Шаг 1. На панели администрирования нажать на кнопку Сайт.
Шаг 2. Перейти на вкладку Оформление сайта.
На вкладке Оформление сайта расположены следующие настройки:
Иконка сайта (favicon)
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.
- Формат изображения — может быть png с прозрачным фоном.

Иконка отобразится во вкладке браузера
Основной цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет отображается на большинстве ссылок и иконок на сайте.

Дополнительный цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет также можно установить в параметрах ссылок и иконок на сайте.

Цветовая схема
Светлая тема — черный цвет текста на сайте.
Темная тема — белый цвет текста на сайте.
Цвет фона
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Цвет фона сайта.

Цвет рабочей области сайта
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета.

При настройке макета сайта с отображением фона цвет рабочей области распространится на эту область:

Если выбран тип макета страницы на всю ширину, то и значение цвета рабочей области распространится на всю ширину сайта и перекроет цвет фона сайта. Если нужно установить тип макета сайта на всю ширину и оставить цвет фона, то можно указать значение transparent (прозрачность) для цвета рабочей области сайта.

Фоновое изображение сайта
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.

Выравнивание фонового изображения по горизонтали

Выравнивание фонового изображения по вертикали

Повторение фонового изображения

Размер Фонового изображения

Фиксировать изображение фона
Закругление границ
Закругление границ всех элементов сайта, например:

Требования к структуре официального сайта образовательной организации в сети «Интернет» определяются приказом Федеральной службы по надзору в сфере образования и науки от 14 августа 2020 года N 831, который вступил в силу с 1 января 2021 года и действует по 31 декабря 2026 года.
Суть приказа сводится к тому, что основной раздел, который в должен присутствовать на официальном сайте в обязательном порядке – это «Сведения об образовательной организации». Все другие разделы создаются и заполняются на усмотрение руководителя организации.
Сведения об образовательной организации
Специальный раздел «Сведения об образовательной организации» должен содержать тринадцать подразделов с занесенной в них информацией:
-
Основные сведения,
-
Структура и органы управления образовательной организацией,
-
Документы,
-
Образование,
-
Образовательные стандарты и требования,
-
Руководство. Педагогический (научно-педагогический) состав,
-
Материально-техническое обеспечение и оснащенность образовательного процесса,
-
Стипендии и меры поддержки обучающихся,
-
Платные образовательные услуги,
-
Финансово-хозяйственная деятельность,
-
Вакантные места для приема (перевода) обучающихся,
-
Доступная среда,
-
Международное сотрудничество.
Какая информация должна содержаться в каждом из подразделов подробно указано в в самом приказе. Его можно посмотреть по ссылке https://base.garant.ru/74901486/
Пример правильно заполненных разделов «Сведения об образовательной организации» есть на демо-сайте платформы Альфа:Веб – сайт школы.
Мониторинг структуры сайта и его содержания
Приказом Рособрнадзора от 10 июня 2019 г. № 796 (в редакции от 07 апреля 2020 г.) установлено, что мониторинг системы образования осуществляется Федеральной службой по надзору в сфере образования и науки по показателям мониторинга системы образования.
Данным приказом устанавливаются сроки проведения мониторинга – не реже 1 раза в год, по показателям обеспечения доступности получения высшего образования инвалидами и лицами с ограниченными возможностями – 1 раз в полгода.
Все страницы раздела «Сведения об образовательной организации» должны содержать специальную html-разметку, позволяющую однозначно идентифицировать информацию, подлежащую обязательному размещению на Сайте. Другими словами недостаточно все вышеперечисленные разделы просто иметь на сайте. Они должны быть размещены строго по определенным адресам, а информация в них размечена специальными тегами.
Отсутствие информации в данном разделе является одним из частных оснований для проведения проверок контролирующими органами и вынесения предписаний.
Что делать, чтобы соответствовать требованиям
Требования едины для всех официальных сайтов, вне зависимости от того находится учебное заведение в мегаполисе или в сельской глубинке.
Очень часто бывает, что сайт сделан давно и для того, чтобы привести его в соответствие требуются большие временнЫе и финансовые затраты. А иногда просто нет специалистов, кто мог бы помочь.
В этом случае выходом может быть запуск новой версии сайта на одной из специальных платформ, например Сайт образовательной организации 3.0 + версия для слабовидящих.
Пример правильной структуры сайта образовательной организации
Приведем пример полной структуры на примере сайта школы, который сделан на платформе Сайт образовательной организации 3.0 + версия для слабовидящих. Перейдя по ссылкам карты сайта можно посмотреть примеры заполнения информацией.
Как можно заметить раздел «Сведения об образовательной организации» – это больше половины всех остальных разделов сайтов.
-
Главная
О школе -
Сведения об образовательной организации
-
Основные сведения
-
Структура и органы управления образовательной организацией
-
Документы
-
Образование
-
Образовательные стандарты и требования
-
Руководство. Педагогический (научно-педагогический) состав
-
Образовательная программа начального общего образования
-
Прикладная математика и информатика
-
Образовательная программа начального общего образования
-
География
-
Материально-техническое обеспечение и оснащённость образовательного процесса
-
Стипендии и меры поддержки обучающихся
-
Платные образовательные услуги
-
Финансово-хозяйственная деятельность
-
Вакантные места для приема (перевода) обучающихся
-
Доступная среда
-
Международное сотрудничество
-
Информация
-
История
-
Наши достижения
-
Наши выпускники
-
Наши учителя
-
Наши приоритеты
-
Новости
-
Мероприятия
-
Правила поступления
-
Антикоррупционная деятельность
-
Информационная безопасность
-
Антитеррористическая защищенность
-
Учебный процесс
-
Расписание уроков
-
Расписание звонков
-
Календарно-учебный график
-
ГИА-9
-
ГИА-11
-
Всероссийские проверочные работы
-
Всероссийская олимпиада школьников
-
Воспитательная работа
-
Документы
-
Правоустанавливающие документы
-
Локальные акты
-
Финансовая деятельность
-
Отчеты о результатах самообследования
-
Результаты проверок
-
Школьная жизнь
-
Дополнительные занятия
-
Для первоклассников
-
Школьная столовая
-
Фотогалерея
-
Видеогалерея
-
Школьная газета
-
Учебные материалы
-
Для учеников
-
Для родителей
-
Для учителей
-
Контакты

Наш канал в Telegram
После того как для Вас был разработан сайт на базе CMS Joomla для Вашего образовательного учреждения, наступает период по самостоятельному наполнению контента. Сам процесс по добавлению материала на сайт очень прост и интуитивно понятен, однако давайте рассмотрим основные моменты:
Для того, чтобы добавить материал на сайт школы необходимо выполнить следующие действия:
1. Введите в адресной строке браузера адрес сайта школы. Например:http://itsch.ru

2. После того, как вы убедились, что сайт функционирует, переходим в панель управления сайтом. Для этого необходимо ввести в адресной строке браузера:
http://адрес вашего сайта/administrator
3. В появившемся окне авторизации введите логин и пароль администратора сайта и нажмите кнопку «Войти»:

4. В панели управления выберете справа раздел «Создать материал»:
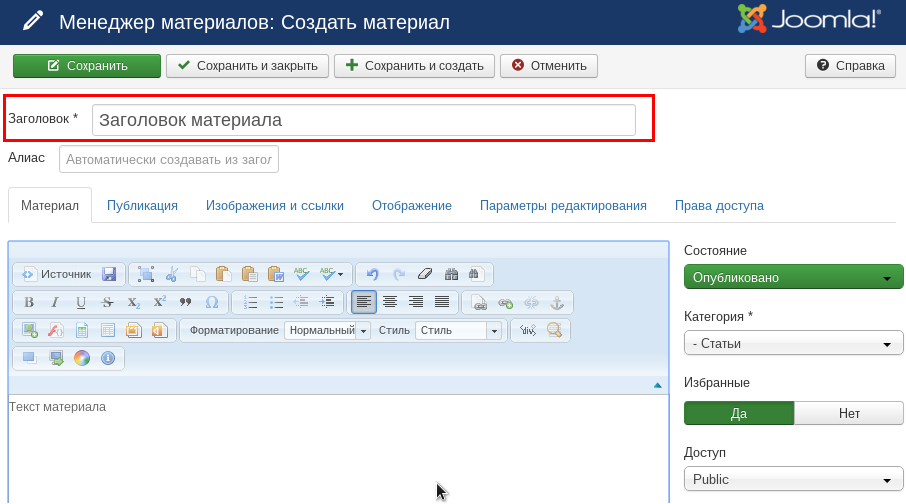
5. В окне создания материала в строке «Заголовок» введите название материала:

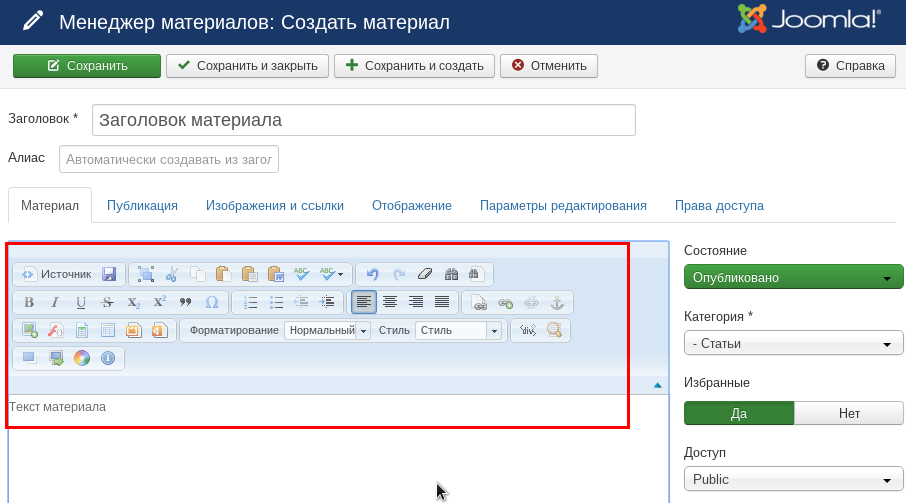
6. В разделе редактирвоания текста введите текст материала, используя панель форматирования:

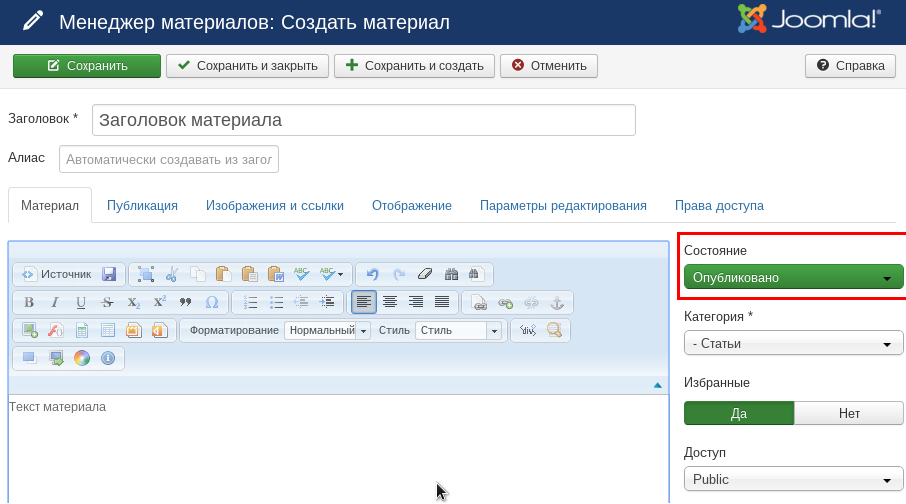
7. После введения текста для публикации выберете «Состояние» — оно должно быть в режиме «Опубликовано»:

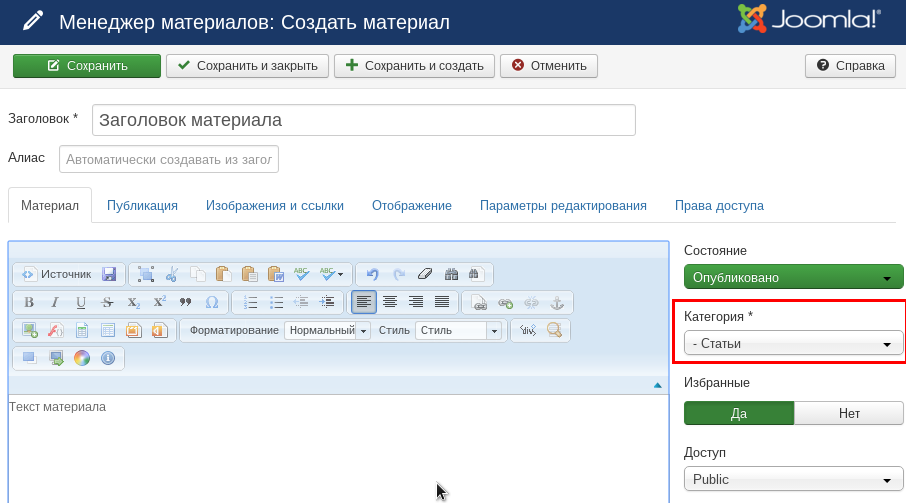
8. Выберете категорию, в которой должен относится создаваемый материал:

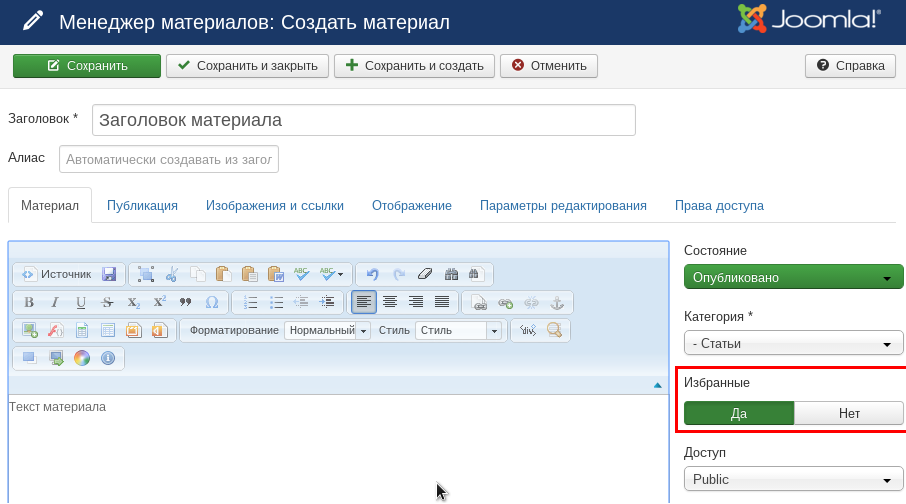
9. Если материал должен быть опубликован в разделе «Избранное» — укажите. Обычно раздел «Избранное» используется для публикации на главной странице сайта:

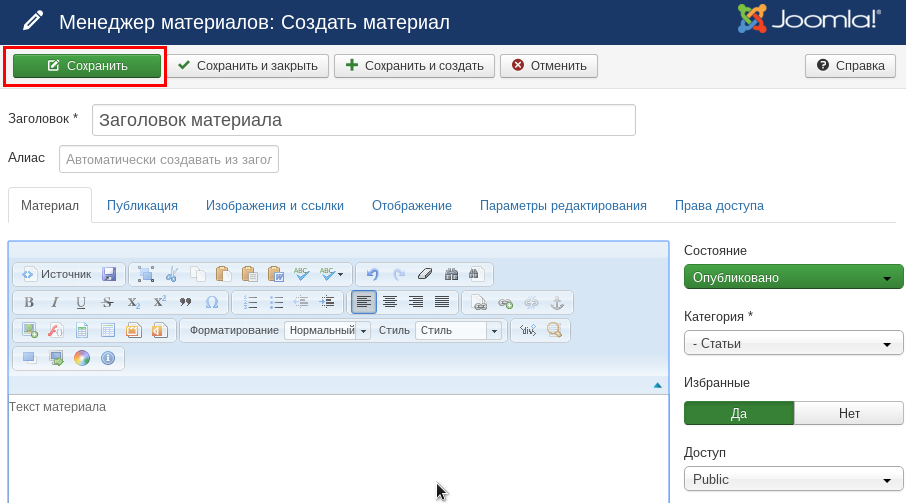
10. Для сохранения материала нажмите кнопку «Сохранить»:

11. Перейдите на сайт Вашего образовательного учреждения и проверьте публикацию материала. При необходимости внесите изменения.
Шаг 1. На панели администрирования нажать на кнопку Сайт.
Шаг 2. Перейти на вкладку Оформление сайта.
На вкладке Оформление сайта расположены следующие настройки:
Иконка сайта (favicon)
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.
- Формат изображения — может быть png с прозрачным фоном.

Иконка отобразится во вкладке браузера
Основной цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет отображается на большинстве ссылок и иконок на сайте.

Дополнительный цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет также можно установить в параметрах ссылок и иконок на сайте.

Цветовая схема
Светлая тема — черный цвет текста на сайте.
Темная тема — белый цвет текста на сайте.
Цвет фона
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Цвет фона сайта.

Цвет рабочей области сайта
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета.

При настройке макета сайта с отображением фона цвет рабочей области распространится на эту область:

Если выбран тип макета страницы на всю ширину, то и значение цвета рабочей области распространится на всю ширину сайта и перекроет цвет фона сайта. Если нужно установить тип макета сайта на всю ширину и оставить цвет фона, то можно указать значение transparent (прозрачность) для цвета рабочей области сайта.

Фоновое изображение сайта
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.

Выравнивание фонового изображения по горизонтали

Выравнивание фонового изображения по вертикали

Повторение фонового изображения

Размер Фонового изображения

Фиксировать изображение фона
Закругление границ
Закругление границ всех элементов сайта, например:

Юркова Е.А.
Методические рекомендации по созданию сайта
Оглавление
Цели и задачи сайта
Некоторые вопросы дизайна сайта ОУ
Каким языком ОУ говорит о себе
При размещении документа на сайте обращаем внимание на:
При оформлении ссылки на информационно-образовательные ресурсы обращаем внимание на:
Еще несколько советов
Рекомендации по оформлению сайта образовательного учреждения
Цели и задачи сайта[1]
Вопрос о целевом назначении сайта является ключевым, поскольку ответ на него определяет структуру этого информационного ресурса, состав и содержание информационных материалов, публикуемых на сайте.
Сайт образовательного учреждения (ОУ) относится к категории официальных (корпоративных) сайтов организаций и представляет собой информационный ресурс, основополагающей целью создания которого является позиционирование организации в сети Интернет.
Указанная цель создания и функционирования сайта ОУ предполагает, что этот информационный ресурс необходимо рассматривать как некий «деловой инструментарий», ориентированный на повышение востребованности образовательных, методических, информационных и других видов услуг, предоставляемых образовательным учреждением.
Конкретизируем указанную цель создания и функционирования сайта ОУ через описание двух основных задач, на решение которых должна быть ориентирована информация, размещенная на сайте, и называемая информационным контентом сайта.
Одной из основных задач информационного контента является формирование у целевой аудитории пользователей сайта позитивного представления об образовательном учреждении, об его особенностях и уникальных чертах, которые отличают это конкретное образовательное учреждение от других аналогичных.
К целевой аудитории пользователей сайта образовательного учреждения традиционно относят следующие основные категории пользователей:
- педагогические кадры (в этой категории можно выделить подгруппы: учителя, методисты, преподаватели вузов и средних учебных заведений);
- учащиеся (к подгруппам этой категории можно отнести учащихся образовательного учреждения, которому принадлежит сайт, и учащиеся других образовательных учреждений);
- родители (к этой группе пользователей сайта относят родственников и других лиц, заинтересованных вопросом обучения и воспитания конкретного ребенка);
- административные работники (сотрудники структуры управления образованием и методической службы, руководители образовательных учреждений и др.).
Другая важная задача сайта – удовлетворить актуальные и превентивные (от лат. praevenio – опережаю, предупреждаю) информационные запросы различных категорий пользователей сайта о деятельности ОУ. Для решения этой задачи информационный контент должен обладать следующими важными качественными характеристиками:
- информативность – полнота содержательных блоков (разделов), в которых представлена информация для посетителей сайта; и значимость (полезность) информационных материалов для каждой категории пользователей;
- доступность – простота получения требуемой пользователю информации, что связано со структурированностью информационных материалов; простотой навигации по сайту; формой предъявления информационных материалов, учитывающей специфику информационных запросов различных категорий пользователей (иллюстративное оформление, стиль изложения, уместное использование профессиональной терминологии и др.);
- достоверность и объективность публикуемых материалов – реферируемость публикуемых материалов, указание авторства материалов, ссылка на источник и др.
- оперативность – своевременное обновление информационных материалов; наличие разделов с основной (долговременной) и оперативной (текущей) информацией.
Качество информационного контента сайта анализируется и оценивается в первую очередь по степени соответствия цели его создания и функционирования.
Некоторые вопросы дизайна сайта ОУ[2]
Понятие «дизайн» в Интернет-среде воспринимается как с точки зрения эстетики, так и с позиций удобства восприятия информации пользователем.
Сайт ОУ интересен не столько оформлением, сколько содержанием, которое в основном носит текстовый характер. Разумеется, цветовое решение, оформление, графика должны соответствовать определенным стандартам, но первичным является именно вопрос о том, насколько пользователю будет удобно работать с сайтом. Под словом «работать» имеется в виду два момента:
- ориентироваться на сайте, находить нужную информацию;
- воспринимать текстовую информацию.
Пользователь приходит на сайт с первой страницы, которая должна привлечь его оформлением и в то же время помочь легко сориентироваться и найти нужное содержание. Поэтому вопрос оформления первой страницы сайта очень важен. С точки зрения психологии восприятия считается, что человеческий глаз, рассматривая любой объект, движется по следующей траектории:
Т.е. восприятие информации начинается сверху слева, далее глаз движется вниз по диагонали, потом направо и вверх снова по диагонали, справа налево. Эту закономерность необходимо учитывать, размещая информацию на странице сайта.
Исходя из сказанного, в традиции сайтостроительства в левом верхнем углу принято размещать логотип – символическое изображение, дающее информацию о роде деятельности и названии организации. Удачный логотип прост и выразителен, он всегда несет в себе некую идею, важную для организации. От логотипа на прямой линии слева направо, до самого конца страницы, как правило, размещается название организации. Этот элемент дизайна обычно повторяется на каждой странице сайта.
Важнейшим элементом дизайна сайта является меню.
Меню – это перечень разделов сайта. Нажав на название раздела, пользователь попадает на соответствующую страницу.
Есть разные варианты размещения меню. Оно может находиться под строкой названия, вверху страницы, слева направо – это горизонтальное меню. Другой вариант – вертикальное меню – располагается слева сверху вниз. меню, как и строка названия и логотип, повторяется на каждой странице сайта – чтобы пользователь легко переходил из раздела в раздел.
Считается, что человеческий глаз без напряжения способен охватить 7 объектов (в нашем случае – 7 пунктов меню), поэтому количество рубрик меню не должно превышать 7. А что делать, если со смысловой точки зрения разделов получается больше? В этом случае есть смысл группировать разделы в крупные тематические блоки, чтобы в каждом из разделов были подразделы.
В случае, если внутри больших тематических разделов есть внутреннее деление, лучше использовать на сайте две панели меню: на горизонтальной размещать крупные тематические блоки, а на вертикальной – подразделы внутри структуры конкретного раздела. Пользователю такая структура будет понятна и удобна, она позволит перемещаться и внутри раздела и между разделами. В традиции сайтостроительства принято, что верхнее горизонтальное меню должно быть более коротким, чем боковое вертикальное.
Что касается названий пунктов меню, то они должны быть короткими – одно-два слова. Иначе восприятие будет затруднено.
Вертикальная правая область страницы обычно используется для размещения сервисов обратной связи (адрес электронной почты, гостевая книга, форум). Это тоже своеобразное меню: нажав на соответствующее название, пользователь выходит на тот или иной сервис. Кроме того, в этой части страницы могут (обычно сверху) размещаться анонсы, краткая информация, важная для всех посетителей сайта. Эта полоса также обычно воспроизводится на всех страницах сайта.
Между левой и правой вертикальными частями страницы находится так называемая контентная область (основное содержание страницы). На первой странице это, как правило, лента новостей или объявления, на страницах конкретных разделов – соответствующая информация – текстовая или графическая. Эта область может представлять собой целостный блок и может «распадаться» на вертикальные или горизонтальные колонки – в зависимости от желания и фантазии авторов. Опыт показывает, что на большинстве школьных сайтов (как и других, на которых подается большой текстовый объем) контентная область является цельной, не делится на блоки.
Примерное соотношение (подчеркиваем: примерное!) между этими тремя областями страницы должно быть таково: контентная область составляет половину страницы, а левая и правая вертикали – по одной четвертой.
Внизу страницы, по горизонтали, находится строка, которую в дизайне сайтов принято называть боттомом (от английского «bottom» — «дно», «подножие»). Роль этой строки в основном композиционная: без нее страница теряет завершенность. Однако используется эта область и функционально: здесь, как правило, размещают адрес электронной почты администратора сайта, имена авторов проекта и пр.
Важнейший вопрос, связанный с удобством восприятия информации, – это вопрос размещения текста на странице. Прежде всего это вопрос цветового соотношения фона и шрифта. Многовековая традиция книгопечатания выработала определенный стереотип восприятия: черный текст на белом фоне. Во-первых, это контраст, облегчающий работу глаза, во-вторых, преобладание светлого тона не вызывает подсознательного эмоционального напряжения, в отличие от преобладания темного. Эта традиция существует и в сайтостроительстве: фон страницы должен быть светлым, а текст – темным. Причем не обязательно, чтобы это было соотношение белого и черного, как в книжном дизайне (возможно сочетание светло-бежевого и коричневого, светло-серого или голубого и синего или фиолетового и пр.) Есть, разумеется, сайты, где, наоборот, фон темный, а шрифт светлый, но восприятие информации с этих сайтов затруднено, глаза читателя быстро утомляются.
Еще один момент связан с количеством знаков в строке. Это также вопрос психологии восприятия. Строка книжного текста, как правило, состоит из 200-250 знаков. Но для чтения с монитора такая ширина строки неудобна: здесь предпочтительно не более 120-150 символов, т.е. текст как бы растягивается сверху вниз, потому что глаз в процессе чтения утомляется больше при движении по горизонтали, чем при движении по вертикали.
Важнейшее правило, связанное с размещением текста на странице сайта, – обязательное дробление его на небольшие абзацы с расстоянием между ними, превышающим расстояние между строчками. Такое размещение текста делает его более удобным для быстрого чтения. А чтение в Сети – это, как правило, именно быстрое, «просмотровое» чтение.
Каким языком ОУ говорит о себе[3]
Сайт является инструментом взаимодействия ОУ и социума. Потенциальные пользователи в основном не принадлежат к профессиональному сообществу. В связи с этим язык материалов должен быть понятным человеку, не связанному с системой образования и не владеющему специальной терминологией. А язык сайтов, которым ОУ говорит о себе, это язык профессиональный, в котором много терминологии, много специфических реалий, не знакомых человеку, находящемуся вне системы.
Сложный профессиональный язык не способствует установлению контакта между ОУ и информационными пользователями его сайта, т.е. сайт с подобными текстами не выполняет свою важнейшую задачу.
Еще один важный момент, связанный с текстами, размещаемыми на сайте: их язык должен быть живым, выразительным, стилистически выверенным и грамотным. Сухие, скучные, официальным языком написанные тексты не сумеют привлечь и заинтересовать пользователя.
Вот несколько требований к языку, которым ОУ говорит о себе в Сети.
- Нужно избегать общих, ничего не значащих фраз, штампов, поскольку они, во-первых, не несут никакой информации, во-вторых, рождают подсознательное недоверие. Если мы пишем о чем-то, то это «что-то» должно подкрепляться примерами, иллюстрироваться.
- Писать для родителей (непрофессионалов) нужно на простом, общедоступном языке, избегая профессиональной терминологии, переводя ее на общедоступный язык, разъясняя наши специфические реалии человеку «вне системы».
- Нужно не просто говорить понятным языком, избегая профессионального сленга, но и объяснять наши образовательные реалии, создавать тот информационные контекст, который сделает написанное понятным родителю.
- У сайта должны быть редактор и корректор – люди, умеющие писать грамотно, выразительно, интересно.
При размещении документа на сайте обращаем внимание на:
- документ должен находиться в соответствующем разделе сайта;
- к документу обеспечен быстрый доступ (не более трех кликов-переходов мыши с главной страницы до искомой информации);
- документ имеет название, позволяющее идентифицировать его содержание;
- содержание документа соответствует его названию и назначению, является действующим, а также не противоречит другим документам, размещенным на сайте;
- текст документа оформлен в полном объеме (с титульным листом), читаем и хорошо различим: официальные документы желательно публиковать в форматах, защищенных от изменений (например, pdf); при наличии в документе печатей и подписей официальных лиц документ размещается с сохранением данных атрибутов;
- рекомендуется размещать документы в течение 10 дней после их принятия.
При оформлении ссылки на информационно-образовательные ресурсы обращаем внимание на:
- ссылки расположены в соответствующем разделе или представлены на главной странице сайта в виде баннеров;
- ссылки открывают сайт, соответствующий названию ссылки;
- если не требуется другого, ссылки открывают главную страницу соответствующего сайта.
Еще несколько советов
- не использовать в качестве фона под текст яркие контрастные картинки: на неравномерном фоне текст становится нечитаемым;
- стараться не использовать в одном дизайне больше трех видов шрифтов;
- не выкладывать тяжеловесных фотографий или картинок на странице — нормальный вес картинки – около 40 кб.
Рекомендации по оформлению сайта образовательного учреждения[4]
Цветовая гамма
Цветовая гамма должна соответствовать профилю ресурса и использовать гармоничные цветовые сочетания. Все цвета выбираются из одной цветовой палитры. Для фона выбирают однотонные, чаще всего пастельные цвета. Цвет фона для всех страниц в рамках одного раздела необходимо сохранять. При переходе от раздела к разделу следует варьировать только оттенок цвета. Цвета текста и фона должны быть контрастные, например, темные буквы на светлом фоне, реже светлые буквы на темном фоне. Избегайте цветных текстов без крайней необходимости.
Расположение текста
Текст должен иметь поля слева и справа. Зона текста (абзац) должна охватываться глазом и центрироваться по горизонтали. Общепринятый объем текста одной страницы – 2-3 экрана. Текст должен быть удобочитаемо форматирован. Расстояние между абзацами должно быть оптимальным (абзацы не должны слипаться или быть сильно удалены друг от друга).
Шрифты
Рекомендуется выбирать типовые (не декоративные) шрифты, для больших текстовых блоков. Размер шрифта не меньше 10 пунктов.
Заголовок фрагмента должен подходить к нему по смыслу. Для заголовков выбирают размер шрифта отличающийся по размеру от основного текста на 2-3 пункта и/или иной шрифт.
Акценты
Информация на странице должны быть структурирована таким образом, чтобы была ясна последовательность восприятия информации. Для акцентирования и структурирования, либо ранжирования материала используются например:
- цветовые рамки и заливки;
- местоположение;
- шрифт или его размер;
- выравнивание, отступы или интервалы;
- выделение абзаца маркером (списки).
Не желательно использовать для цвета рамки и заливки слишком яркие цвета, отвлекающие от контента.
Таблицы
Каждая таблица должна иметь «шапку», ее содержимое должно иметь одинаковое форматирование. Текст таблицы не должен быть прижат к ее границам.
Рисунки
Все внедренные рисунки должны иметь форматы читаемые большинством браузеров.
Рисунки должны соответствовать тексту. Размеры рисунка выбираются в соответствии с текстом, который они сопровождают. Все рисунки одной страницы (одного файла) должны быть размера, которые указываются явно при создании Web-страницы. В идеале рисунок должен сопровождаться описанием и альтернативным текстом.
Рисунок при необходимости выделяют рамкой, не отвлекающей внимание от содержания рисунка.
Аудио и видео
Ссылки на файлы данного типа предназначенные для скачивания должны содержать информацию о формате и объёме. Потоковое аудио и видео должно быть оптимизировано.
Навигация
Главная навигация может быть только одна (она не должна дублироваться). В случае наличия длинных страниц ссылки главной навигации могут быть продублированы внизу страницы (вспомогательная навигация). Страницы, которые имеют размер 2-3 экрана, должны иметь ссылки (якоря), позволяющие перейти к началу страницы. Главная навигация должна быть выделена явным образом и отличаться по рангу от локальной (если она есть) навигации. Главная навигация должна размещаться на всех страницах сайта не меняя своего положения, за исключением страниц открывающихся в отдельном окне. В рамках раздела переход от страницы к странице должен быть организован через локальную навигацию, перекрестные ссылки (от страницы к странице) допускаются только как вспомогательные.
Первая страница не должна содержать ссылку сама на себя, исключая перезагрузку уже открытой страницы.
Полная структура файлов образовательного ресурса должна быть приведена в карте сайта.
[1] «Критерии наполнения сайтов образовательных учреждений, победителей ПНПО, ресурсных центров», Методическое пособие под редакцией И.Б. Мыловой, изд. Государственное образовательное учреждение дополнительного профессионального образования (повышения квалификации) специалистов Санкт-Петербургская академия постдипломного педагогического образования, 2010.
[2] (Смирнова З.Ю., Ээльмаа Ю.В. «Методические рекомендации по созданию и развитию школьного сайта» РЦОКОиИТ, 2008).
[3] (Смирнова З.Ю., Ээльмаа Ю.В. «Методические рекомендации по созданию и развитию школьного сайта» РЦОКОиИТ, 2008).
[4] Скуленкова М. В. «Методические рекомендации по разработке сайта образовательного учреждения», МОБУДОД ДДЮТ Всеволожского района ЛО.
