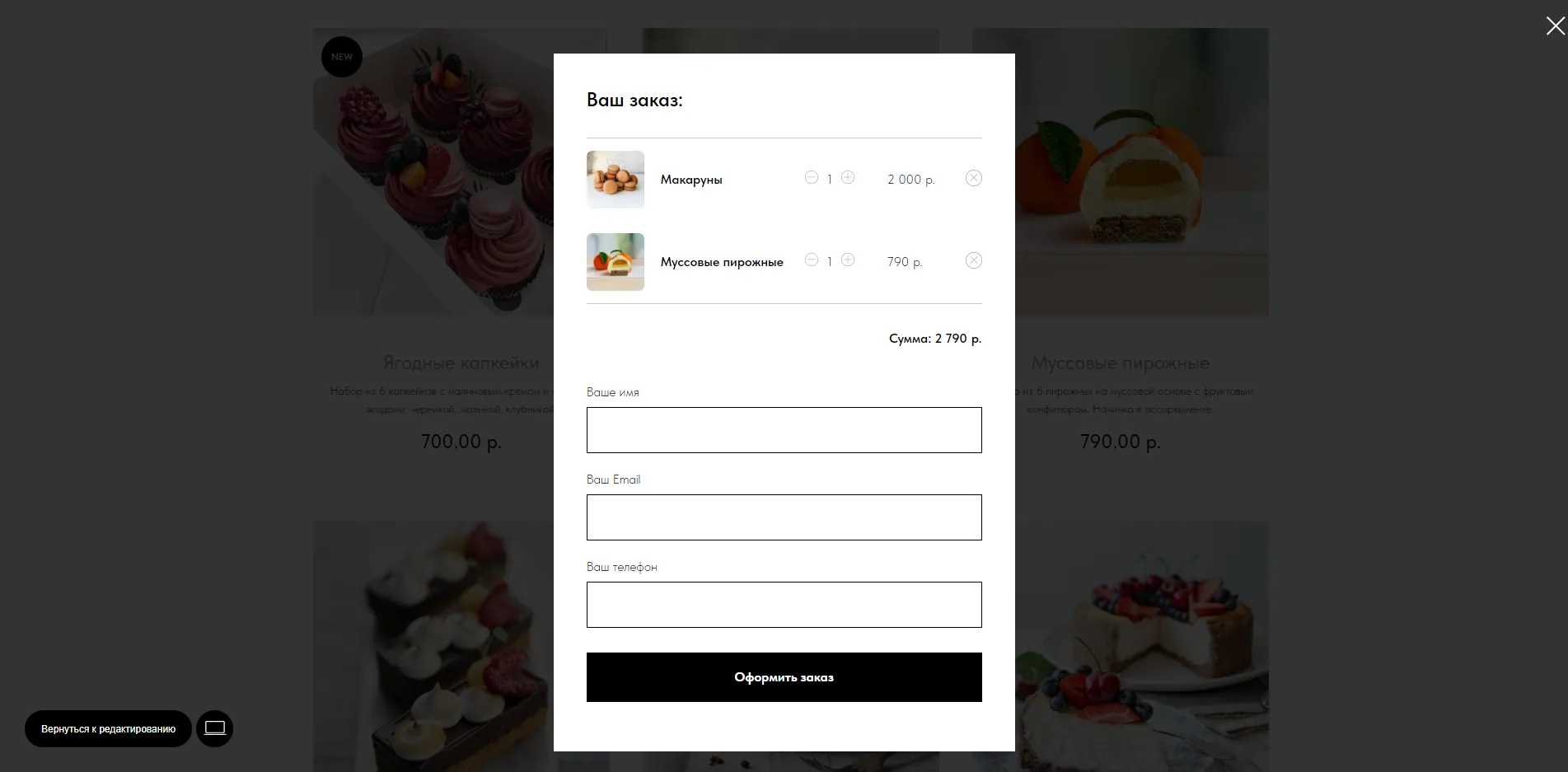
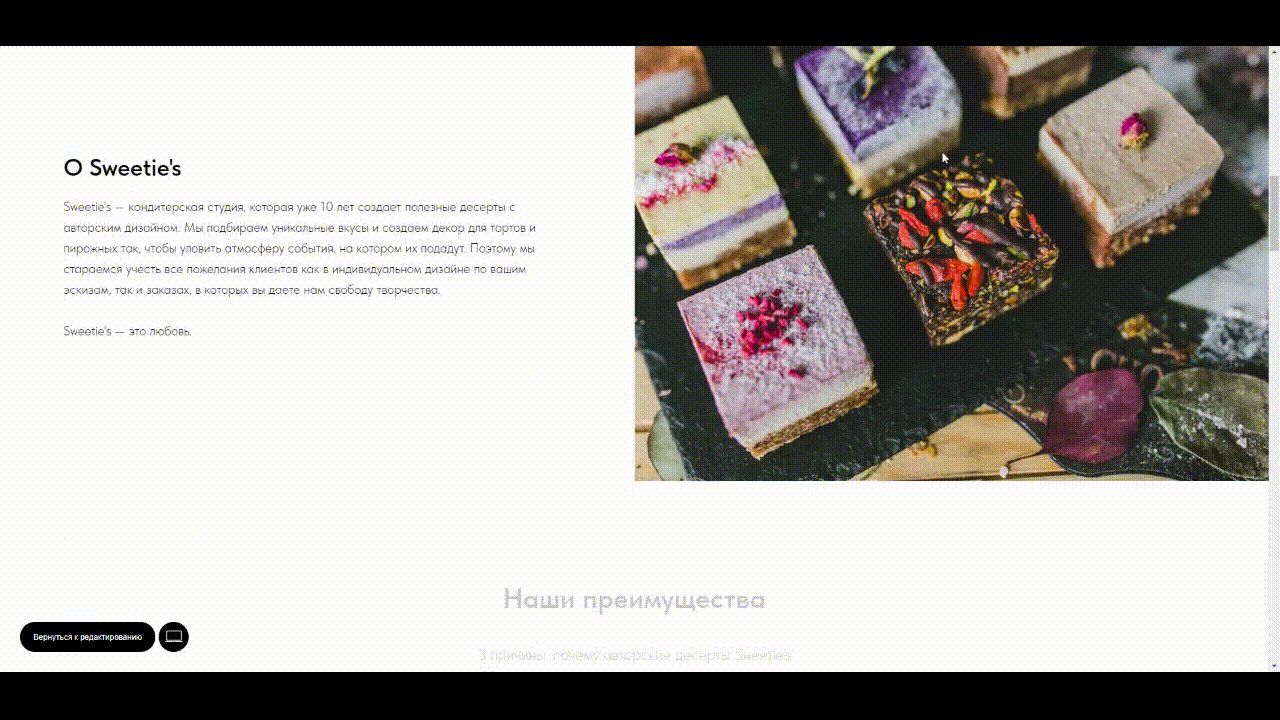
Для каждой карточки в этом блоке мы настроили переход в корзину, чтобы посетитель мог сразу оформить заказ. Вот как это выглядит режиме «Предпросмотр».

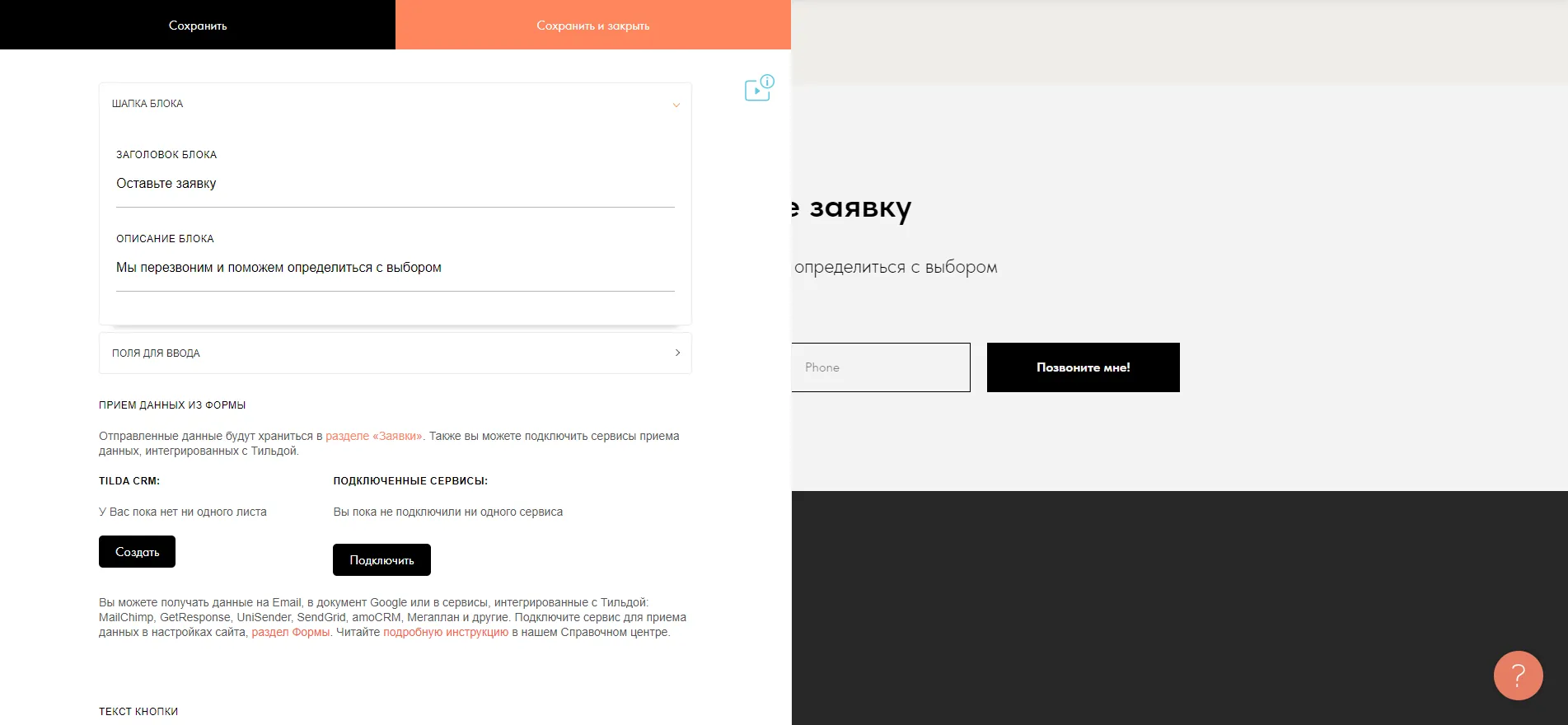
Если хотите получать заявки прямо с сайта, а не ждать звонков, добавьте форму, которая поможет их собирать. В её настройках, помимо прочего, можно подключить CRM-систему. Она будет собирать заявки с вашего сайта.

Шаг № 6. Добавляем недостающие блоки
Мы уже наполнили блоки, которые были в шаблоне: шапку, девиз, преимущества, о нас и товары. Теперь подумаем, чего не хватает сайту, который занимается десертами на заказ.
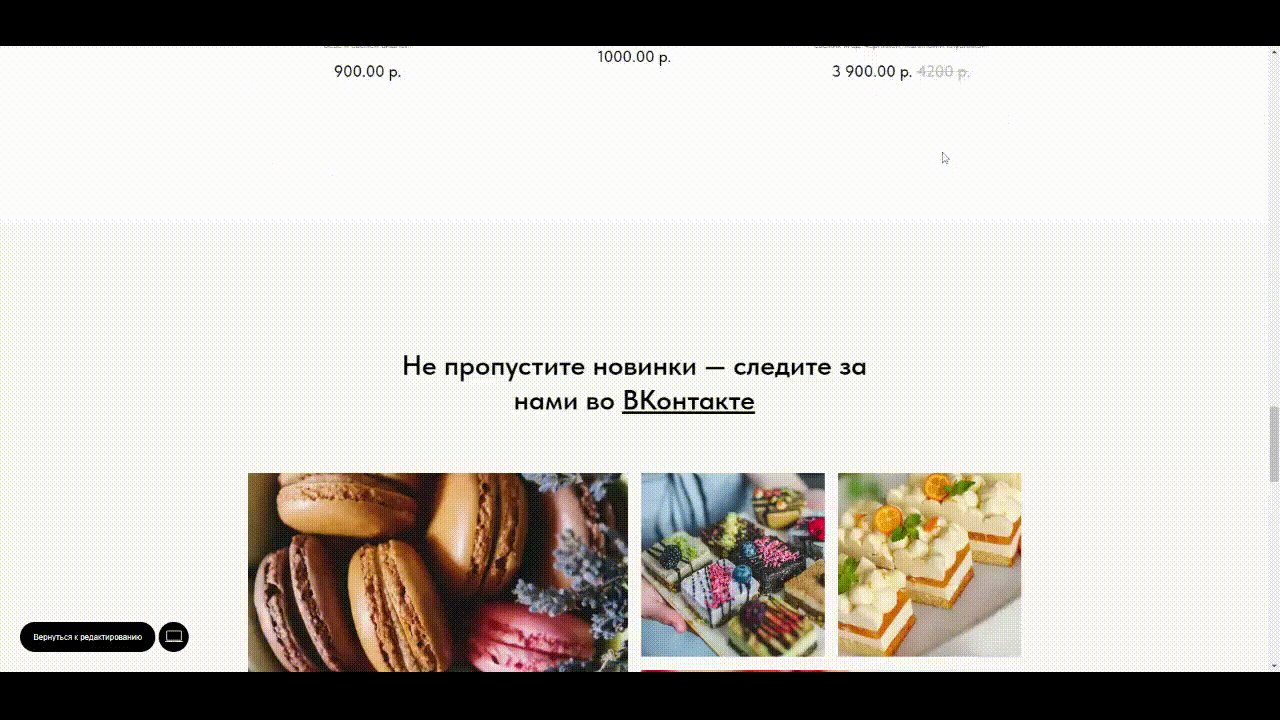
Первое, что приходит на ум, — это ссылки на аккаунты в социальных сетях. Ведь кондитерская изготавливает красивые десерты, внешний вид которых должен притягивать клиентов. Решено: добавляем ссылку на аккаунт и заодно галерею с красивыми фото, чтобы привлечь подписчиков.
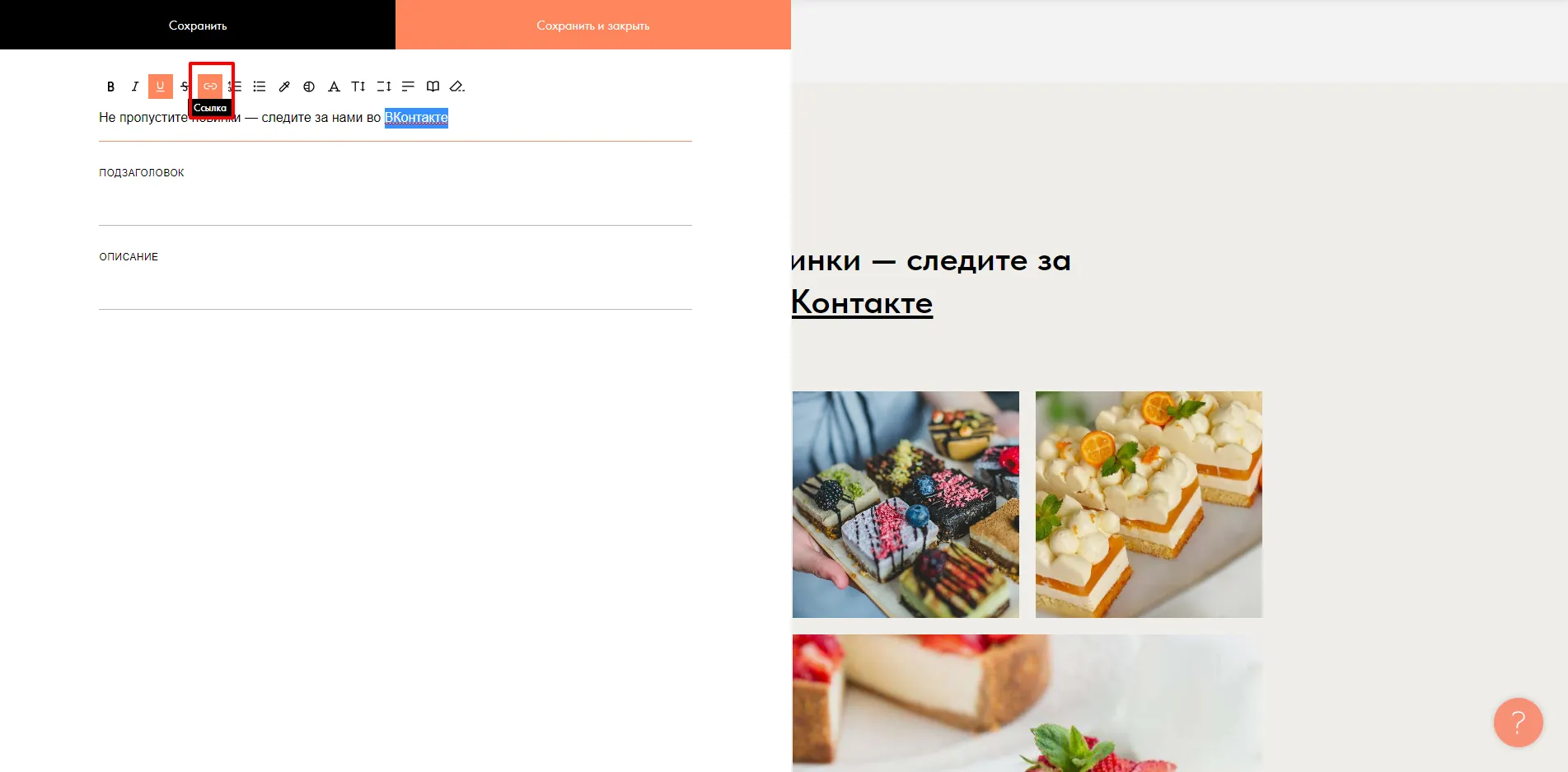
Пишем мотивирующий заголовок и наполняем галерею изображениями. Чтобы сделать название социальной сети кликабельным, выделяем его в редакторе и нажимаем на нужный значок, а потом вводим ссылку на аккаунт в поле. А чтобы дать пользователю понять, что он может перейти к аккаунту через заголовок, выделяем кликабельное слово подчеркиванием.
Готово — мы сделали перелинковку сайта с соцсетями!

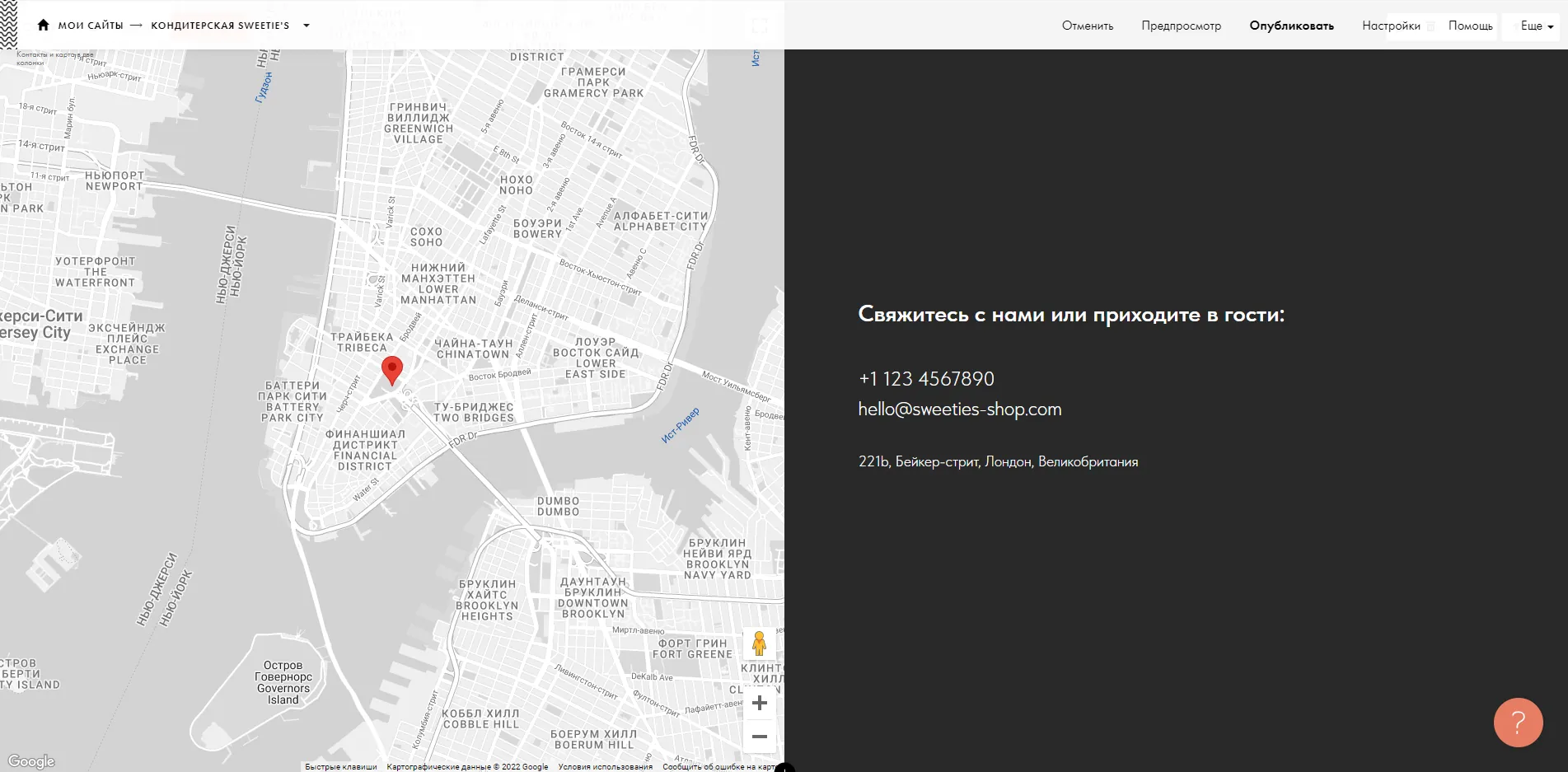
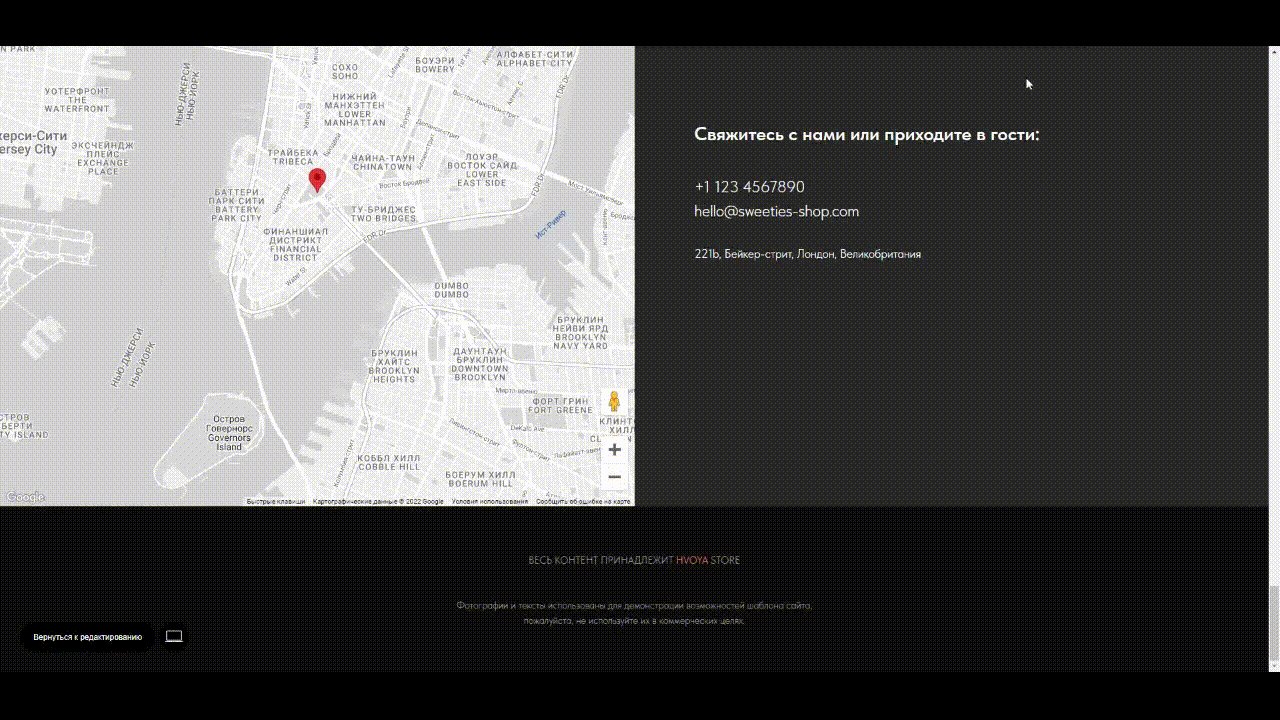
Теперь — к контактам. В шаблоне уже был готовый блок для них, но он не совсем подходит нашему бизнесу. Ведь кондитерская — это не интернет-проект, а магазин, который ждёт клиентов по конкретному адресу. А потому важно добавить карту к контактам, чтобы Sweetie’s было легко найти.

Обратите внимание: блок контактов с картой нельзя добавить на сайт, если вы используете бесплатный тариф. Чтобы показать его вам, мы подключили пробный период на 2 недели. Вы тоже можете сделать так, а потом оплатить пакет. Но если не хотите, можно обойтись и без карты.
Шаг № 7. Публикуем сайт
Сайт готов! Перед тем, как опубликовать его, важно ещё раз проверить через «Предпросмотр», всё ли в порядке. Если результат вас устраивает, нажимайте кнопку «Опубликовать».

Готово! Только что вы создали свой первый сайт на конструкторе Tilda Publishing. Теперь вы можете управлять им, подключать новые функции и добавлять страницы. В настройках также можно следить за метриками сайта и SEO-продвижением.
Пошаговая инструкция, как бесплатно создать свой сайт на WordPress
Теперь поработаем с одной из CMS, которую мы рассмотрели в этой статье, — WordPress. Попробуем создать свой сайт на базе этой платформы. Если же хочется получить уверенную базу в веб-разработке — приходите на курсы в Skysmart Pro.
Шаг № 0. Регистрируемся на хостинге
Мы уже разбирали отличия CMS от конструкторов, и вы знаете, что в первом случае для работы сайта нужен ваш собственный домен, а во втором его содержат разработчики. Поэтому, чтобы создать сайт на WordPress, нужно выполнить несколько простых шагов. Первый — настроить хостинг. Их много, и выбрать вы можете любой. Мы остановимся на TimeWeb.
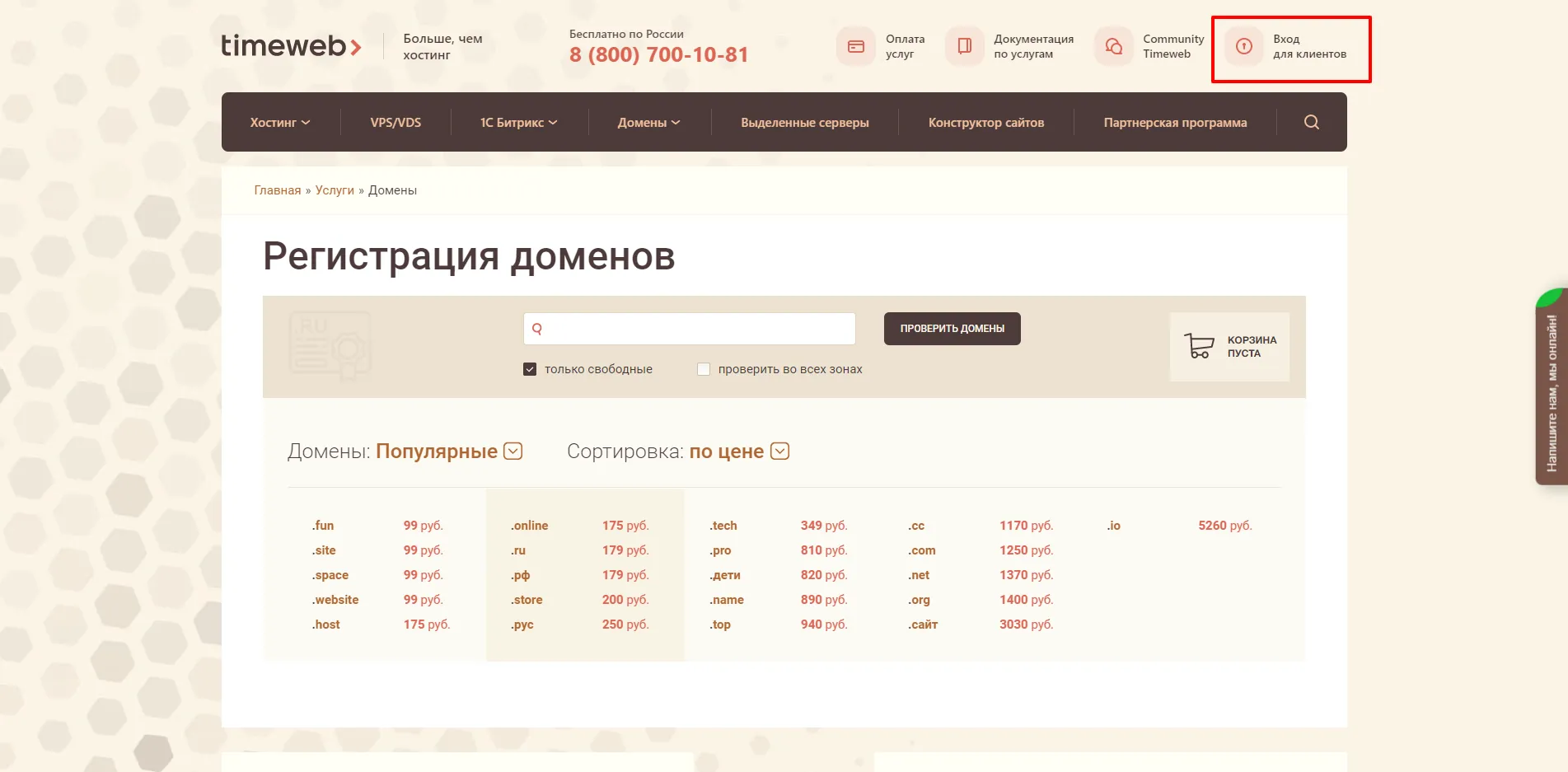
Чтобы начать работу, переходим на сайт TimeWeb и находим кнопку «Вход для клиентов». Она расположена в правом верхнем углу.

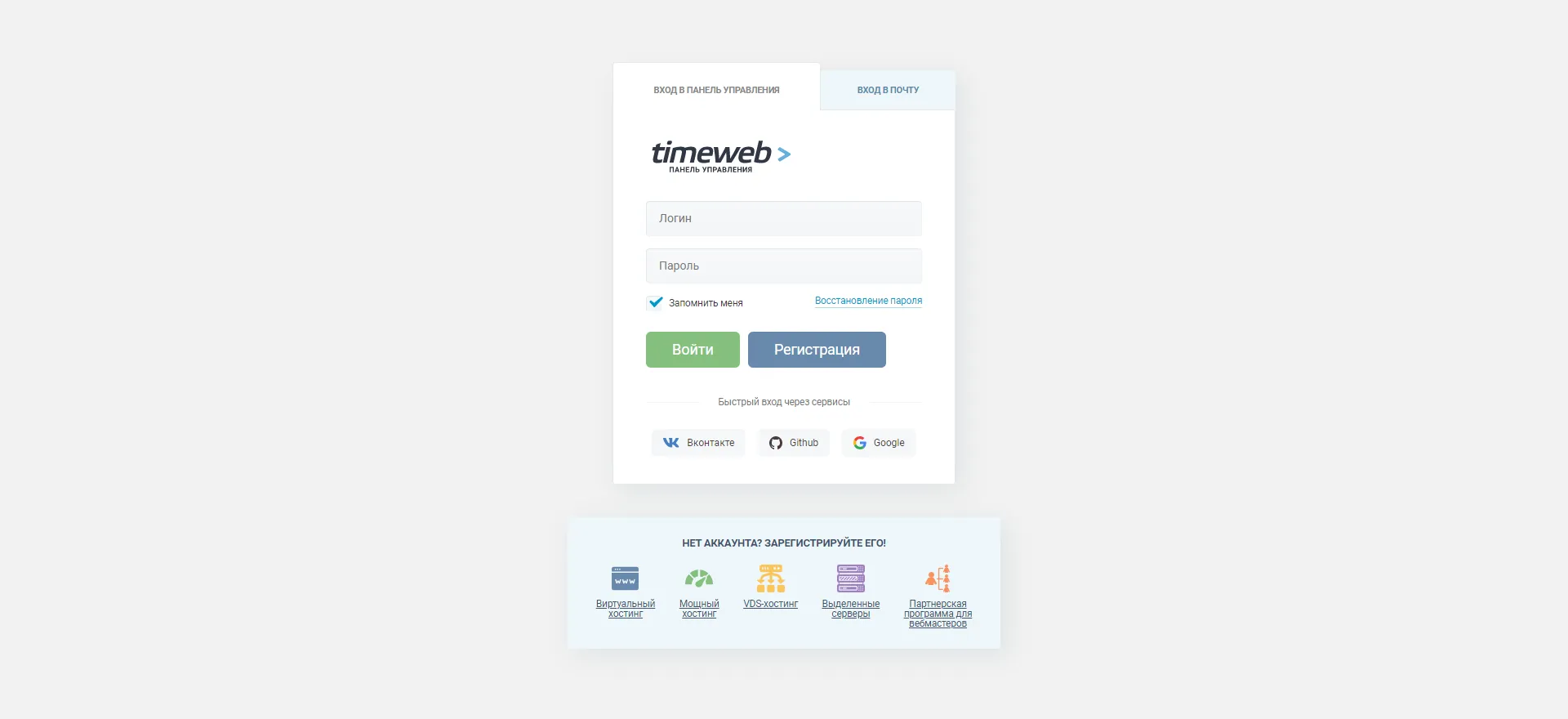
После этого вы попадёте на страницу входа. Если у вас уже есть аккаунт в сервисе, войдите в него. Если нет, нажмите на кнопку «Регистрация».

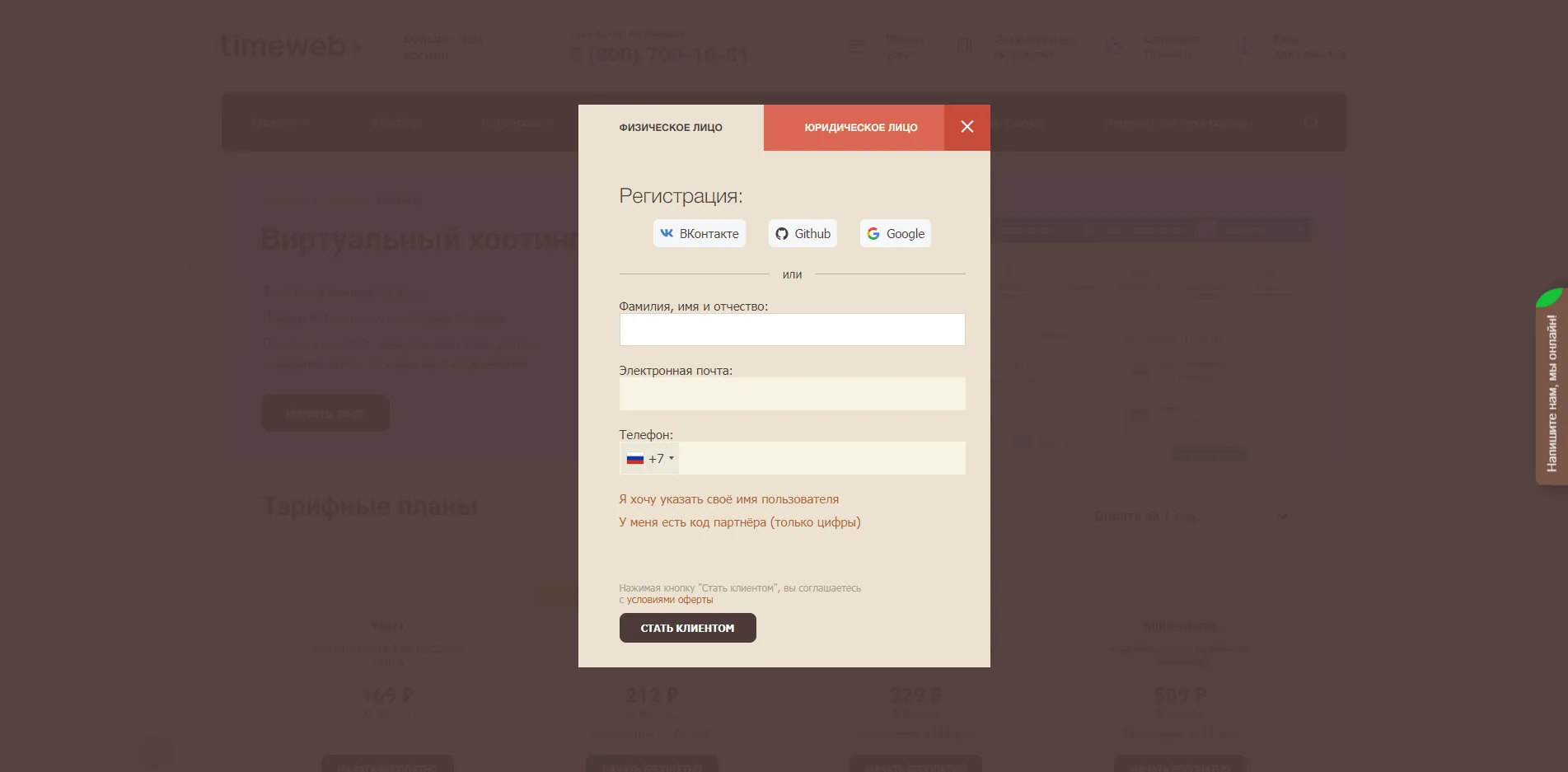
Сайт отправит вас на форму для регистрации. Здесь можно выполнить быстрый вход через аккаунты в социальных сетях или Google. Ещё один вариант — вручную заполнить все поля. Когда этот этап будет позади, нажмите «Стать клиентом».

Сразу после этого активируется бесплатный тестовый период, после чего за хостинг нужно будет платить по тарифу, который вы выберете. Либо можно найти другой хостинг, которым вы сможете пользоваться бесплатно.
Шаг № 1. Подключаем домен
После регистрации вы попадёте в личный кабинет пользователя. Наш следующий шаг — выбрать домен, т. е. адрес, по которому можно будет перейти на сайт. Для этого находим вверху кнопку «Добавить домен».
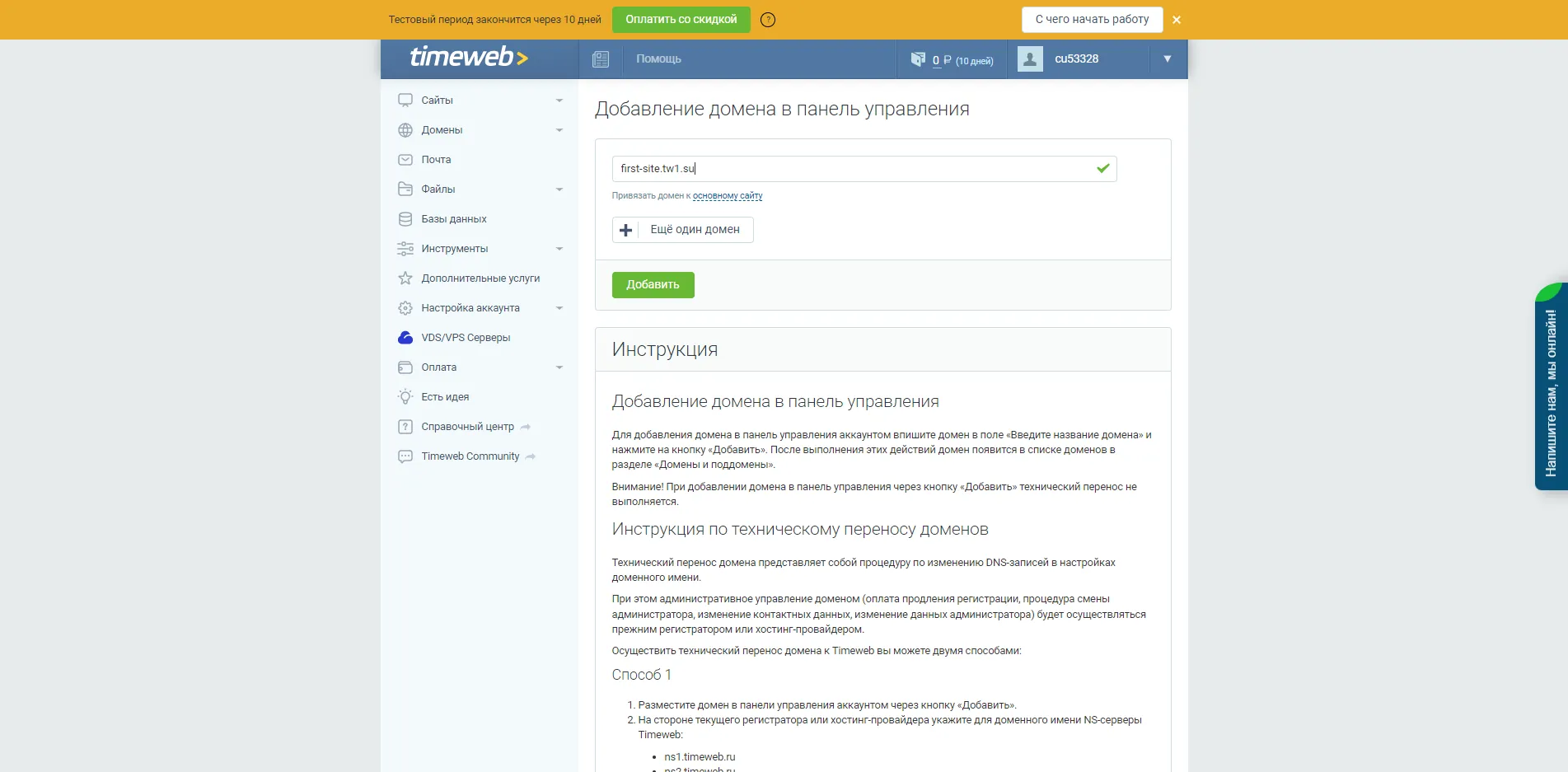
Здесь можно купить доменное имя или воспользоваться бесплатным. Нас пока устроит второй вариант, а потому остановимся на домене first-site.tw1.su. Вводим его в строку и ждём, когда появится зелёная галочка. Если её нет, возможно, такой домен уже занят, и нужно подобрать другой. После этого нажимаем кнопку «Добавить».

Теперь осталось только проверить, что мы всё сделали правильно и домен работает. Для этого копируем его и вставляем в адресную строку браузера. После этого должна открыться та же страница, что и на скрине ниже.
Если получилось, можно порадоваться — этот этап вы прошли успешно!

Шаг № 2. Устанавливаем CMS WordPress
Теперь начинаем создавать собственный сайт. Первое, что нужно сделать, — подключить WordPress и создать аккаунт на платформе. Для этого возвращаемся в личный кабинет TimeWeb и нажимаем кнопку «Выбрать CMS».

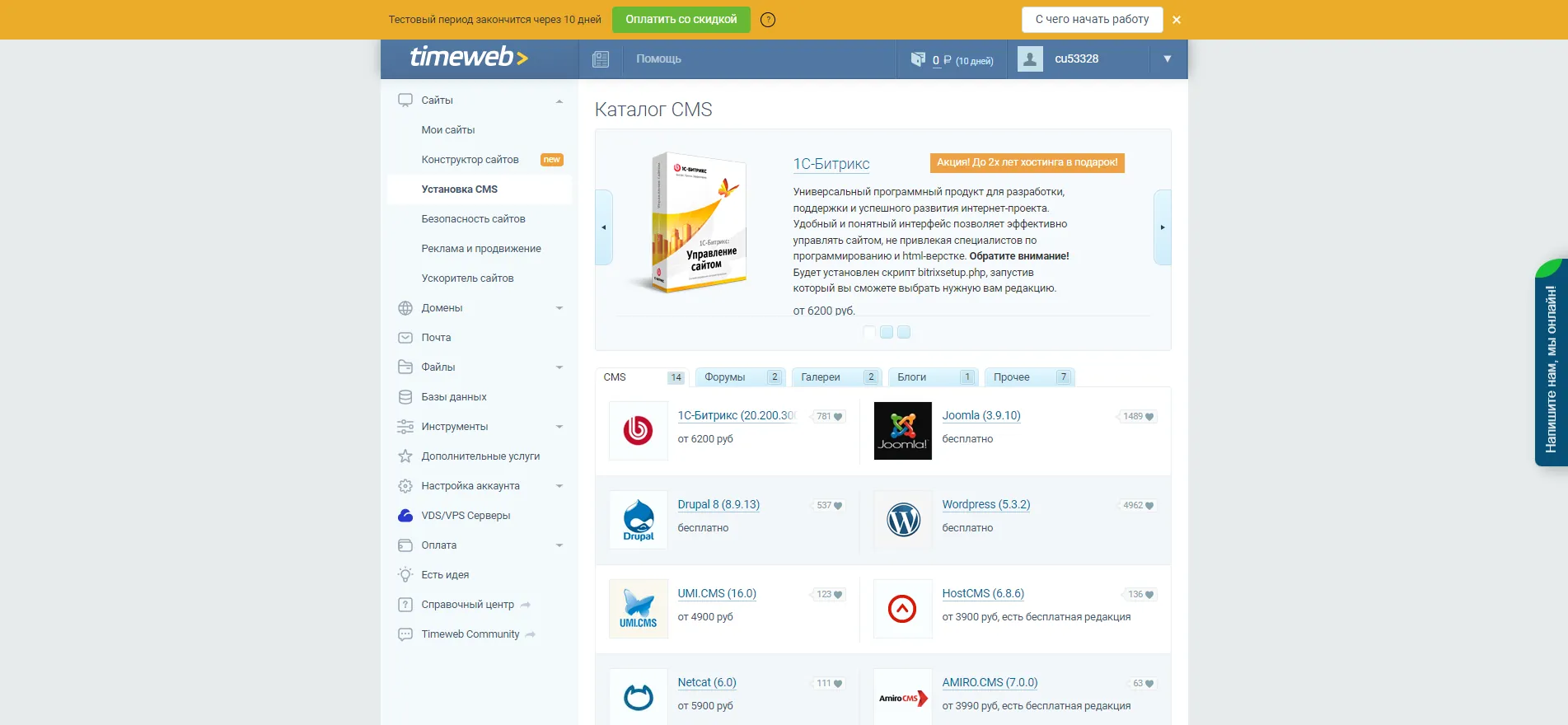
После этого у вас должна открыться страница с каталогом систем управления контентом. Найдите среди них WordPress, подождите, пока откроется карточка, и нажмите «Установить приложение».
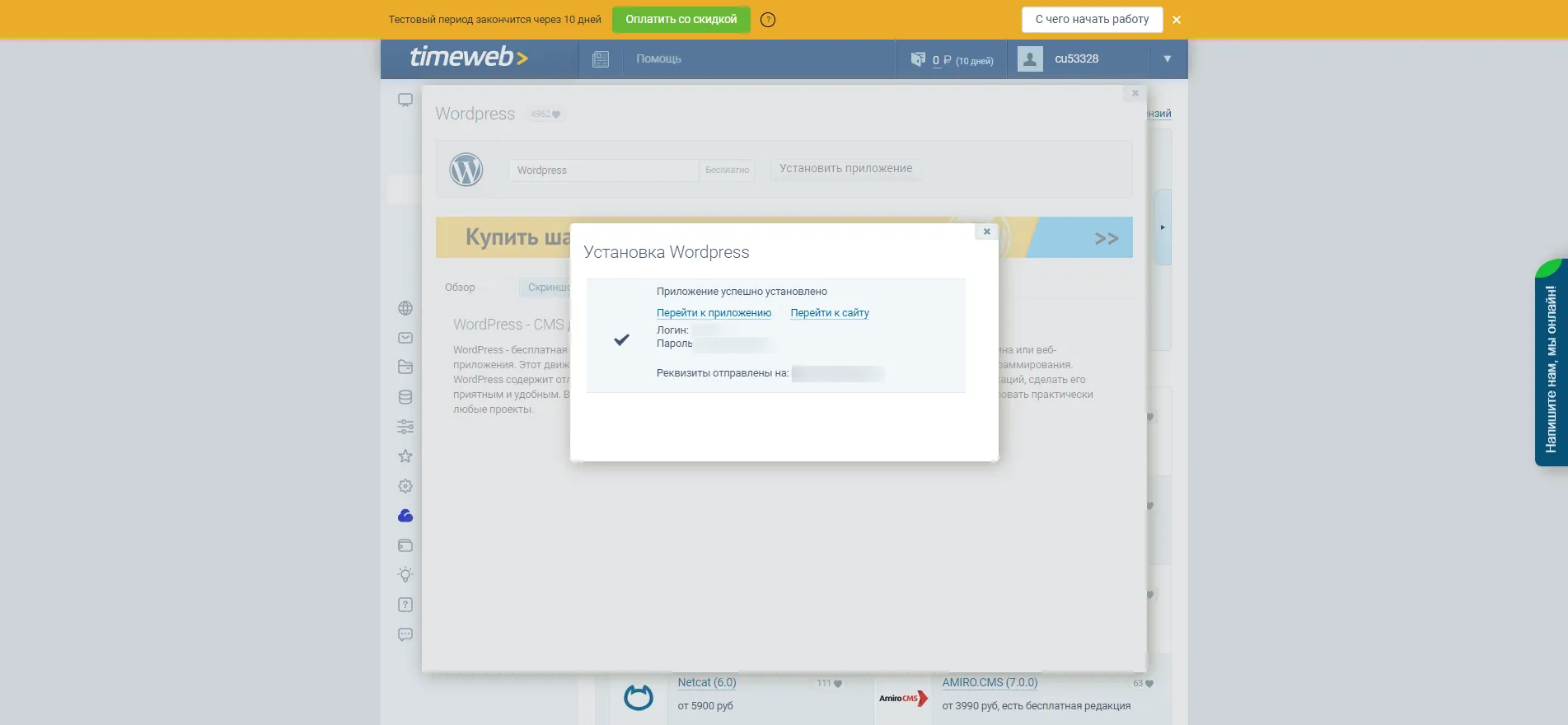
В новом окне выберите домен, который создали ранее. Это важно, т. к. CMS привяжется к сайту именно по этому адресу. Если всё готово, нажмите «Установить» и дождитесь, пока закончится загрузка. Когда это случится, вы получите данные для входа: логин и пароль от админки в WordPress.

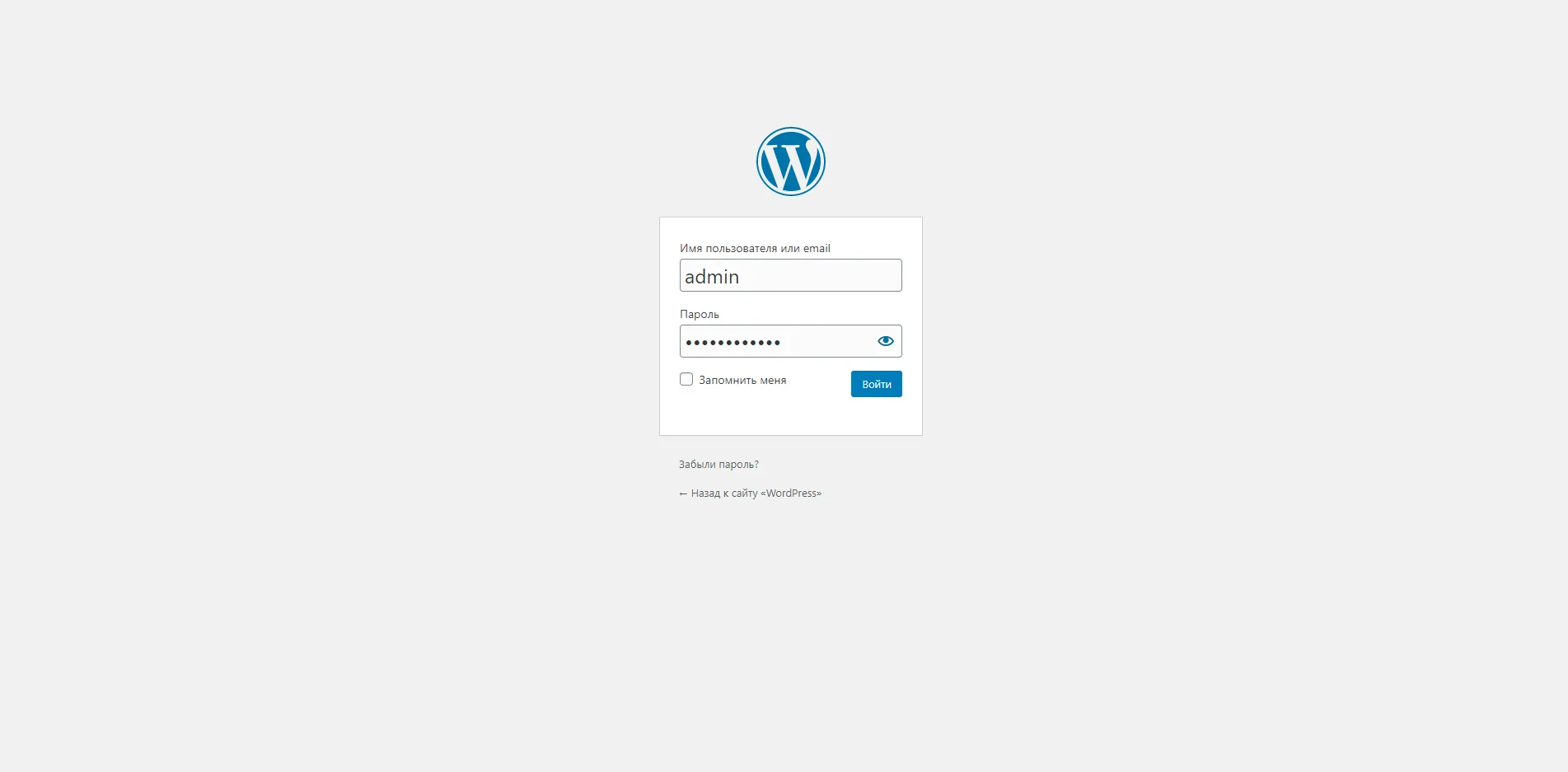
После этого нужно будет проверить почту: туда вам придут все данные. Нажимаем на ссылку из письма и попадаем на панель входа в админку. Вводим логин и пароль и заходим в консоль администратора.
Второй этап пройден — мы подключили WordPress к сайту!

Шаг № 3. Создаем внешний вид сайта
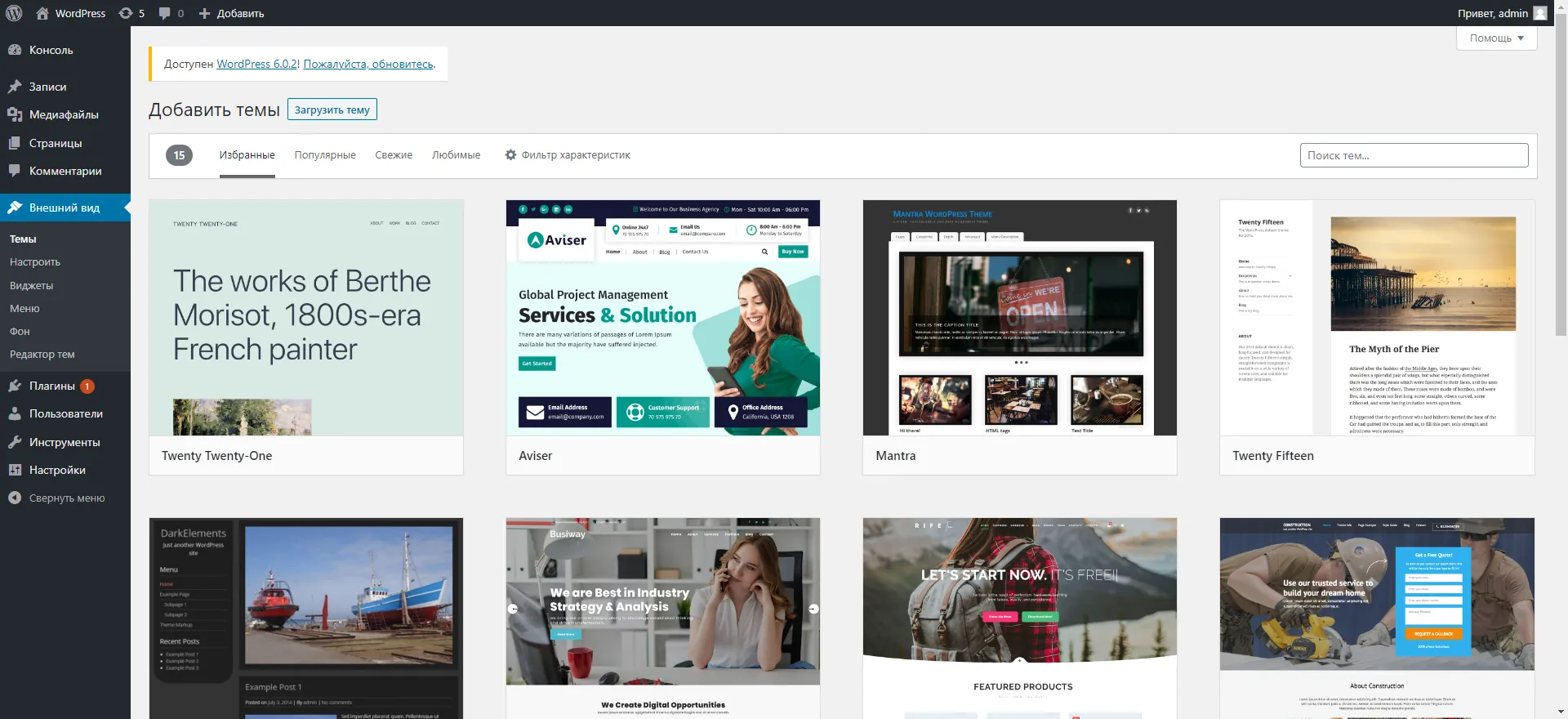
Как мы уже писали в первой части статьи, на WordPress можно найти уйму готовых шаблонов. Давайте выберем и используем один из них в нашем проекте. Для этого находим на панели слева вкладки «Внешний вид» — «Темы».
В новой странице перед вами откроется каталог шаблонов для разных сайтов. Выберите один из них, если хотите сэкономить время, — это один из проверенных способов быстро настроить дизайн. Их можно отсортировать, например, по популярности.

Когда подберёте нужную тему, нажмите «Установить», и шаблон сохранится в консоли администратора. Чтобы применить тему к сайту, кликните «Активировать», а чтобы начать работать с ней — «Настройка».
Теперь эту тему можно кастомизировать так же, как вы делали это на конструкторе — придать ей тот вид, который подходит под ваш проект. Вы справитесь!
Шаг № 4. Добавляем плагины — опционально
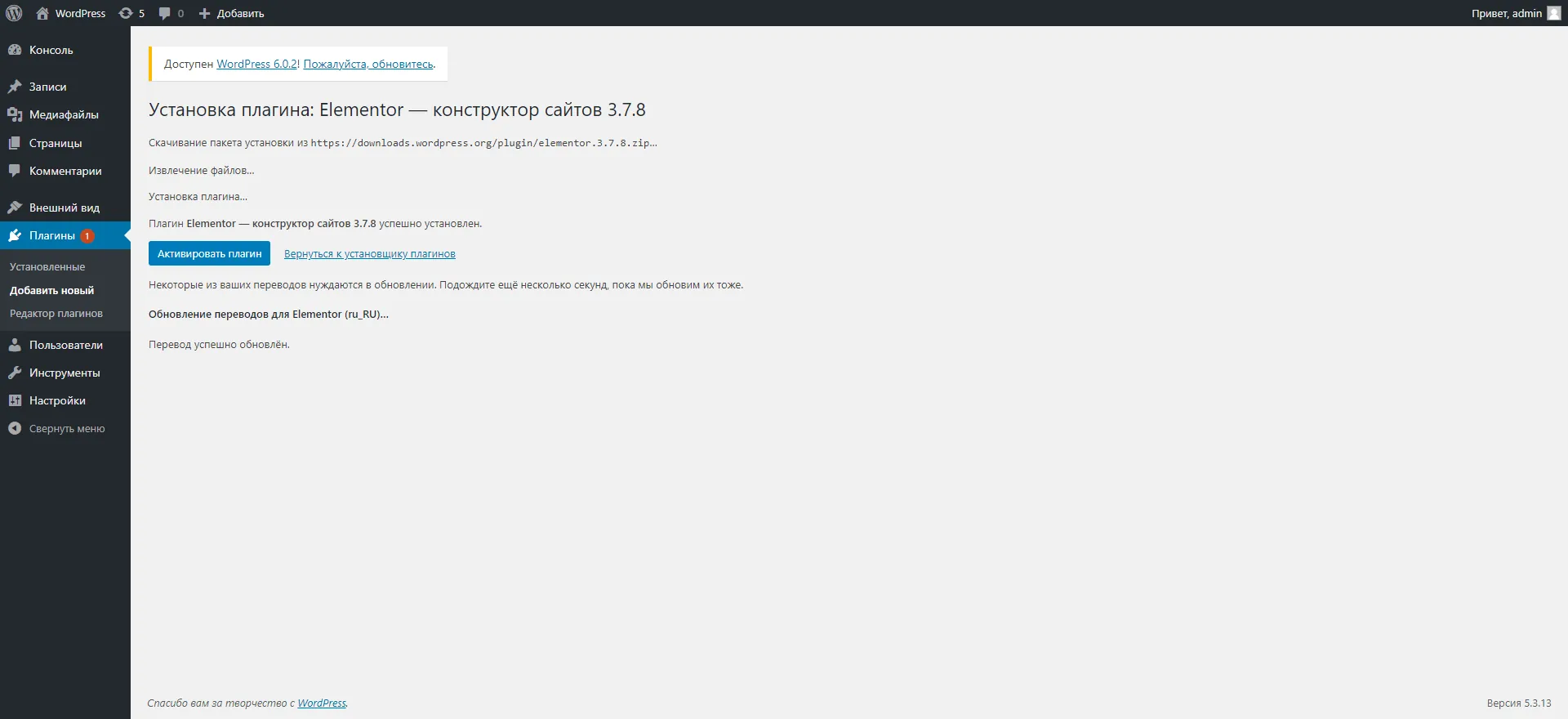
Мы выбрали шаблон Hello Elementor, и WordPress сразу предложил установить к нему подходящий плагин. Чтобы сделать это, нажимаем «Установить плагин» и ждём, когда закончится загрузка. После подключаем его через кнопку «Активировать плагин» во вкладке «Плагины».

Плагин установлен. С его помощью мы добавили в консоль конструктор, который облегчит работу над дизайном сайта.
Готово! Мы создали ещё один проект, теперь уже на WordPress. Осталось только наполнить его блоками с контентом. Надеемся, эта инструкция помогла вам разобраться, как сделать свой сайт с нуля на CMS.
Подведём итоги
Сегодня мы вместо создали 2 базовых проекта и познакомились с некоторыми способами, как разработать сайт. Они гораздо проще и быстрее разработки с помощью языков программирования, но для практики в начале пути — в самый раз!
А если вы хотите пойти дальше и узнать, как написать свой сайт на HTML и CSS, начните заниматься на курсах по созданию сайтов в Skysmart. Там мы познакомим вас с особенностями эти языков и поможем создать первые проекты на них. Вводный урок — бесплатно!
Можно оставить себе бесплатный домен в зоне .prodact.site, но для серьезного бизнеса желательно приобрести домен второго уровня.
Самый простой вариант выбрать домен, это использовать свое название и национальную доменную зону. Например, вы называетесь Сонриса, тогда ваш домен будет sonrisa.ru.
Если он занят, то попробуйте другие национальные зоны: sonrisa.su, сонриса.рф.
Если и тут всё занято, можно добавить регион. Допустим вы работаете в Санкт-Петербурге, то прибавьте название города — sonrisa-piter.ru или sonrisa-peterburg.ru, или номер региона sonrisa78.ru.
Если название состоит из нескольких слов, вы можете писать их слитно или через тире.
Еще можно добавить отрасль, например sonrisa-stomatologiya.ru.
Но не обязательно приобретать домен в национальной зоне, используйте тематические. Так для ресторана под названием «Кимчи» подойдет не только restaurant-kimchi.ru, но и kimchi.cafe, kimchi.kitchen, kimchi.restaurant.
Если вы не уверены на счет названия или все домены с ним заняты, то попробуйте использовать имя услуги. Домены типа shinomontazh.ru обычно заняты, но вы можете добавить географическое положение — shinomontazh-dybenko.ru, номер региона — shinomontazh33.ru или название города — shinomontazh-vladimir.ru.
Обновили в 2022 году.

Этот сайт целиком построен на Tilda

Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
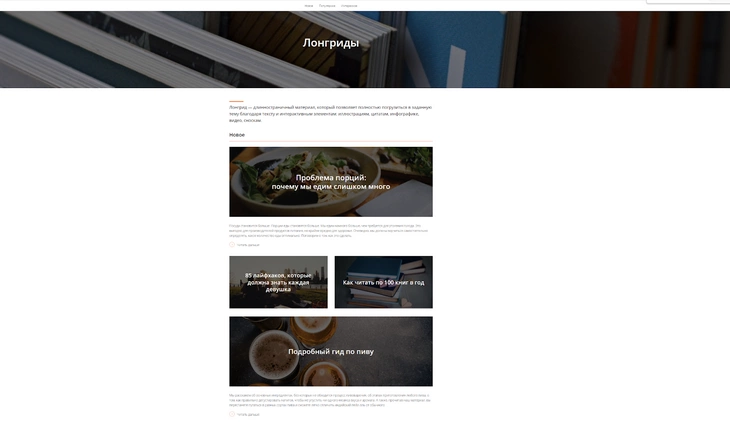
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.

Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
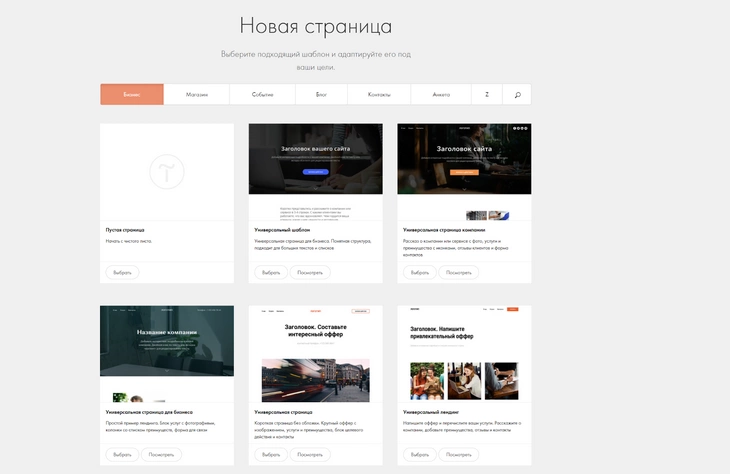
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».

Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.
Читайте также
Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
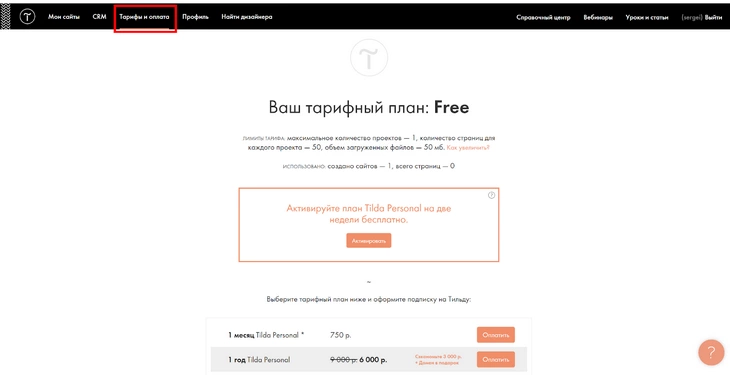
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.

Нажмите кнопку «Активировать»
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.

Нажмите кнопку «Создать новый сайт»
В разделе «Настройки сайта» укажите описание и выберите субдомен.

Заполняем название, описание и выбираем домен
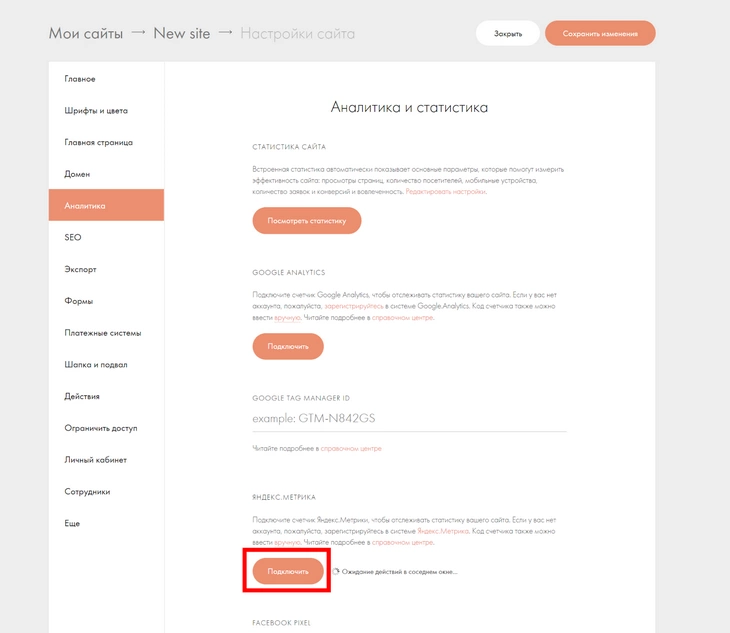
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
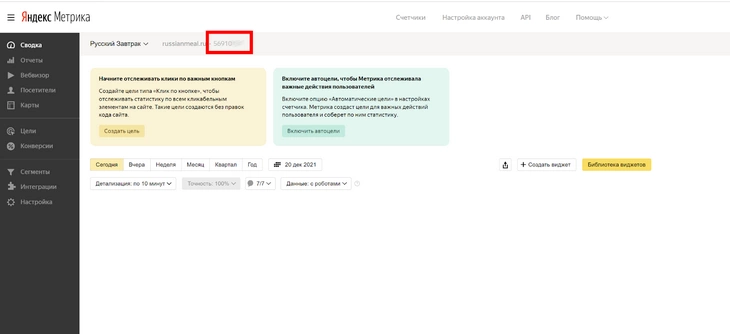
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.

Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».

Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.

Подключаем счетчик GA к Tilda
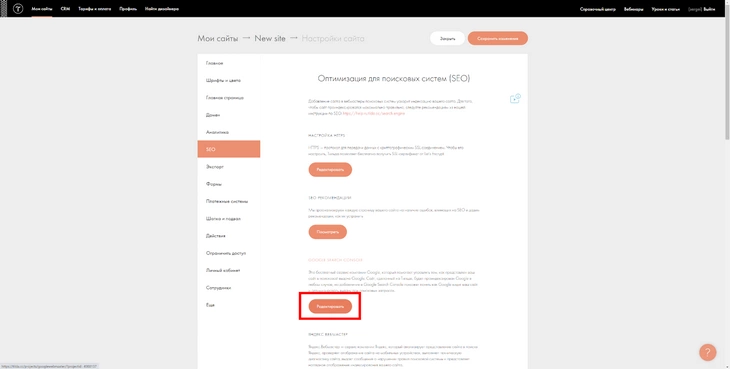
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.

Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
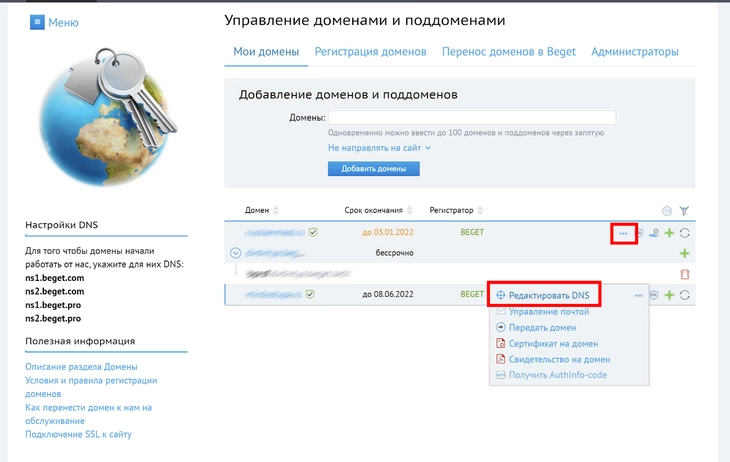
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:

Нажмите кнопку «Редактировать DNS»
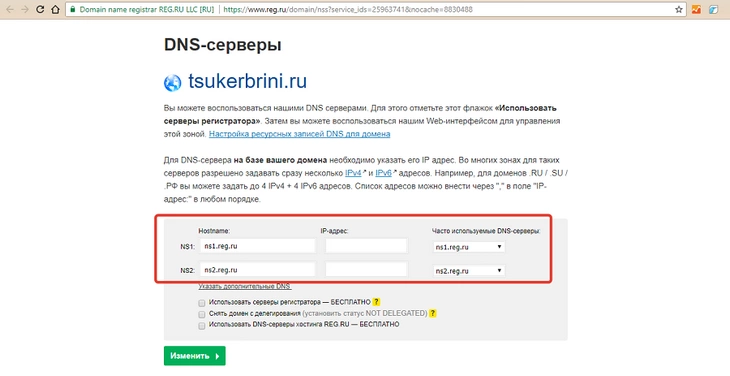
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.

Задаем адреса
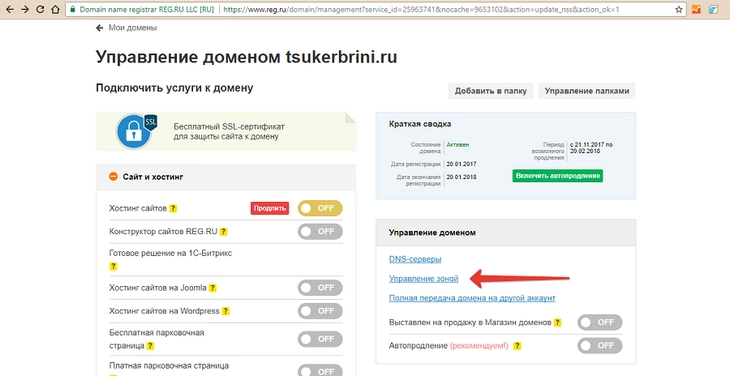
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».

Нам нужен раздел «Управление доменами»
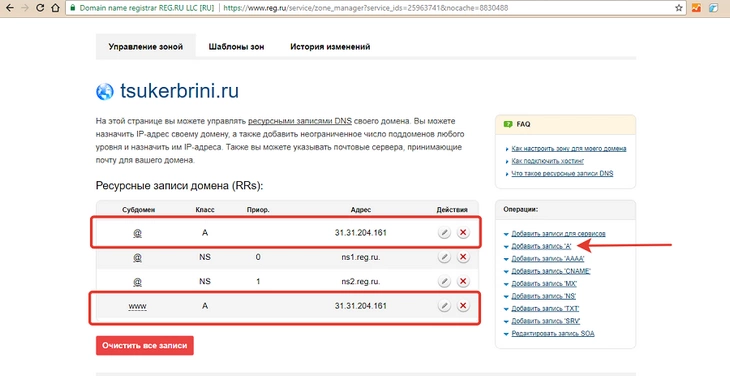
Удалите существующие записи класса A и добавьте вместо них новую запись.

Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
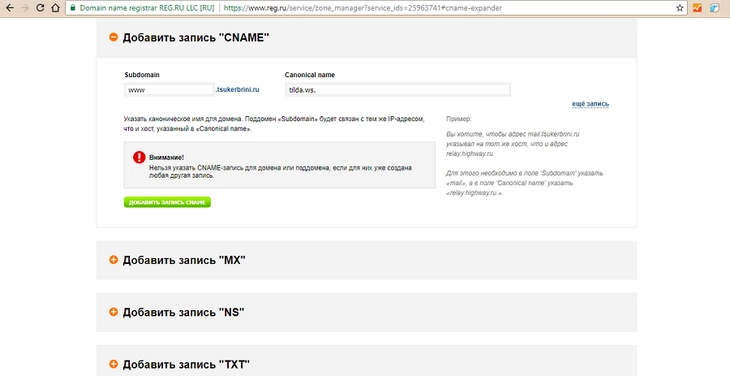
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».

Редактируем CNAME домена/p>
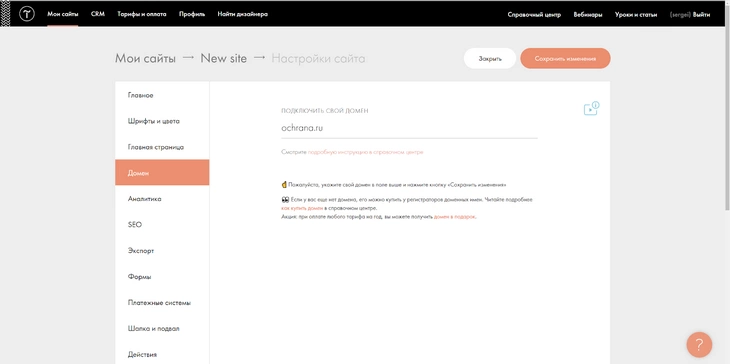
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.

Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.

Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.

Обратите внимание на кнопки вверху рабочего пространства
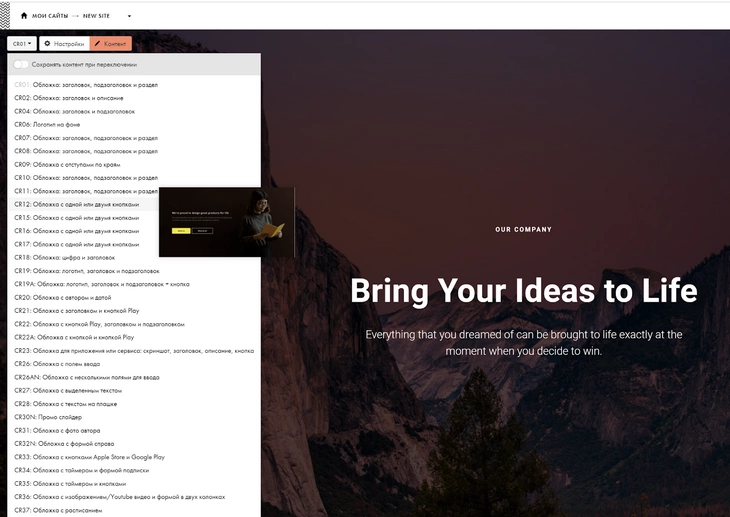
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.

Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.

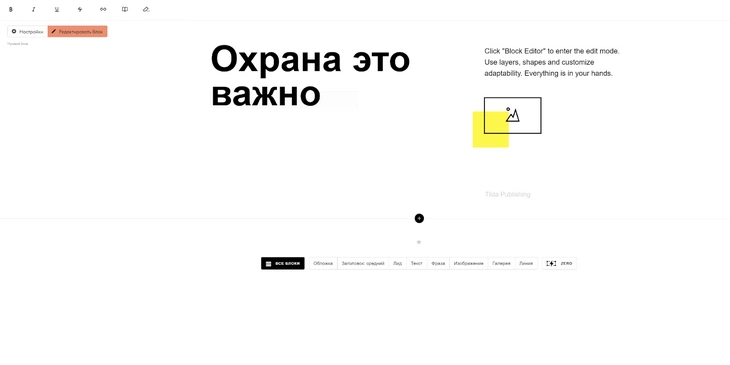
Настраиваем внешнее представление страницы
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.

Указываем подзаголовок, заголовок и описание
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.

Редактируем текст прямо в окне предпросмотра
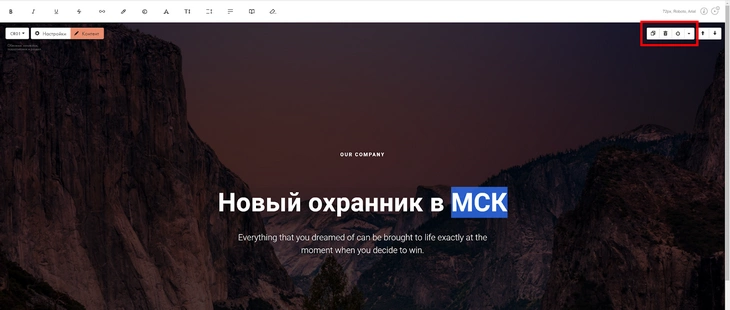
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.

Дублируйте, удаляйте, прячьте любые элементы
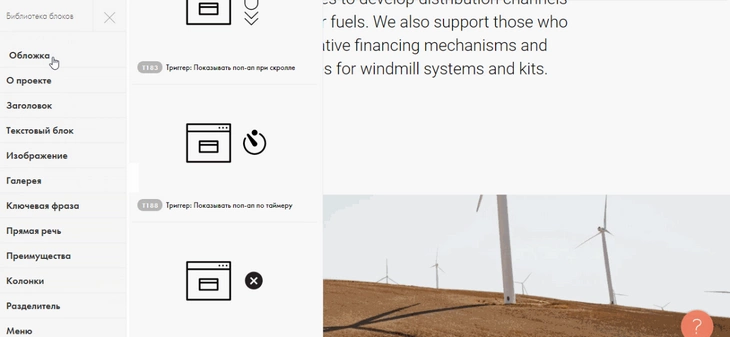
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.

Работать с модулями очень удобно
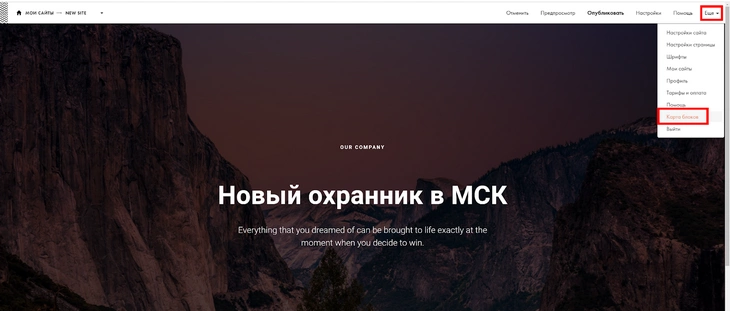
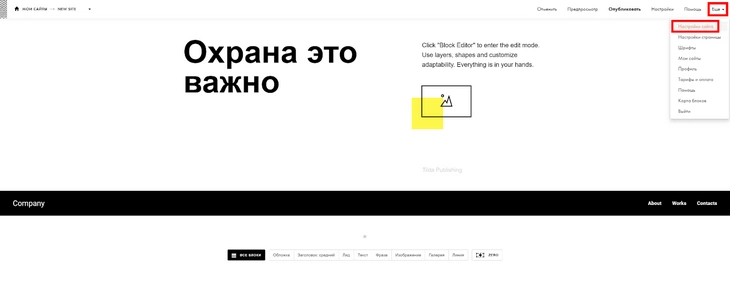
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.

Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
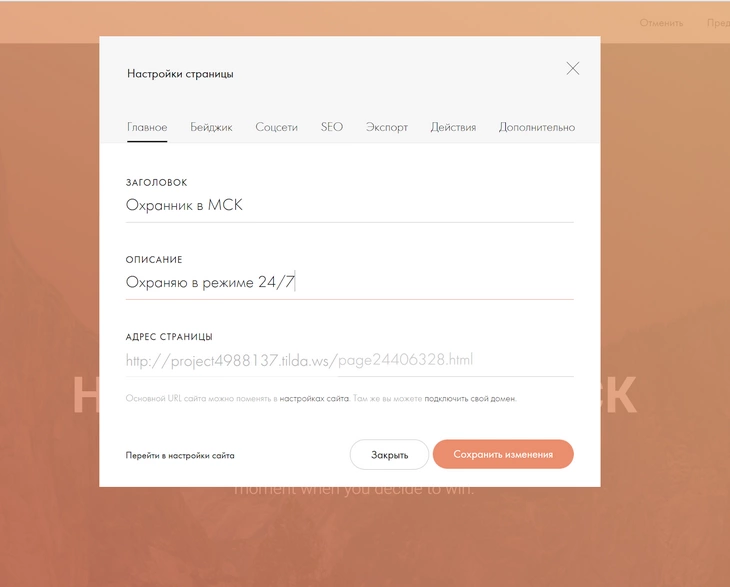
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.

Заполняем все обязательные поля
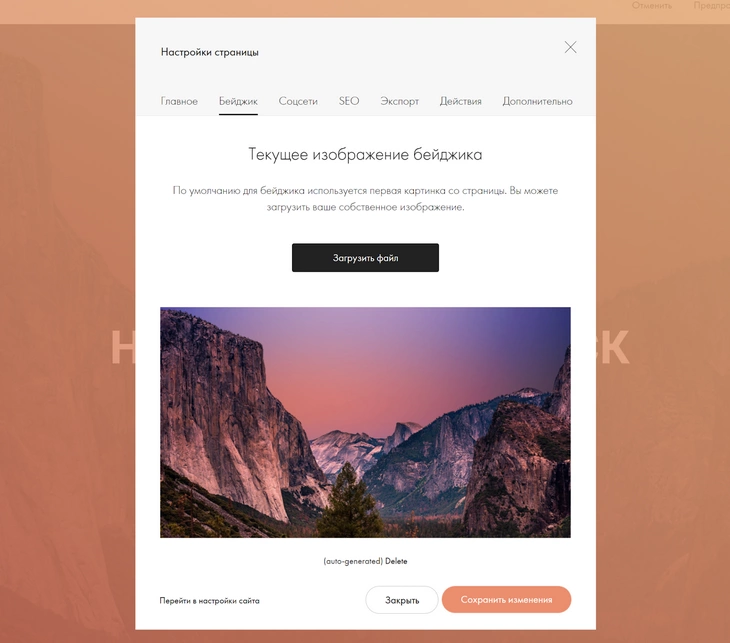
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
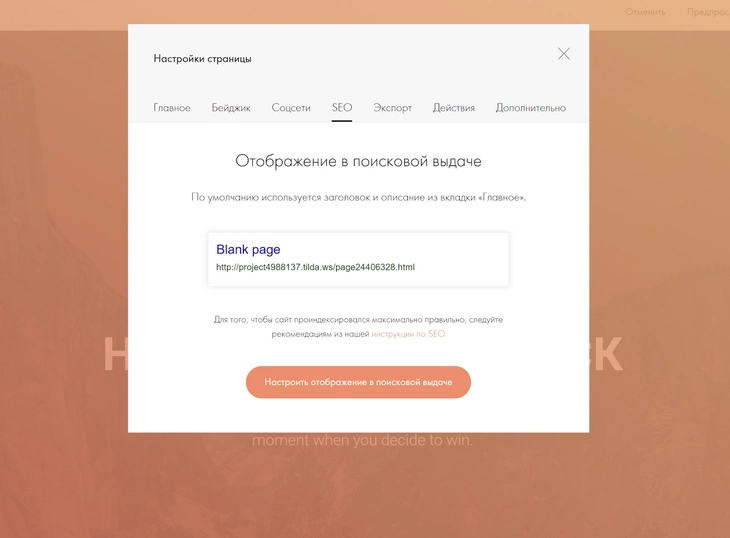
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.

Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.

Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
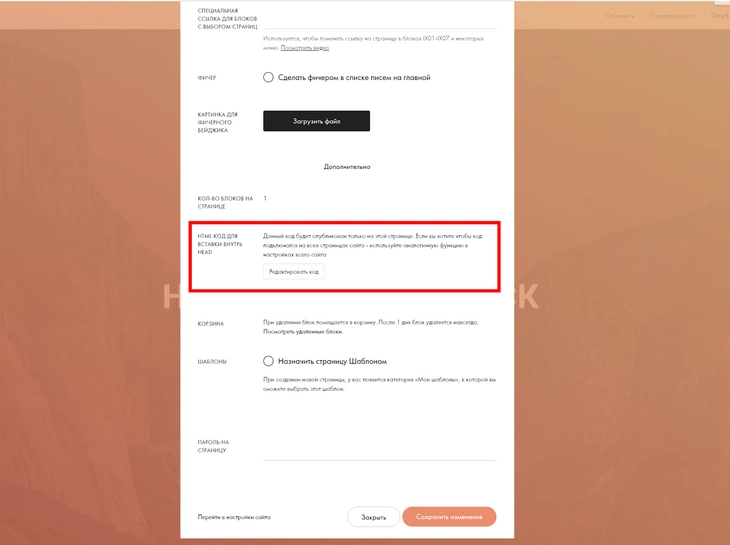
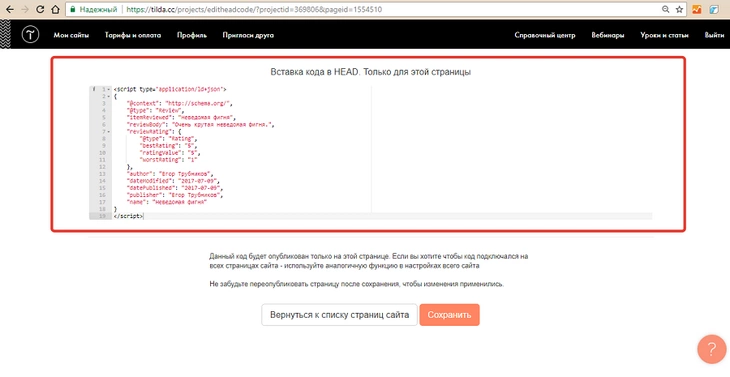
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.

Благодаря добавлению своего кода, вы сможете кастомизировать страницу
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.

Размечаем элементы страницы семантическими тегами
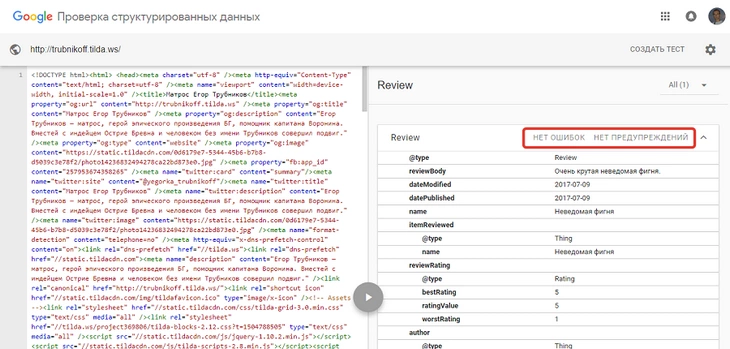
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.

Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
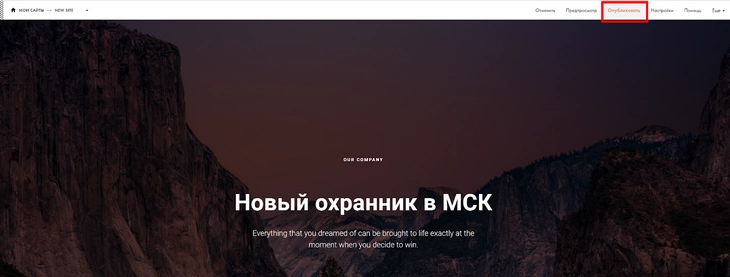
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.

После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
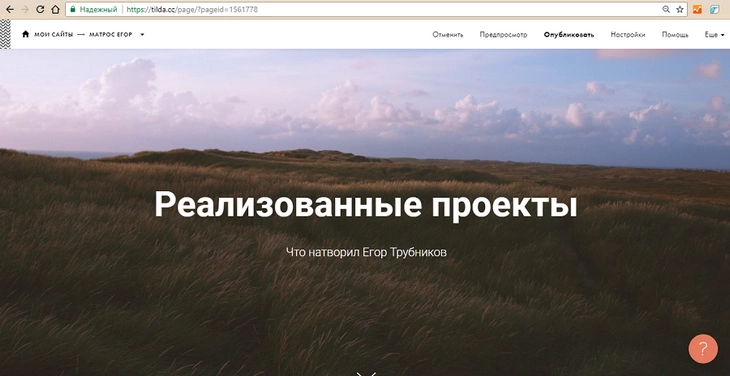
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.

Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.

В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
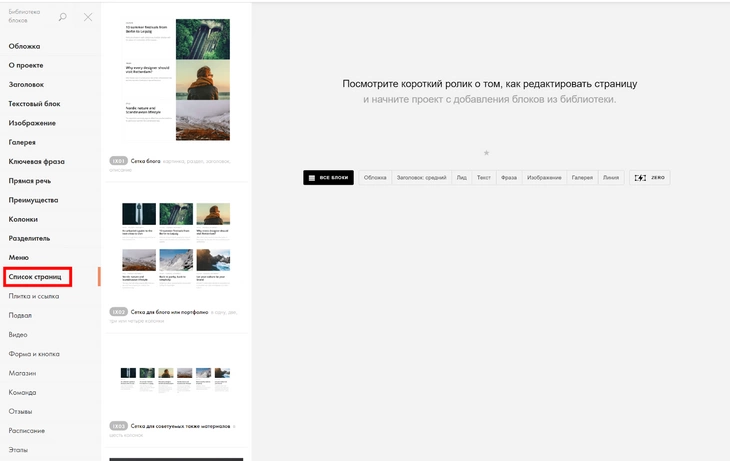
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».

Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
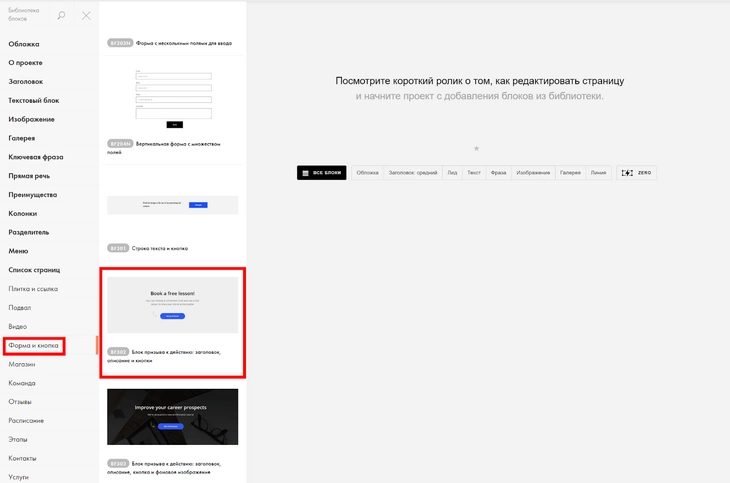
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».

Выбираем подходящий формат виджета
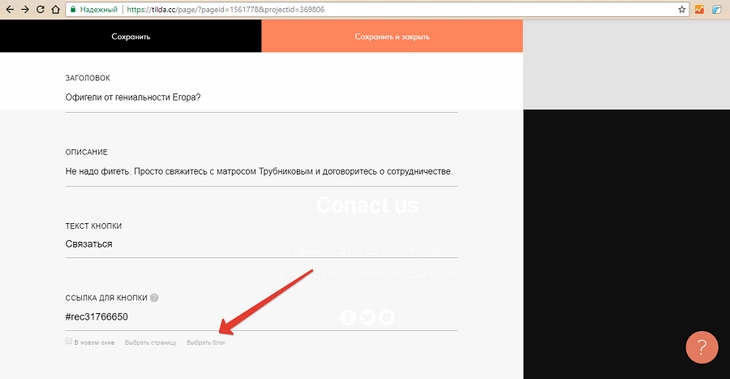
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.

Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.

Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».

Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.

Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.

Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
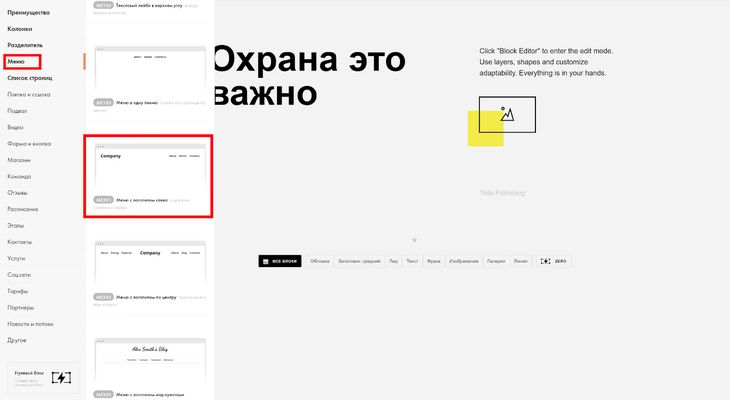
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.

Настраиваем новое меню
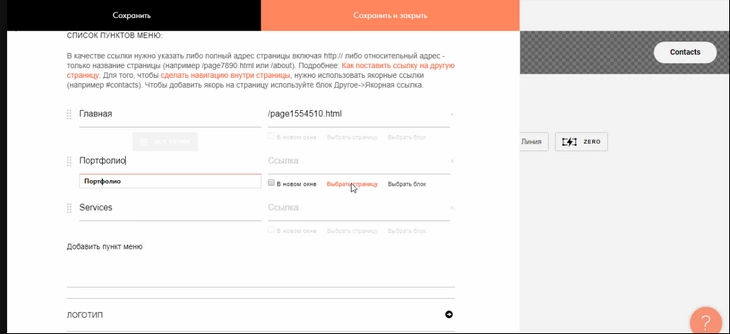
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.

Кастомизируем внешний вид меню
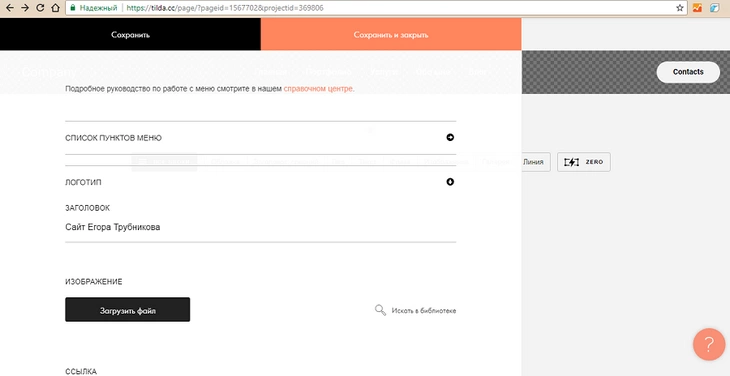
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.

Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.

Так выглядит модуль на готовой странице
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:

Нажмите кнопку «Настройки сайта»
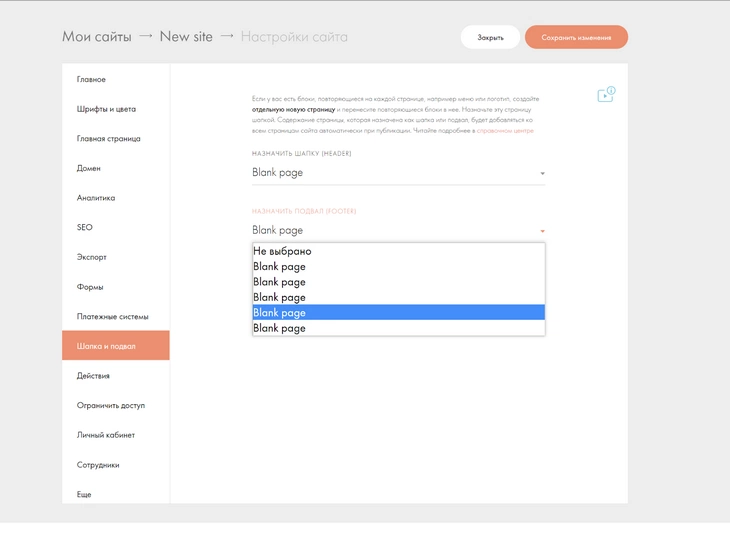
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.

Назначаем меню в подвал
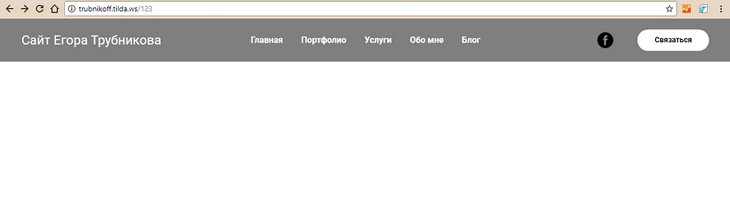
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

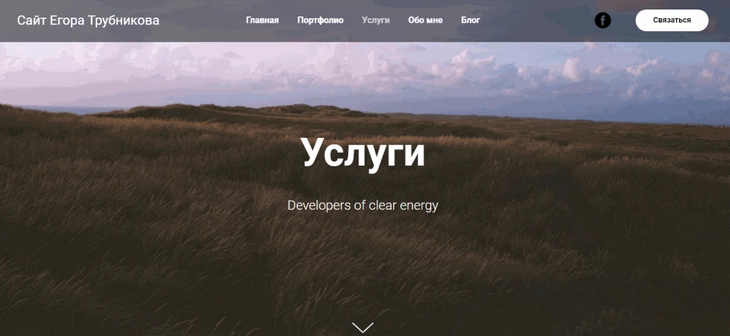
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.

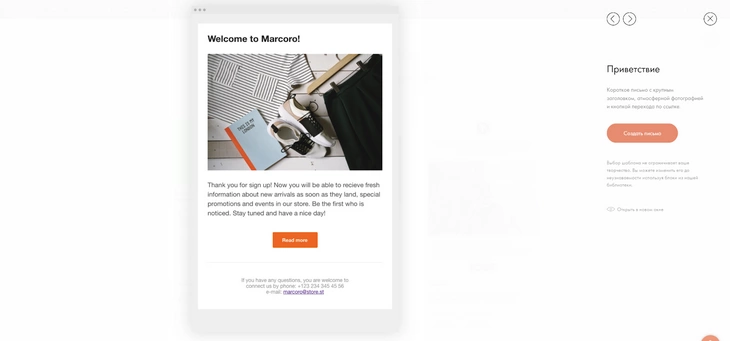
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.

Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
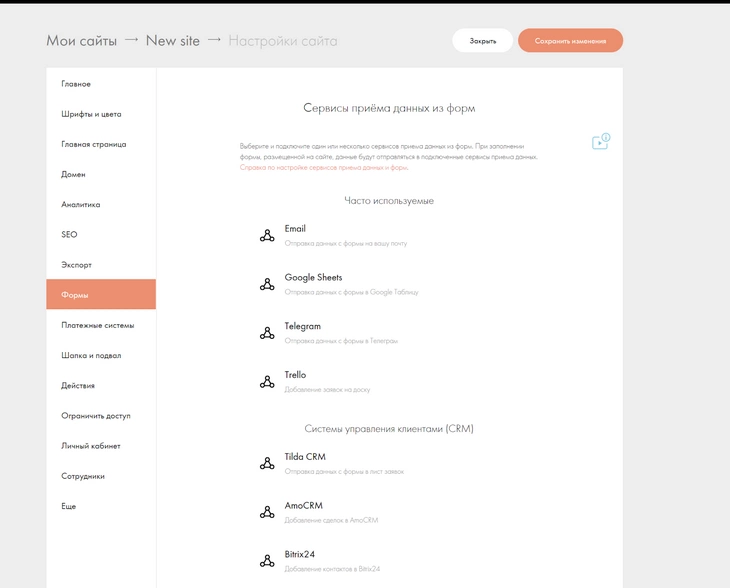
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».

У Tilda широкие возможности для интеграций со сторонними сервисами
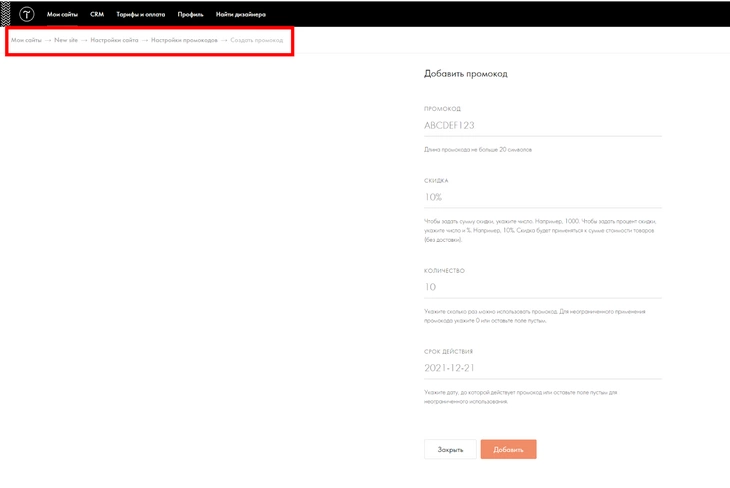
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.

Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
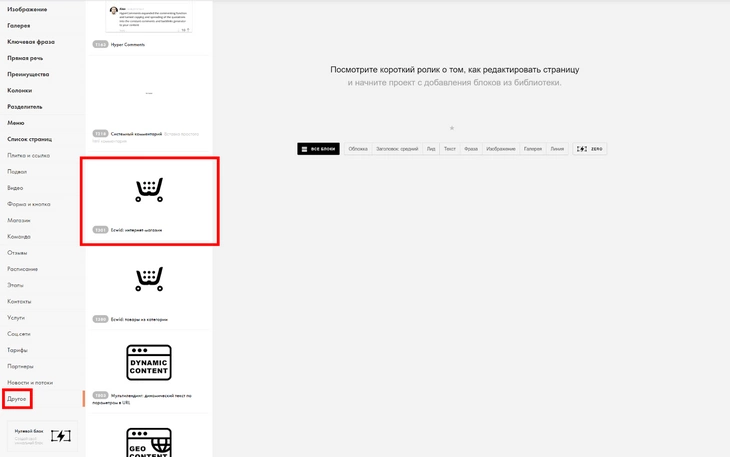
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».

В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.

Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
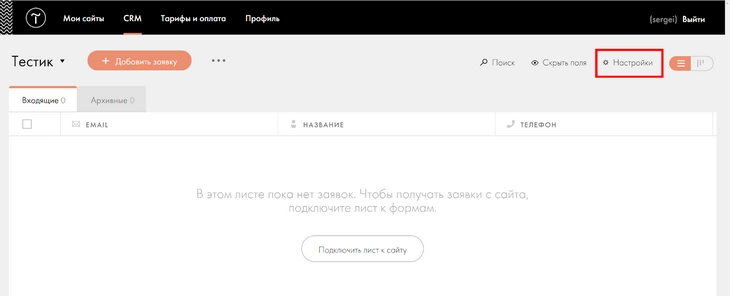
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».

Откройте раздел CRM
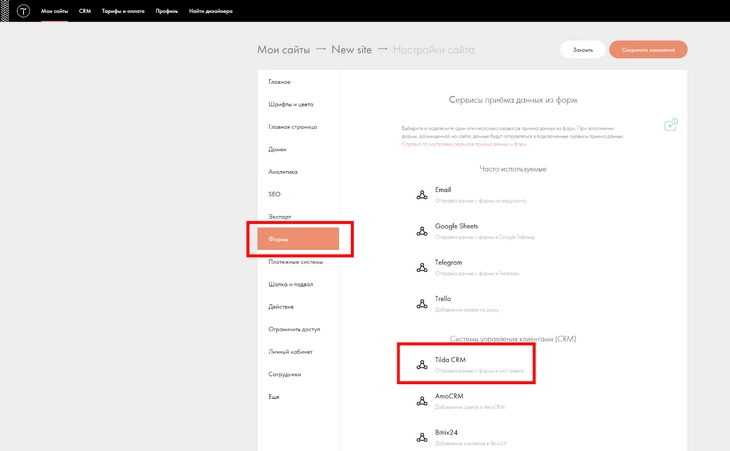
В настройках в разделе «Сайт» подключите к CRM сайт.

Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».

Подключаем CRM
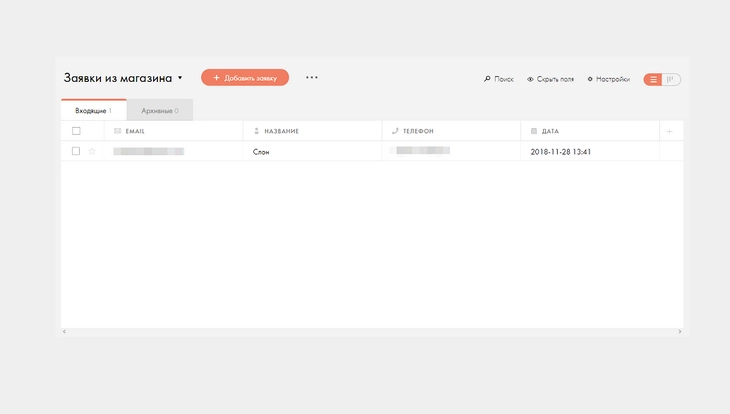
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».

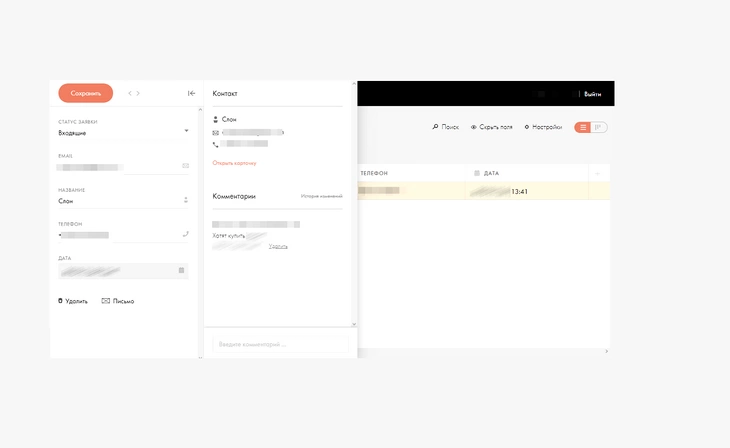
Есть одна заявка
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».

Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.

Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».

Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Для того, чтобы создать с нуля лендинг, онлайн-магазин на много страниц или сайт, не обязательно штудировать сложные знания на платных курсах, нанимать профессионального веб-разработчика или обращаться в студию. Можно сделать это без посторонней помощи, легко и при необходимости бесплатно.
Как сделать сайт в блокноте HTML
Создание сайтов в блокноте – это золотой стандарт, азбука веб-программирования. Такие сайты были популярны в девяностые годы и начале XX века. В те времена особого выбора не было.
Современные библиотеки HTML-шаблонов (например, эта) позволяют составлять яркие красивые сайты. Однако для масштабных проектов этот способ не годится. Причиной тому сложный код и статичные страницы: ни блог не добавить, ни форум для посетителей.
HTML позволяет использовать два вида вёрстки: табличную (ей уже не пользуются) и блочную (div). Теги (их список здесь) используются попарно: открывающий и закрывающий. Например:
< b >< /b > Всё, что обрамлено тегами, будет отображено как жирный шрифт.
< em > < /em > Всё, что внутри тегов, курсив.
Рассмотрим процесс пошагово:
1) Откройте текстовый редактор Notepad – блокнот. Создайте файл, нажмите “Сохранить как”. Измените кодировку на UTF-8, а расширение сайта на html. Сохраните файл.
2) Откройте редактирование и добавьте стандартную разметку, которая является основным элементом любого сайта. Благодаря этому браузер распознает внутренние теги. Для неспециалиста проще всего скопировать эту часть кода:
< !DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN» >
< html >
< head >
< meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ >
< title >Пробный сайт< /title >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
Теги обрамляют то, что будет видно на сайте. Всё, что не входит в , пользователь не увидит.
3) Поработаем со стилями СSS. Попробуем настроить для заголовка фон (background) и указать номер цвета, ширину страницы (max-width), отступ от основного текста (padding), отступ от края страницы (margin), украшения в виде цветной полосы внизу сайта (border-bottom) и многое другое. Все элементы CSS добавляем внутри тегов . Теперь код будет выглядеть так:
< !DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN» >
< html >
< head >
< meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ >
< title >Пробный сайт
< style >
body {
background: #EOFFFF;
max-width: 900px;
margin: 10px auto;
padding: 30px;
h1{
color: #FF0000;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #FF0000;
}
p{
font:italic;
}
< /style >
< /head >
< body >
< h1 >Заголовок 1-го уровня< /h1 >
< p >Текст №1< /p >
< p >Текст №2< /p >
< p >Текст №3< /p >
< /body >
< /html >
И это простейший сайт с одним заголовком! Представляете, сколько кода нужно написать, чтобы получился сайт-многостраничник?!
После сохранения вы сможете увидеть, как выглядит ваша работа в браузере.
4) Чтобы показать сайт другим людям, необходимо опубликовать его в Интернете – загрузить на хостинг. Это платная услуга. К выбору хостинга стоит подойти серьёзно, ведь от его надёжности будет зависеть работоспособность вашего сайта.
Но в наше время есть возможность и бесплатный хостинг получить, и не заморачиваться с написанием кода. К вашим услугам конструкторы сайтов.
Общие характеристики конструкторов для создания сайтов
Задумываетесь, как научиться делать сайты с нуля самому полностью? В Интернете действует несколько платформ, на которых любой человек, не имеющий IT-образования и специальных знаний, может сконструировать сайт, опубликовать его и пользоваться его функциями.
Конструкторы позволяют создавать веб-сайты любой сложности и предназначения: визитки, лендинги, магазины, личные блоги и т. д. Все они адаптируются под современные гаджеты: ПК, ноутбуки, смартфоны, планшеты. Делать дополнительно версию для мобильных устройств не требуется.
Что нужно знать для создания сайта с нуля
Достаточно базовой компьютерной грамотности. Принцип создания сайтов на конструкторах напоминает Lego. Готовые элементы: формы, кнопки, поля для текста, обложка, пункты меню – представляют собой отдельные блоки. Пользователь выбирает из набора блоков те, что ему подходят, изменяет их внешний вид и содержимое и составляет из них уникальную конструкцию.
Сами блоки являются типовыми. Эти шаблоны создают профессиональные мастера по дизайну. Поэтому сайт имеет привлекательный вид и удобен в использовании, несмотря на то, что его собирает и запускает неспециалист и всего за один день.
Платформы, о которых мы рассказываем ниже, позволяют:
- использовать SEO-элементы: заголовки под поиск, описания, ключи, генерацию sitemap.xml и robots.txt (все платформы имеют свои особенности настройки SEO);
- встраивать видеофайлы с YouTube и других видео-хостингов;
- интегрировать приём онлайн-платежей с банковских карт МИР,
- MasterCard, Visa (например, сервисы Yandex.Деньги, Робокасса, WebMoney, PayPal, Yandex.Касса и другие);
- ненавязчивым способом формировать базу данных пользователей, собирая их контакты, например, на странице корзины онлайн-магазина, при заказе обратного звонка, с помощью опросников, форм с автозаполнением данных из соцсетей и т. п.;
- бесплатно пользоваться хостингом и субдоменным именем (доменом третьего уровня, который имеет адрес «НазваниеСайта.НазваниеКонструктора.ru»).
Платформы-конструкторы позволяют подключить доменное имя (НазваниеСайта.ru) лишь при использовании платных тарифов. Если пользователь намерен серьёзно заниматься бизнесом и продвигать его в Интернете, без создания и подключения домена не обойтись.
Также обратите внимание, что на бесплатных тарифах любой из нижеописанных конструкторов будет автоматически добавлять рекламные блоки на страницы вашего сайта. Придётся с этим мириться, ведь такова цена за услугу. Зато вы экономите деньги и время.
Перед тем, как принимать решение о том, где именно размещать ваш контент, стоит ознакомиться со всеми вариантами, которые предлагает Интернет, и выбрать то, что наилучшим образом будет отвечать вашим нуждам. Для этого потребуется лишь время. В среднем, чтобы разобраться в создании сайта на конструкторе, требуется около пары часов.
Кстати, некоторые платформы предоставляют возможность подключения пробного периода, в течение которого вы можете ознакомиться с полным набором функций и оценить удобство использования.
Итак, перед вами пошаговая инструкция о том, как сделать сайт самостоятельно, даже если вы в этом деле полный ноль.
Конструктор Tilda
Одна из наиболее популярных платформ в рунете. Из-за обширного набора функций работа с Tilda может с первого взгляда показаться сложной для новичка. На самом деле конструировать сайты на Tilda удобно, быстро и просто, стоит лишь немного потренироваться.
Библиотека конструктора включает более 480 блоков и свыше 180 шаблонных страниц. Созданный на бесплатном тарифе веб-сайт будет иметь адрес «название.tilda.ws». Здесь можно сконструировать посадочную или промостраницу, интернет-магазин, личный блог, портфолио, бизнес-сайт, презентацию.
Функционал конструктора позволяет:
- создать свой сайт бесплатно на русском языке с нуля самому;
- добавлять аудио и видео с хостингов типа Ютуб, Cоub, Vimeo, SoundСlоud;
- планировать публикации и готовить постинг в соответствии с графиком;
- использовать опросы посетителей или тесты с мгновенной демонстрацией результатов;
- создавать e-mail рассылки с помощью сервисов GetResponse, MailChimp, SendGrid и аналогичных, а набор дизайнерских тем сделает письма более привлекательными;
- если вам мало шаблонных блоков, можно поиграть с дизайном и нарисовать собственные, используя редактор Zero Block, функционал которого напоминает Фотошоп;
- интегрировать готовый веб-сайт в AmoCRM или проводить обработку заявок непосредственно на Tilda с помощью встроенной системы;
- создавать и использовать utm-метки в целях расширенной аналитики;
- пользоваться встроенной статистикой для отслеживания источников трафика, геолокации посетителей, эффективности рекламных кампаний;
- встроить одну из тринадцати вариантов платёжных систем;
- настраивать личные кабинеты для пользователей с разным уровнем доступа для владельца, команды, посетителей и т. д.;
- тестировать лендинги на конверсию и поведение посетителей (сплит-тестирование).
(Вы создаёте два варианта страницы. Они различаются по какому-то одному параметру, например, цвет кнопок, иллюстрация или текст. Разные варианты автоматически показываются разным пользователям, а система анализирует, какой из них вызывает лучший отклик).
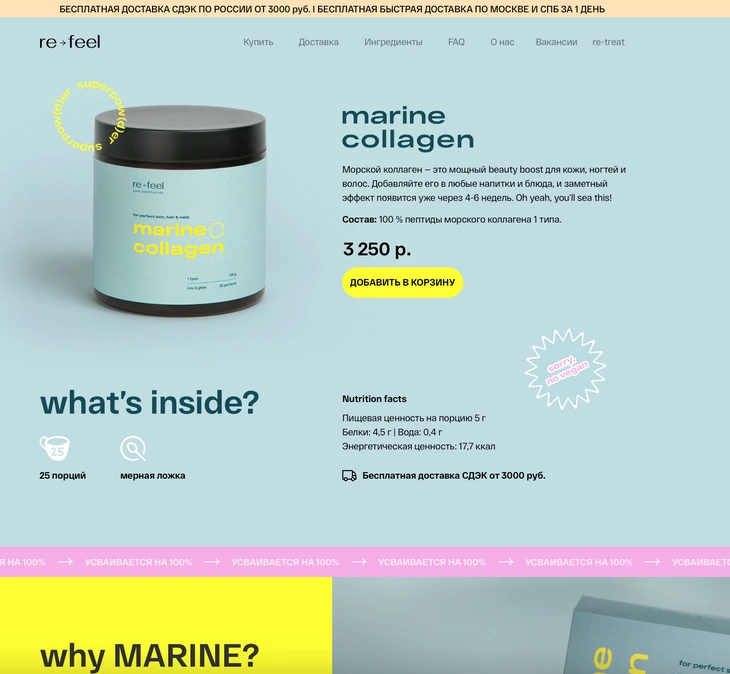
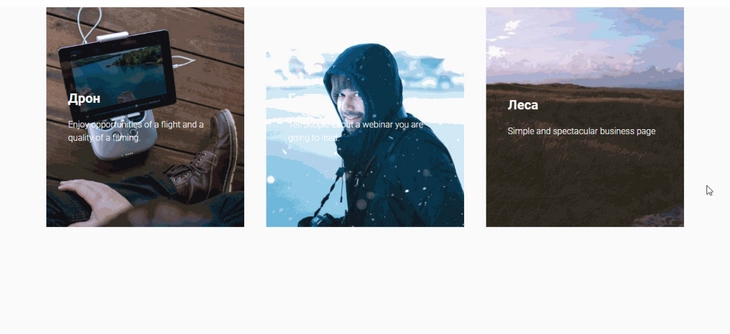
Иллюстрация 1: Конструктор позволяет настроить интернет-продажу товаров с выбором расцветки или формы.
Иллюстрация 2: Возможна продажа товаров со скидкой и встроенным видеоописанием, добавление нескольких десятков фотографий в карточку товара, а также возможность автоматически менять цену товара в зависимости от выбранных комплектующих.
SEO-возможности конструктора Tilda:
- указание метатегов (заголовок Н1, Н2, Н3, описание, ключи), альтернативное описание для иллюстраций (Alt);
- уникальный URL для страниц, понятный пользователям (ЧПУ);
- автогенерация sitemap.xml и robots.txt;
- обозначение канонического адреса сайта (с URL, уникальным для поисковых систем даже при наличии копий страниц с другими адресами);
- запрет индексации всего веб-сайта или его части (чтобы он не попадал в поиск до тех пор, пока не будет приведён в надлежащий вид).
У Tilda есть 3 варианта тарифов:
Free
На одной учётной записи можно бесплатно создать один сайт размером не более 50 мегабайт и до 50 страниц.
Personal
1 сайт до 500 страниц и до 1 гигабайта размером + индивидуальное доменное имя, коллекция шаблонов и т. д. При оплате единоразово за год цена 6000₽. В рассрочку – 750₽ за месяц пользования.
Business
5 сайтов размером до 500 страниц каждый, общий размер до 1 гигабайта + экспорт исходного кода. Цена 12000₽ при оплате единоразово за год или 1250₽ ежемесячно.
Конструктор Wix
Если вы задумываетесь, как создать интернет-магазин с нуля самостоятельно бесплатно, обратите внимание на Wix. Платформа подойдёт тем, кто уделяет особое внимание визуальному оформлению при создании сайта.
Интерфейс конструктора с первого взгляда может показаться новичку запутанным и перегруженным. Из недостатков также возможные сложности со скоростью загрузки страниц и SEO-параметрами. Это происходит из-за того, что сайты Wix работают с использованием технологии AJAX.
Библиотека Wix содержит 500 с лишним шаблонных страниц и используется при создании сайтов для любых целей. Бесплатный адрес в Интернете будет иметь вид «название.wix.com». За 90₽ ежемесячно можно подключить своё доменное имя.
К услугам пользователей следующий функционал:
- встроенный сервис аналитики и статистики или веб-аналитика с помощью Яндекс и Google;
- 250+ виджетов (часть из них бесплатно), включающих блоки с отзывами, конструктор форм, подключение чатов в мессенджерах, слайдер «до» и «после», геолокацию;
- создание e-mail-рассылок от имени администратора;
- приём оплаты через популярные платёжные системы;
- настройка доступа более высокого уровня для тех, кто пройдёт регистрацию;
- фоновое видео на сайте;
- бронирование товаров/услуг;
- создание автонапоминаний об оплате на почту;
- создание музыкальных альбомов и продажа подписок на них, а также сбор аналитики о самых покупаемых треках;
- настройка графики по качеству;
- загрузка роликов с видео-хостингов в Интернете;
- добавление видеороликов для продажи или сдачи напрокат;
- продажа билетов на события и подсчёт регистраций;
- мультиязычная утилита Wix Мультилингвал, позволяющая автоматически создать копию сайта на выбранном языке (переведён будет лишь функционал сайта, но не контент);
- создавать опросы с возможными ответами «да» или «нет»;
- фотобанк с вариантами дизайна, рисунками и иконками, а также конструктор для создания логотипов;
- калькулятор, подсчитывающий стоимость услуг/товаров;
- ИИ для автоматического создания сайтов Wix ADI, который на основе ответов на вопросы об особенностях компании сам собирает из шаблонных блоков подходящий сайт, пользователю останется лишь добавить необходимые функции (к примеру, каталог товаров).
Иллюстрация 3: При подробном рассмотрении у конструктора интуитивно понятный интерфейс.
SEO-возможности Wix:
- добавление разметки для расширенных сниппетов (когда при выдаче сайта в поисковиках отображается конкретный выбранный контент);
- генерация sitemap.xml и robots.txt автоматически;
- канонический адрес страницы;
- возможность создать редирект между страницами сайта или с внешнего домена;
- создание метатегов, ключей, alt;
- настройка ЧПУ для страниц.
Одна из функций платформы – Wix SEO Мастер, руководство по продвижению. Пользователь с правами администратора указывает 5 поисковых запросов, теоретически ведущих на сайт из браузеров. Алгоритм указывает частотность и сам даёт советы по оптимизации. К примеру, рекомендует заменить ключи. Также платформа предлагает удобный способ сделать сайт индексируемым в Google и увидеть, какую позицию в выдаче он занимает.
Тарифные планы Wix
За ноль рублей можно создать один сайт до 500 мегабайт размером. На его страницах будет показываться встроенная реклама платформы. Пропускная способность 1 гигабайт.
Кроме бесплатного функционала, предлагается несколько вариантов платных тарифов под любые нужды бизнеса.
Иллюстрация 4: Тарифные планы для создания профессиональных сайтов.
Иллюстрация 5: Тарифные планы для бизнеса.
Конструктор site123.com
Ещё один ответ на вопрос, где лучше создать сайт бесплатно самому. Вариант платформы для того, кто в плане работы в Интернете полный ноль. Если вы новичок и никогда не пробовали самостоятельно создавать блоги или сайты, не уверены в собственных силах и знаниях, то попробуйте поработать на site123. Однако созданные здесь продукты имеют минимальный функционал.
Прежде всего пользователь сам выбирает тип сайта из 16 вариантов. К примеру, рестораны и еда, услуги разнорабочих, бизнес, блог, отдых и спорт и т. д. В целом, они не слишком отличаются друг от друга. Если макет вам не подойдёт, потребуется создавать новый сайт таким же способом, потому что сменить его тип не получится. Вы можете создать сколько угодно сайтов бесплатно.
Когда макет выбран, останется подобрать нужный шаблон из двухсот, представленных в библиотеке, добавить ваш контент и опубликовать готовую работу в Интернете. Сайт с бесплатным субдоменным именем будет иметь адрес «НазваниеСайта.site.me».
Платформа site123 предлагает:
- создать сайт бесплатно самому с нуля (конструктор для чайников);
- выбор бесплатных картинок и иконок с поиском на русском языке;
- отображение веб-сайта в виде одностраничника или многостраничника;
- приём оплаты в системе PayPal;
- создание сайтов на нескольких языках;
- круглосуточная техподдержка.
Аналитика не подключается, настройка разного уровня доступа отсутствует.
Иллюстрация 6: Лента шаблонов слева. Выбирайте понравившийся и просто меняйте текст. Дело нескольких секунд.
Иллюстрация 7: Вверху из выпадающего списка можно выбрать устройство и увидеть, как будет отображаться сайт на смартфоне/планшете.
SEO-возможности платформы:
- возможность создать robots.txt и sitemap.xml;
- создание заголовков, описания, ключевиков и alt для всех страниц.
Виды тарифов
Разрешено бесплатно создавать любое число сайтов, но общий объём их не должен превышать 500Мб. Среди вашего контента будет показана встроенная реклама платформы.
Действует система тарифов для бизнеса с разным набором функций, самый дешёвый из которых будет стоить около 300₽ в месяц.
Иллюстрация 8: платные предложения платформы.
Конструктор Nethouse
Следующий ответ на вопрос, как сделать сайт самому с нуля бесплатно на яндексе – это Nethouse, полноправный аналог Tilda, Wix и других мультифункциональных платформ.
Nethouse простой и понятный конструктор, несмотря на обилие функций. В его библиотеке собрано более сотни шаблонов, что позволяет создавать сайты для любых целей.
Сайт бесплатно будет размещён на субдомене с именем «название.nethouse.ru». При покупке любого тарифа вам подарят домен с именем «название.ru».
Среди прочих конструкторов Nethouse выделяется наличием большого набора функций для создания страниц для массовых событий (концертов, слётов, фестивалей, праздников), а также для настройки электронных магазинов со свойственными им особенностями (корзина, подключение платёжных систем, каталога и т. д.)
Какие возможности предоставляет конструктор Nethouse:
- создание разных прав для пользователей с различным уровнем доступа;
- регистрация на массовые события и продажа билетов;
- уведомления в мессенджере о заказах, операциях и т. д.;
- использование скидок и промокодов;
- SMS-оповещения о статусе заказов;
- многоступенчатый каталог с фильтрацией и поиском;
- продажа товаров с сайта в Интернете на Яндекс.Маркете;
- создание рассылок на почту из кабинета админа;
- премодерация отзывов по желанию;
- приём оплаты с помощью Yandex.Кассы;
- подключение к сервисам доставки Boxberry, CDEK, Почты России;
- подключение к системам аналитики Google и Yandex, «Большая птица», «Мой Склад», Amo CRM;
- загрузка роликов с видео-хостингов Ютуб, RuTube и т. д.
Из недостатков: не предусмотрена регистрация личного кабинета клиента онлайн-магазина.
Иллюстрация 9: При настройках магазина можно установить единицы измерения товара, минимальную сумму для заказа доставки, округление цен до сотых, десятых и целых чисел, добавить форму «заказ в один клик», отредактировать форму заказа, подключить платёжную систему и многое другое.
Иллюстрация 10: При использовании промокода настраивается скидка, которую вы предоставляете. Например, при покупке на определённую сумму или при уценке отдельных товаров.
SEO-продвижение сайтов на Nethouse:
- автоматическое создание sitemap.xml и robots.txt;
- приписывание тегов, заголовков, ключевиков, описаний, alt;
- создание понятного для людей URL.
Тарифные планы
Бесплатный тариф предусматривает создание с нуля любого числа сайтов с версией для мобильных приложений + каталог на 5 товаров + 20 изображений в галерее и SSL-сертификат, который помогает защитить данные и занять более высокое место в браузерной выдаче (поисковики доверяют защищённым сайтам и продвигают их). Реклама платформы впридачу.
Минимальный платный тариф обойдётся в сумму от 240₽ в месяц. В него войдёт каталог с 10 товарами, 400 фотографий, своё доменное имя, уведомления в Телеграм, а также 3000₽ в подарок, которые можно потратить на контекстную рекламу в Google. Чем дольше срок, на который вы оплачиваете пользование сайтом, тем больше скидка.
Отдельно пользователь сам выбирает и покупает необходимые услуги, например, SMS-уведомления клиентам, пуш-напоминания в браузер о неоплаченных заказах, дополнительное количество товаров в каталоге магазина и т. д.
Если вы проводите платное мероприятие и продаёте билеты, площадка возьмёт 4,9% от каждой продажи.
Конструктор 1C-UMI
Платформу выделяет удобная несложная настройка и объединение с популярной у бизнеса системой «1С: Предприятие». Есть и недостатки: для 2021 года дизайн и навигация сайтов на 1C-UMI выглядит старомодно.
Библиотека содержит свыше сотни шаблонных модулей. Бесплатный адрес сайта в Интернете будет иметь стандартный вид: «название-№сайта.1c-umi.ru».
Что позволяет делать 1C-UMI:
- знакомство с видео-инструкциями о том, как настраивать сайты на платформе;
- удобная настройка контекстной рекламы в Yandex.Директ из кабинета админа;
- подключение аналитики и метрики;
- каталог для электронных магазинов;
- организация записи к специалисту с учётом расписания работы, ограниченного времени приёма, с платой за услугу;
- встроенная программа обработки и хранения заявок «CRM»;
- загрузка видеороликов со всевозможных хостингов;
- более 50 вариантов оплаты с помощью популярных платёжных систем;
- управление складскими процессами в системах «1С» и «Мой Склад»: приход и расход товара, приём и обработка заявок, контроль над остатками на складе;
- создание автоматического постинга в ВК, ОК, FB и Твиттере;
- для клиентов заводятся личные кабинеты;
- полная выгрузка содержимого на свой хостинг с сохранением всей информации, функций и даже позиции в поисковиках.
Иллюстрация 11: Дизайн бесплатных модулей, которые предоставляет платформа, устарел.
Иллюстрация 12: Прежде, чем создать веб-сайт, можно включить предпросмотр и оценить будущий вид продукта.
SEO-настройки стандартны для конструкторов:
- sitemap.xml и robots.txt
- использование заголовков, описаний, ключевых слов;
- редирект со страниц сайта;
- понятный URL.
Тарифные планы 1С-UMI
Не заплатив ни рубля, вы легко и быстро получите любое число полноценных функционирующих веб-сайтов или магазинов. Ограничение по размеру до 100 Мегабайт.
Платные тарифы достаточно бюджетные по сравнению с ценами на других платформах.
Иллюстрация 13: Стоимость платного сайта начинается от 136₽ ежемесячно. Для бизнеса предоставлен большой выбор дополнительных платных услуг.
Конструктор uCoz
Одна из старейших платформ, действующая более 15 лет. Тем не менее, uCoz идёт в ногу со временем и по-прежнему годится для простого и быстрого создания сайтов для ваших нужд.
В отличие от прочих конструкторов, здесь вы не «строите» сайт с нуля самостоятельно, а выбираете из списка, какие готовые блоки добавить: каталог, гостевая книга, новости, блог, опросы, фотоальбом и т. д. Если позже потребуется что-то из модулей добавить или убрать, это делается в пару кликов.
Библиотека платформы содержит свыше трёх сотен готовых шаблонов. Субдоменное имя для бесплатного веб-сайта на uCoz выглядит как: «Название.ucoz.net».
Иллюстрация 14: Набор функций платформы.
Иллюстрация 15: Конструктор предлагает более 170 вариантов оформления.
Что есть на uCoz:
- авторегистрация для посетителей через соцсети;
- создание досок с объявлениями;
- сплит-тесты для посадочных страниц;
- установка разных шаблонов для отдельных страниц;
- настраиваемое ограничение доступа для посетителей с разным уровнем прав;
- встроенные калькуляторы, с помощью которых клиент может, например, подсчитать число рулонов обоев или ткани, которое ему нужно;
- загрузка игр – из внешних источников или из предложенных платформой;
- интерактивные тесты – добавленные из каталога конструктора или свои;
- рассылка e-mail-писем по базе;
- встроенная аналитика и статистика заходов из браузера по поиску, а также подключение сервисов аналитики от Yandex и Google;
- проведение опросов различными способами со многими вариантами ответов;
- полноценный онлайн-магазин с возможностью настроить систему скидок, проводить акции, заказывать доставку и т. д.;
- добавление на сайт видеороликов с гаджета или с хостинга;
- настройка авторепоста контента в социальные сети: ВК, ОК, МойМир, Твиттер, FB, LinkedIn, ЖЖ, Tumblr.
Возможности SEO-продвижения на uCoz:
- автогенерация sitemap.xml и robots.txt;
- слова-ключи, заголовки, описание под поиск;
- понятный для людей URL;
- по желанию – отключение индексации каких-то страниц или сайта полностью;
- переадресация 301;
- подключение сервисов для веб-мастеров и взаимодействие с ними через кабинет админа.
Варианты тарифных планов
Хорошая новость: на uCoz есть уникальная возможность добавить своё доменное имя бесплатно. Также, не потратив ни копейки, вы можете самостоятельно создать сайт размером целых 400 Мб!
Минимальный платный тариф стоит 4,79 у.е. ежемесячно.
Иллюстрация 16: Платные услуги
Выводы
Нет ничего сверхсложного в том, чтобы создать визитку, магазин, лендинг или блог собственными руками. Всё, что нужно для создания сайта с нуля самостоятельно, – пошаговая инструкция (она у вас уже есть) и немного времени.
Если вы сомневаетесь, какой из конструкторов лучше всего подойдёт для ваших целей, попробуйте несколько из них. При этом вы не потратите ни рубля.
После того, как вы выберете подходящую площадку и соберёте контент для будущей публикации, сможете оплатить подходящий тариф, чтобы получить доступ к новым функциям. Платный тариф избавит вас от чужой рекламы на веб-сайте, а собственное доменное имя позволит начать масштабную рекламную кампанию.
Самостоятельное создание сайтов не ограничивается конструкторами. Тот, кто всё-таки желает почувствовать себя в роли настоящего программиста может разобраться как сделать сайт в блокноте на языке разметки html. Это не так просто, как сделать сайт в конструкторе из нашего обзора, однако вы сможете разобраться как именно работает каждый элемент вашего блога, онлайн-магазина или сайта-визитки Другой вариант – научиться делать сайты на движках типа WordPress (бесплатно, не считая затрат времени). К слову сказать, html вам тут понадобится.
Если вы решили сделать свой сайт, но пока у вас на руках полный ноль и с чего начать непонятно, то в Компьютерной Академии TOP есть курс по сайтам для начинающих. Этот курс для тех, кто вообще не знает как подступиться к решению задачи создания сайта. Сейчас действует скидка 80% на доступ к курсу
суспензия для приема внутрь для детей [с ароматом апельсина], суспензия для приема внутрь для детей [с ароматом клубники]
Состав на 5 мл суспензии
Действующее вещество: ибупрофен — 100,00 мг.
Вспомогательные вещества: сироп мальтитола — 2111,25 мг; глицерол — 600,00 мг; камедь ксантановая — 35,00 мг; натрия цитрат — 25,45 мг; лимонной кислоты моногидрат — 20,00 мг; апельсиновый ароматизатор или клубничный ароматизатор — 12,50 мг; натрия сахаринат — 10,00 мг; натрия хлорид — 5,50 мг; домифена бромид — 0,50 мг; полисорбат 80 — 0,50 мг; вода очищенная до 5,0 мл.
Суспензия с ароматом апельсина: Суспензия от светло-серого или светло-серого с желтоватым оттенком цвета до серого цвета или серого с желтоватым оттенком цвета с характерным запахом апельсина.
Суспензия с ароматом клубники: Суспензия от светло-серого или светло-серого с желтоватым оттенком цвета до серого цвета или серого с желтоватым оттенком цвета с характерным запахом клубники.
Нестероидный противовоспалительный препарат (НПВП)
АТХ M01AE01 Ибупрофен
Механизм действия ибупрофена, производного пропионовой кислоты из группы нестероидных противовоспалительных препаратов (НПВП), обусловлен ингибированием синтеза простагландинов — медиаторов боли, воспаления и гипертермической реакции. Неизбирательно блокирует циклооксигеназу 1 (ЦОГ-1) и циклооксигеназу 2 (ЦОГ-2), вследствие чего тормозит синтез простагландинов. Кроме того, ибупрофен
обратимо ингибирует агрегацию тромбоцитов. Оказывает обезболивающее, жаропонижающее и противовоспалительное действие. Анальгезирующее действие наиболее выражено при болях воспалительного характера. Действие препарата продолжается до 8 часов.
Абсорбция — высокая, быстро и практически полностью всасывается из желудочно-кишечного тракта (ЖКТ) (связь с белками плазмы крови — 90%). После приема препарата натощак у взрослых ибупрофен
обнаруживается в плазме крови через 15 минут, максимальная концентрация (Сmах) ибупрофена в плазме крови достигается через 60 минут. Прием препарата вместе с едой может увеличивать время достижения максимальной концентрации (ТСmах) до 1-2 часов. Период полувыведения (Т1/2) — 2 часа. Медленно проникает в полость суставов, задерживается в синовиальной жидкости, создавая в ней большие концентрации, чем в плазме крови. После абсорбции около 60% фармакологически неактивной R-формы медленно трансформируется в активную S-форму. Подвергается метаболизму в печени. Выводится почками (в неизмененном виде не более 1%) и, в меньшей степени, с желчью.
В ограниченных исследованиях ибупрофен обнаруживался в грудном молоке в очень низких концентрациях.
Суспензию Ибупрофен для детей применяют у детей с 3 месяцев жизни до 12 лет для симптоматического лечения в качестве жаропонижающего средства при острых респираторных заболеваниях (в том числе, гриппе), детских инфекциях, других инфекционно-воспалительных заболеваниях и постпрививочных реакциях, сопровождающихся повышением температуры тела.
Препарат применяют как симптоматическое обезболивающее средство при болевом синдроме слабой или умеренной интенсивности, в том числе: зубной боли, головной боли, мигрени, невралгиях, боли в ушах, боли в горле, боли при растяжении связок, мышечной боли, ревматической боли, боли в суставах.
Препарат предназначен для симптоматической терапии, уменьшения боли и воспаления на момент использования, на прогрессирование заболевания не влияет.
— Гиперчувствительность к ибупрофену или любому из компонентов, входящих в состав препарата.
— Полное или неполное сочетание бронхиальной астмы, рецидивирующего полипоза носа и околоносовых пазух и непереносимости ацетилсалициловой кислоты или других НПВП.
— Кровотечение или перфорация язвы желудочно-кишечного тракта в анамнезе, спровоцированные применением НПВП.
— Эрозивно-язвенные заболевания органов желудочно-кишечного тракта (в том числе язвенная болезнь желудка и двенадцатиперстной кишки, болезнь Крона, язвенный колит) или язвенное кровотечение в активной фазе или в анамнезе (два или более подтвержденных эпизода язвенной болезни или язвенного кровотечения).
— Тяжелая печеночная недостаточность или заболевание печени в активной фазе.
— Почечная недостаточность тяжелой степени тяжести (клиренс креатинина <30 мл/мин), подтвержденная гиперкалиемия.
— Декомпенсированная сердечная недостаточность, период после проведения аортокоронарного шунтирования.
— Цереброваскулярное или иное кровотечение.
— Гемофилия и другие нарушения свертываемости крови (в том числе гипокоагуляция), геморрагические диатезы.
— Беременность (III триместр).
— Непереносимость фруктозы.
— Масса тела ребенка до 5 кг.
Если у Вас присутствует одно или несколько из перечисленных выше заболеваний и состояний, то перед началом приема необходимо проконсультироваться с врачом.
При наличии состояний, указанных в данном разделе, перед применением препарата следует проконсультироваться с врачом.
Одновременный прием других НПВП, наличие в анамнезе однократного эпизода язвенной болезни желудка или язвенного кровотечения ЖКТ, гастрит, энтерит, колит, наличие инфекции Helicobacter pylori, язвенный колит; бронхиальная астма или аллергические заболевания в стадии обострения или в анамнезе — возможно развитие бронхоспазма; тяжелые соматические заболевания, системная красная волчанка или смешанное заболевание соединительной ткани (синдром Шарпа) — повышен риск асептического менингита; ветряная оспа; почечная недостаточность, в том числе при обезвоживании (клиренс креатинина 30-60 мл/мин), задержка жидкости и отеки, печеночная недостаточность, артериальная гипертензия и/или сердечная недостаточность, цереброваскулярные заболевания, дислипидемия/гиперлипидемия, сахарный диабет, заболевания периферических артерий, заболевания крови неясной этиологии (лейкопения, анемия); одновременный прием других лекарственных средств, которые могут увеличить риск возникновения язв или кровотечения, в частности, пероральных глюкокортикостероидов (в том числе преднизолона), антикоагулянтов (в том числе варфарина), селективных ингибиторов обратного захвата серотонина (в том числе циталопрама, флуоксетина, пароксетина, сертралина) или антиагрегантов (в том числе ацетилсалициловой кислоты, клопидогрела); беременность (I-II триместр), период грудного вскармливания, пожилой возраст.
Если у Вас присутствует одно или несколько из перечисленных выше заболеваний и состояний, то перед началом приема необходимо проконсультироваться с врачом.
Противопоказано применение препарата в III триместре беременности. Перед применением препарата в I-II триместрах беременности или в период грудного вскармливания следует проконсультироваться с врачом.
Имеются данные о том, что ибупрофен в незначительных количествах может проникать в грудное молоко без каких-либо отрицательных последствий для здоровья грудного ребенка.
Перед применением препарата, если Вы беременны или предполагаете, что Вы могли бы быть беременной, или планируете беременность, необходимо проконсультироваться с врачом.
Ибупрофен — суспензия, специально разработанная для детей.
Для приема внутрь.
Пациентам с повышенной чувствительностью желудка рекомендуется принимать препарат во время еды.
Только для кратковременного применения. Внимательно прочтите инструкцию перед приемом препарата. Перед употреблением тщательно взболтайте флакон.
5 мл препарата содержат 100 мг ибупрофена или в 20 мг ибупрофена в 1 мл.
Для точного отмеривания дозы препарата прилагается мерный шприц или мерная ложка.
В случае применения мерного шприца следует выполнить следующие действия:
1. Плотно вставьте мерный шприц в горлышко флакона.
2. Переверните флакон вверх дном и плавно потяните поршень вниз, набирая суспензию в шприц до нужной отметки.
3. Верните флакон в исходное положение и выньте шприц, аккуратно поворачивая его.
4. Поместите шприц в ротовую полость и медленно нажимайте на поршень, плавно выпуская суспензию.
После употребления промойте шприц в теплой воде и высушите его в недоступном для ребенка месте.
Лихорадка (жар) и боль:
Дозировка для детей зависит от возраста и массы тела ребенка. Максимальная суточная доза не должна превышать 30 мг/кг массы тела ребенка с интервалами между приемами препарата 6 — 8 часов.
Дети в возрасте 3-6 месяцев (вес ребенка от 5 до 7,6 кг): по 2,5 мл (50 мг) до 3 раз в течение 24 часов, не более 7,5 мл (150 мг) в сутки.
Дети в возрасте 6 -12 месяцев (вес ребенка 7,7-9 кг): по 2,5 мл (50 мг) до 3 — 4 раз в течение 24 часов, не более 10 мл (200 мг) в сутки.
Дети в возрасте 1-3 года (вес ребенка 10-16 кг): по 5,0 мл (100 мг) до 3 раз в течение 24 часов, не более 15 мл (300 мг) в сутки.
Дети в возрасте 4 — б лет (вес ребенка 17-20 кг): по 7,5 мл (150 мг) до 3 раз в течение 24 часов, не более 22,5 мл (450 мг) в сутки.
Дети в возрасте 7-9 лет (вес ребенка 21 — 30 кг): по 10 мл (200 мг) до 3 раз в течение 24 часов, не более 30 мл (600 мг) в сутки.
Дети в возрасте 10 — 12 лет (вес ребенка 31-40 кг): по 15 мл (300 мг) до 3 раз в течение 24 часов, не более 45 мл (900 мг) в сутки.
Продолжительность лечения — не более 3 дней. Не превышайте указанную дозу.
Если при приеме препарата в течение 24 часов (у детей в возрасте 3-5 месяцев) или в течение 3 дней (у детей в возрасте 6 месяцев и старше) симптомы сохраняются или усиливаются, необходимо прекратить лечение и обратиться к врачу.
Постиммунизационная лихорадка:
Детям в возрасте до 6 месяцев: по 2,5 мл (50 мг) препарата. При необходимости, еще 2,5 мл (50 мг) через 6 часов. Не применяйте более 5 мл (100 мг) в течение 24 часов.
Применяйте препарат только согласно тем показаниям, тому способу применения и в тех дозах, которые указаны в инструкции.
Риск возникновения побочных эффектов можно свести к минимуму, если принимать препарат коротким курсом, в минимальной эффективной дозе, необходимой для устранения симптомов.
Побочные эффекты преимущественно являются дозозависимыми. Нижеперечисленные побочные реакции отмечались при кратковременном приеме ибупрофена в дозах, не превышающих 1200 мг/сут. При лечении хронических состояний и при длительном применении возможно появление других побочных реакций.
Оценка частоты возникновения побочных реакций произведена на основании следующих критериев: очень частые (≥ 1/10), частые (от ≥ 1/100 до < 1/10), нечастые (от ≥ 1/1000 до < 1/100), редкие (от ≥1/10 000 до < 1/1000), очень редкие (< 1/10 000), частота неизвестна (данные по оценке частоты отсутствуют).
Со стороны крови и лимфатической системы
-Очень редкие: нарушения кроветворения (анемия, лейкопения, апластическая анемия, гемолитическая анемия, тромбоцитопения, панцитопения, агранулоцитоз). Первыми симптомами таких нарушений являются лихорадка, боль в горле, поверхностные язвы в полости рта, гриппоподобные симптомы, выраженная слабость, кровотечения из носа и подкожные кровоизлияния, кровотечения и кровоподтеки неизвестной этиологии.
Со стороны иммунной системы
-Нечастые: реакции гиперчувствительности — неспецифические аллергические реакции и анафилактические реакции, реакции со стороны дыхательных путей (бронхиальная астма, в том числе ее обострение, бронхоспазм, одышка, диспноэ), кожные реакции (зуд, крапивница, пурпура, отек Квинке, эксфолиативные и буллезные дерматозы, в том числе токсический эпидермальный некролиз, синдром Лайелла, синдром Стивенса-Джонсона, мультиформная эритема), аллергический ринит, эозинофилия.
-Очень редкие: тяжелые реакции гиперчувствительности, в том числе отек лица, языка и гортани, одышка, тахикардия, артериальная гипотензия (анафилаксия, отек Квинке или тяжелый анафилактический шок).
Со стороны нервной системы
-Нечастые: головная боль.
-Очень редкие: асептический менингит (у пациентов с аутоиммунными заболеваниями).
Со стороны сердца
-Частота неизвестна: сердечная недостаточность, периферические отеки, при длительном применении повышен риск тромботических осложнений (например, инфаркт миокарда, инсульт).
Со стороны сосудов
-Частота неизвестна: повышение артериального давления.
Со стороны дыхательной системы, органов грудной клетки и средостения
-Частота неизвестна: бронхиальная астма, бронхоспазм, одышка.
Со стороны желудочно-кишечного тракта
-Нечастые: боль в животе, тошнота, диспепсия.
-Редкие: диарея, метеоризм, запор, рвота.
-Очень редкие: пептическая язва, перфорация или желудочно-кишечное кровотечение, мелена, кровавая рвота, язвенный стоматит, гастрит.
-Частота неизвестна: обострение язвенного колита и болезни Крона.
Со стороны печени и желчевыводящих путей
-Очень редкие: нарушения функции печени.
Со стороны почек и мочевыводящих путей
-Очень редкие: острая почечная недостаточность (компенсированная и декомпенсированная), особенно при длительном применении, в сочетании с повышением концентрации мочевины в плазме крови и появлением отеков, папиллярный некроз.
Прочие
-Очень редкие: отеки, в том числе периферические.
Лабораторные и инструментальные данные
-гематокрит или гемоглобин (могут уменьшаться)
-время кровотечения (может увеличиваться)
-концентрация глюкозы в плазме крови (может снижаться)
-клиренс креатинина (может уменьшаться)
-плазменная концентрация креатинина (может увеличиваться)
-активность «печеночных» трансаминаз (может повышаться)
При появлении побочных эффектов следует прекратить прием препарата и обратиться к врачу.
Если любые из указанных в инструкции побочных эффектов усугубляются или Вы заметили любые другие побочные эффекты, не указанные в инструкции, сообщите об этом врачу.
У детей симптомы передозировки могут возникать после приема дозы, превышающей 400 мг/кг массы тела. У взрослых дозозависимый эффект передозировки менее выражен. Период полувыведения препарата при передозировке составляет 1,5-3 часа.
Симптомы: тошнота, рвота, боль в эпигастральной области или, реже, диарея, шум в ушах, головная боль и желудочно-кишечное кровотечение.
В более тяжелых случаях наблюдаются проявления со стороны центральной нервной системы: сонливость, редко — возбуждение, судороги, дезориентация, кома.
В случаях тяжелого отравления может развиваться метаболический ацидоз и увеличение протромбинового времени, почечная недостаточность, повреждение ткани печени, снижение артериального давления, угнетение дыхания и цианоз.
У пациентов с бронхиальной астмой возможно обострение этого заболевания.
Лечение: симптоматическое, с обязательным обеспечением проходимости дыхательных путей, мониторингом ЭКГ и основных показателей жизнедеятельности вплоть до нормализации состояния пациента. Рекомендуется пероральное применение активированного угля или промывание желудка в течение 1 часа после приема потенциально токсической дозы ибупрофена.
Если ибупрофен уже абсорбировался, может быть назначено щелочное питье с целью выведения кислого производного ибупрофена почками, форсированный диурез.
Частые или продолжительные судороги следует купировать внутривенным введением диазепама или лоразепама.
При ухудшении бронхиальной астмы рекомендуется применение бронходилататоров.
При появлении симптомов передозировки следует прекратить прием препарата и немедленно обратиться к врачу.
Следует избегать одновременного применения ибупрофена со следующими лекарственными средствами:
— Ацетилсалициловая кислота: за исключением низких доз ацетилсалициловой кислоты (не более 75 мг в сутки), назначенных врачом, поскольку совместное применение может повысить риск возникновения побочных эффектов. При одновременном применении ибупрофен снижает противовоспалительное и антиагрегантное действие ацетилсалициловой кислоты (возможно повышение частоты развития острой коронарной недостаточности у пациентов, получающих в качестве антиагрегантного средства малые дозы ацетилсалициловой кислоты, после начала приема ибупрофена).
— Другие НПВП, в том числе селективные ингибиторы ЦОГ-2: следует избегать одновременного применения двух и более препаратов из группы НПВП из-за возможного увеличения риска возникновения побочных эффектов.
С осторожностью применять одновременно со следующими лекарственными средствами:
— Антикоагулянты и тромболитические препараты: НПВП могут усиливать эффект антикоагулянтов, в частности, варфарина и тромболитических препаратов.
— Гипотензивные средства (ингибиторы АПФ и антагонисты ангиотензина II) и диуретики: НПВП могут снижать эффективность препаратов этих групп. Диуретики и ингибиторы АПФ могут повышать нефротоксичность НПВП.
— Глюкокортикостероиды: повышенный риск образования язв ЖКТ и желудочно-кишечного кровотечения.
— Антиагреганты и селективные ингибиторы обратного захвата серотонина: повышенный риск возникновения желудочно-кишечного кровотечения.
— Сердечные гликозиды: одновременное назначение НПВП и сердечных гликозидов может привести к усугублению сердечной недостаточности, снижению скорости клубочковой фильтрации и увеличению концентрации сердечных гликозидов в плазме крови.
— Препараты лития: существуют данные о вероятности увеличения концентрации лития в плазме крови на фоне применения НПВП.
— Метотрексат: существуют данные о вероятности увеличения концентрации метотрексата в плазме крови на фоне применения НПВП.
— Циклоспорин: увеличение риска нефротоксичности при одновременном назначении НПВП и циклоспорина.
— Мифепристон: прием НПВП следует начать не ранее, чем через 8-12 дней после приема мифепристона, поскольку НПВП могут снижать эффективность мифепристона.
— Такролимус: при одновременном назначении НПВП и такролимуса возможно увеличение риска нефротоксичности.
— Зидовудин: одновременное применение НПВП и зидовудина может привести к повышению гематотоксичности. Имеются данные о повышенном риске возникновения гемартроза и гематом у ВИЧ-положительных пациентов с гемофилией, получавших совместное лечение зидовудином и ибупрофеном.
— Антибиотики хинолонового ряда: у пациентов, получающих совместное лечение НПВП и антибиотиками хинолонового ряда, возможно увеличение риска возникновения судорог.
Если Вы применяете выше перечисленные или другие лекарственные препараты (в том числе безрецептурные) перед применением препарата проконсультируйтесь с врачом.
Внимательно прочитайте эту инструкцию перед тем, как начать применение этого препарата, так как она содержит важную для Вас информацию.
Сохраняйте инструкцию, она может понадобиться вновь.
Если у Вас возникли вопросы, обратитесь к врачу.
Лекарственное средство, которым Вы лечитесь, предназначено лично Вам, и его не следует передавать другим лицам, поскольку оно может причинить им вред даже при наличии тех же симптомов, что и у Вас.
Рекомендуется принимать препарат максимально возможным коротким курсом и в минимальной эффективной дозе, необходимой для устранения симптомов.
Во время длительного лечения необходим контроль картины периферической крови и функционального состояния печени и почек. При появлении симптомов гастропатии показан тщательный контроль, включающий проведение эзофагогастродуоденоскопии, общий анализ крови (определение гемоглобина), анализ кала на скрытую кровь. При необходимости определения 17-кетостероидов препарат следует отменить за 48 часов до исследования. В период лечения не рекомендуется прием этанола. Препарат противопоказан пациентам с непереносимостью фруктозы, так как содержит в составе мальтитол.
Ибупрофен можно применять детям с сахарным диабетом, так как препарат не содержит сахара. Не содержит красителей.
Пациентам с почечной недостаточностью необходимо проконсультироваться с врачом перед применением препарата, поскольку существует риск ухудшения функционального состояния почек.
Пациентам с гипертонией, в том числе в анамнезе и/или хронической сердечной недостаточностью, необходимо проконсультироваться с врачом перед применением препарата, поскольку препарат может вызывать задержку жидкости, повышение артериального давления и отеки.
Применение НПВП у пациентов с ветряной оспой может быть связано с повышенным риском развития тяжелых гнойных осложнений инфекционно-воспалительных заболеваний кожи и подкожно-жировой клетчатки (например, некротизирующего фасциита). В связи с этим рекомендуется избегать применения препарата при ветряной оспе.
Пациентам, отмечающим головокружение, сонливость, заторможенность или нарушения зрения при приеме ибупрофена, следует избегать вождения автотранспорта или управления механизмами.
Суспензия для приема внутрь для детей [с ароматом апельсина], 100 мг/5мл, суспензия для приема внутрь для детей [с ароматом клубники], 100 мг/5 мл.
По 100 г (80 мл) или 200 г (160 мл) во флакон из темного стекла, укупоренный полимерной крышкой с контролем первого вскрытия или полимерной крышкой с контролем вскрытия и защитой от вскрытия детьми. Под крышкой располагается пластиковый адаптер для шприца. Комплектация с мерной ложкой не включает адаптера. На флакон наклеивают этикетку самоклеящуюся. 1 флакон с мерной ложкой или с мерным шприцем вместе с инструкцией по медицинскому применению помещают в пачку из картона.
При температуре не выше 25 °С.
Хранить в недоступном месте для детей.
2 года.
Использовать в течение 6 месяцев после вскрытия флакона.
Не использовать препарат с истекшим сроком годности.
Без рецепта
Регистрационный номер
ЛП-006226
Дата регистрации
2020-06-01
Владелец регистрационного удостоверения
ФАРМСТАНДАРТ-ЛЕКСРЕДСТВА ОАО
Россия
Производитель
ФАРМСТАНДАРТ-ЛЕКСРЕДСТВА ОАО
Россия
