Содержание
- Что такое инфографика
- Применение инфографики
- Виды инфографики
- Этапы разработки инфографики
- Сервисы для разработки инфографики
- На что стоит обратить внимание при создании инфографики
- Где научиться создавать инфографику

Что такое инфографика
Инфографика — направление в графическом дизайне, которое используется для наглядного систематизирования данных и может включать в себя диаграммы, схемы, таблицы, изображения.
Этот инструмент используется в маркетинге, рекламе, образовании, науке, статистике и других сферах. Представить данные клиенту, сделать акцент на важных этапах исследования, оформить годовой отчет, познакомить учащихся со сложной темой по предмету: создание инфографики помогает сформировать визуально приятный и понятный для восприятия материал из огромного количества сложной информации.
Преимущества инфографики
- Структурированная и понятная подача информации.
- Визуальная привлекательность: легко считать и запомнить информацию, а зрительные образы облегчают восприятие большого объема данных.
- Множество вариантов оформления: можно выбрать подходящий под конкретную задачу формат, а также цифровые или физические носители.
Цели и применение инфографики
Инфографика помогает разобраться в теме и лучше запомнить информацию, а области ее применения практически не ограничены.
Одна из сфер, где постоянно встречается этот вид контента, — маркетинг. Отличный способ познакомить пользователя с продуктом через яркие визуальные образы и понятные схемы: сравнение характеристик любых объектов, таймлайн этапов создания продукта, графика с отличительными характеристиками или компонентами, плакаты с информацией о продукте — примеры использования в рекламных целях.
Инфографика нужна для наглядного представления информации, поэтому она используется при разработке полезного или образовательного медиаматериала. Развлекательная инфографика помогает налаживать связи с клиентами, повышать уровень лояльности пользователей, продвигать продукт.
Также инфографику применяют для навигации в общественных пространствах и информирования потребителей или сотрудников о событиях, изменениях, услугах и продуктах.
Какая бывает инфографика
В зависимости от назначения инфографика делится на разные типы. Определите цель, для достижения которой создаете контент, и конечного потребителя. Исходя из этого, решите, какой вид нужен.
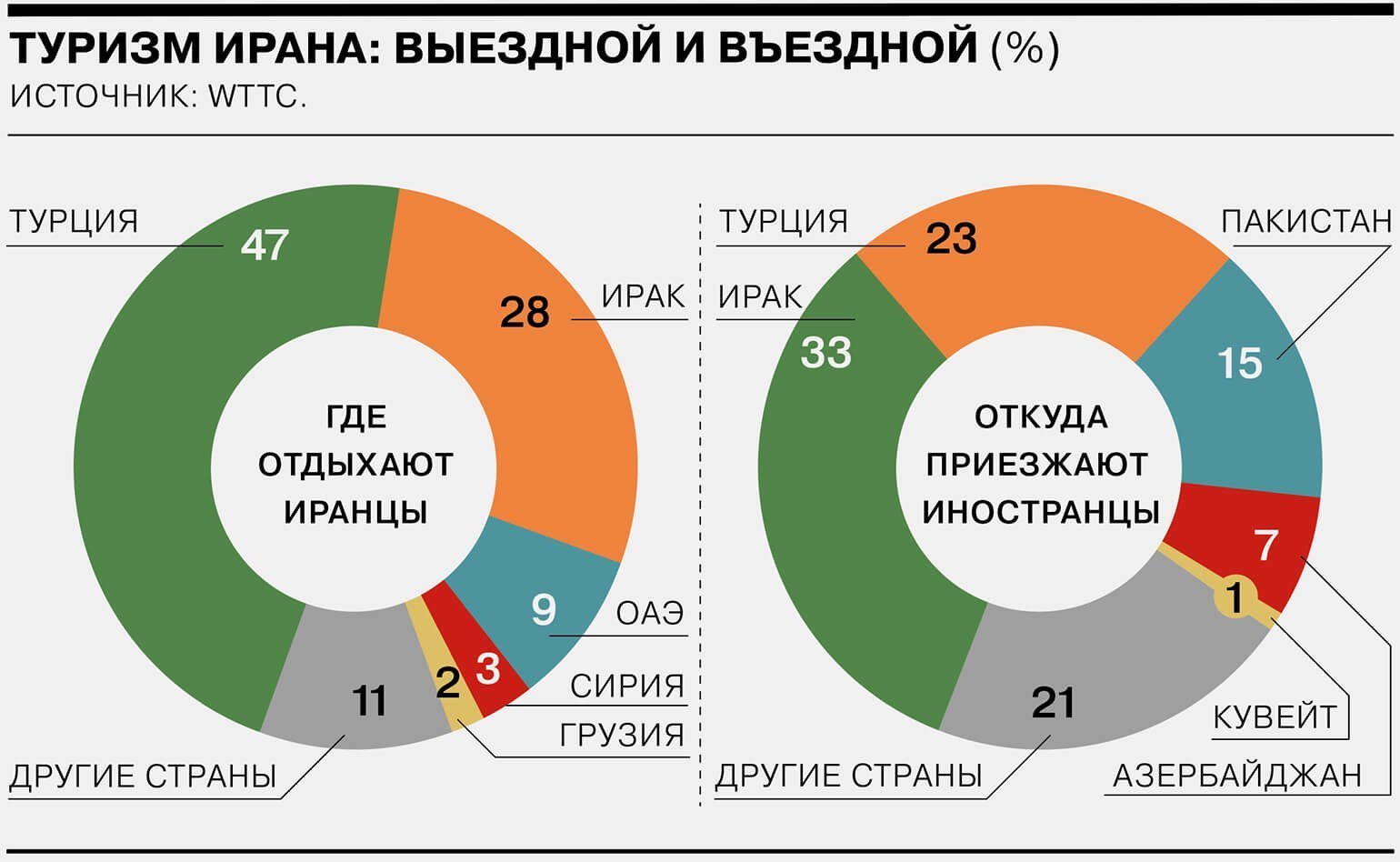
Статистическая. Применяется для презентации результатов исследований, опросов, сбора данных. Включает в себя диаграммы, графики, проценты и цифры. Чтобы не перегрузить, рекомендуется тщательно структурировать информацию, добавлять иконки, значки, выделение цветами для управления вниманием читателя.

Хронологическая. Демонстрирует последовательность событий и важных исторических дат. Если нужно осветить более 10 дат, то таймлайн лучше использовать в форме изогнутой линии для компактности. Чтобы сделать оформление инфографики еще нагляднее, часто в заливку шкалы добавляют градиент.

Сравнительная. Нужна для наглядного оформления сходств и различий идей, продуктов, услуг. Элементами дизайна могут быть диаграммы, таблицы, а также выделение данных цветами, чтобы сделать акцент на варианте, который должны выбрать читатели.

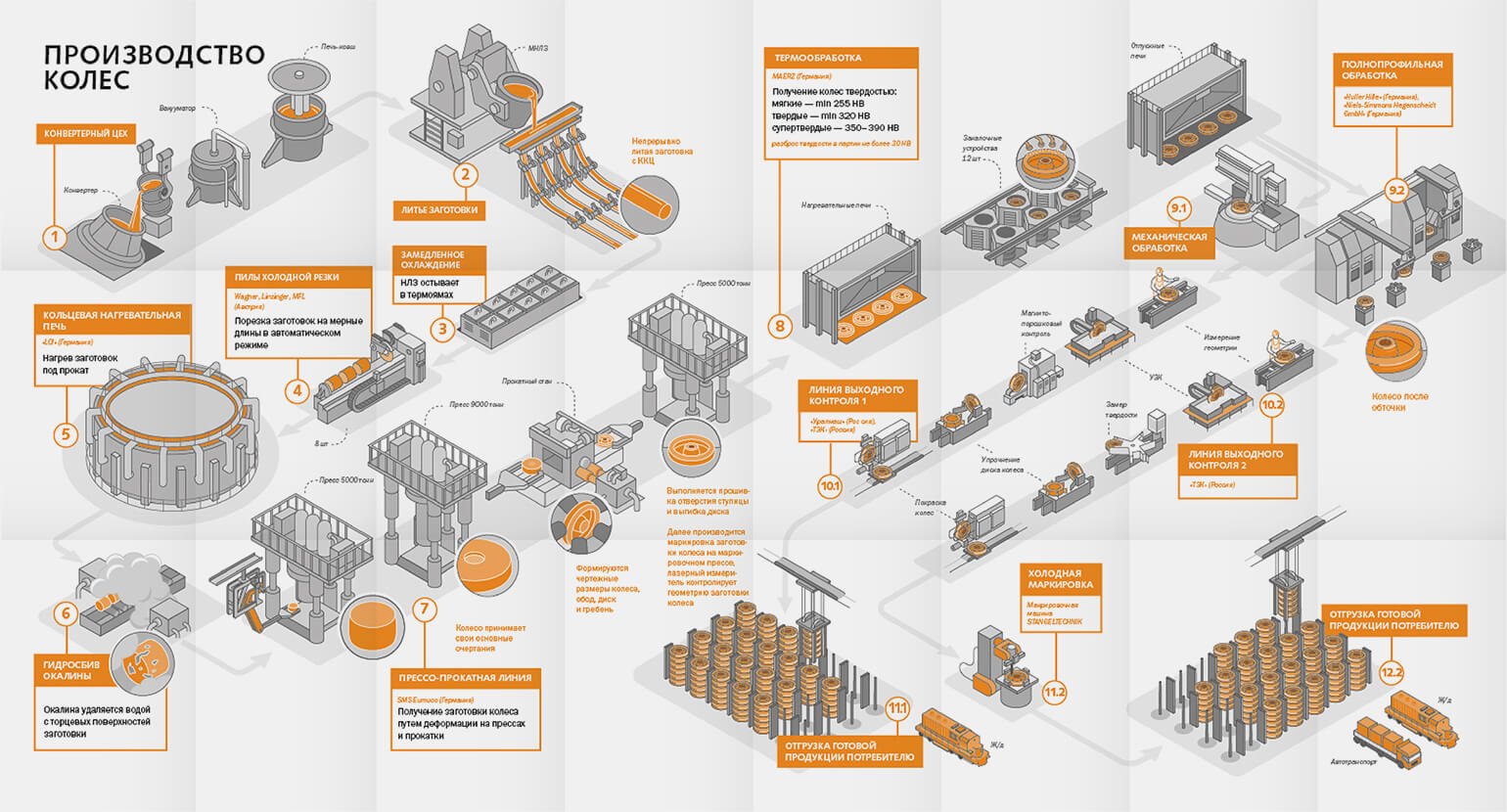
Конструкционная. Демонстрирует устройство механизма или оборудования. Среди часто используемых визуальных деталей — стрелки, блоки, нумерация, заголовки, сноски.

Рекламная. Нужна для продвижения продукта. Ей свойственно использование ярких цветов и фотографий, акценты на преимуществах объекта, описание выгод от приобретения.

Навигационная. В визуально понятной форме показывает местоположение различных объектов.

Инструкция. Понятные иллюстрации, которые объясняют пользователю, как что-то сделать. Часто состоят из описания последовательных действий, необходимых для достижения цели. Также в инструкциях встречаются картинки, иллюстрирующие примеры нежелательных действий для привлечения внимания.

Что такое паттерн в дизайне
Рассмотрим, какие бывают паттерны в дизайне, зачем они используются и как их применять
Bang Bang Education

Этапы разработки инфографики
Чтобы создать полезную инфографику, выполните следующие шаги:
- Определитесь, для чего вам необходима инфографика и какое сообщение она должна донести до пользователя.
- Проанализируйте информацию, которая у вас есть. Определите ключевые данные.
- Выстройте логику, чтобы пользователь читал инфографику в нужной вам последовательности.
- Продумайте оформление и текст, чтобы инфографика получилась красивой и читаемой.
Выбор темы и проведение исследования
Определите тему для разработки инфографики, проведите ресерч и соберите проверенные данные, которые лягут в основу. Чтобы контент получился структурированным и емким, добавьте интересные факты, статистику, сделайте акцент на причинах и следствиях.

Этот процесс может занять много времени, поэтому следует заранее его запланировать на проведение исследования.
Выбор стилистики и создание прототипа
Если перед вами стоит задача создать инфографику на основе стиля компании, необходимо использовать фирменные цвета, шрифты, паттерны этого стиля. В ином случае при разработке дизайна инфографики нужно опираться на задачу и запрос заказчика.

Чтобы дизайн выглядел стильно и привлекательно, не используйте слишком много элементов. Если переборщить, фигуры, блоки, стрелки и градиенты отвлекут внимание пользователя от данных. Проанализируйте, что получилось: отвечает ли результат поставленной задаче, как считываются цвета и акценты, выглядит ли изображение цельным.

Добавление ссылок и призывов к действию (CTA)
Финальный шаг — добавить в проект необходимые ссылки на источники, а также призыв к действию. Если нужно, чтобы пользователь после изучения иллюстрации выполнил какое-то целевое действие, мы должны объяснить ему это.
Инструменты и программы для разработки инфографики
Инфографику можно разработать самостоятельно с помощью графических редакторов и платных инструментов. Figma, Adobe Photoshop, Adobe Illustrator обладают всем необходимым функционалом для этого. Также существуют различные онлайн-сервисы, где можно найти шаблоны, с которыми проще работать на старте.
Онлайн-сервисы
Easelly — сервис для бесплатного создания разных видов инфографики. Располагает большим количеством шрифтов, значков, иллюстраций, шаблонов.
infogram — обширная библиотека бесплатных макетов с интерактивными диаграммами и картами. Есть бесплатная версия с ограничениями в функционале.
Genially — анимированные шаблоны с возможностью редактирования. Есть интерактивные объекты — кнопки, стрелки, иконки.
Snappa — большая бесплатная библиотека шаблонов, иконок, паттернов и элементов дизайна.
Visme — сайт для работы с инфографикой с готовыми макетами и возможностью загрузки бесплатных мокапов, разных типов диаграмм, таблиц и видео. Можно добавлять элементы через Google Drive, YouTube.
Десктопные и мобильные приложения
Элементы иллюстраций или отдельные части можно делать с помощью приложений.
Desygner — бесплатное приложение с огромной библиотекой самых разных макетов. Есть версии для Android и iOS.
Icongraph — ресурс с обширной базой шаблонов и разных видов инфографики. Доступен только на iOS.
Canva — ресурс с интуитивно понятным интерфейсом, множеством шаблонов, элементов и макетов разных форматов. Широкий бесплатный функционал. Доступен только с VPN.
На что стоит обратить внимание
- Перед началом работы определите, зачем и для кого вы создаете материал.
- Опираясь на анализ целевой аудитории, тщательно подходите к выбору дизайна и элементов инфографики.
- Не перегружайте дизайн элементами оформления. Слишком большое количество деталей, цветов и картинок отвлечет внимание от темы.
- Проводите исследование темы перед стартом работы над инфографикой. Выбирайте проверенные источники, рассматривайте факты с разных точек зрения.
- Рассказывайте пользователю историю, а не просто делитесь сухими фактами.
- Помните о том, что для простоты элементы часто рисуют схематично, опускают детали.
- Не забывайте, что инфографику легко испортить большим количеством информации, данными и деталями.
- Помните, что составить список рекомендаций или вовлекающий текст проще и дешевле, чем разработать качественную и красивую инфографику.
- Используйте в качестве помощников онлайн-ресурсы с шаблонами, которые могут быть подспорьем в процессе разработки инфографики, но не смогут заменить качественный дизайн.
Как оценить качество инфографики
Лучшие примеры инфографики рассказывают читателю целостную историю. Продуманное оформление и текст ведут за собой в той последовательности, которая задумывалась автором. Выбранный дизайн помогает передать информацию и приводит пользователя к цели.
Дополнительный вариант — разработанный материал можно показать фокус-группе, коллегам, друзьям, опубликовать в тематических группах дизайнеров и попросить обратную связь. Так вы сможете посмотреть на дизайн со стороны и заметить детали, на которые изначально не обращали внимание.
Где научиться создавать инфографику
У бесплатных сервисов для создания иллюстраций есть быстрые обучающие видео, которые показывают, как работать с макетами и дизайном. Можно читать экспертные статьи и изучать материалы в открытом доступе.
Если хочется делать качественную инфографику без использования готовых макетов и развиваться в сфере дизайна, то на курсе «Графический дизайнер» за 13 месяцев вы научитесь работать с композицией, колористикой, типографикой, инструментами. Разработаете плакат, оформите гайдбук, придумаете визуальный язык. Примените полученные знания и через 6 месяцев возьмете первые заказы.
Чтобы оценить подачу материала и подход школы, вы можете пройти бесплатный демокурс «Дизайнер: старт в профессии», а потом принять решение.
✨ Подборка курсов по графическому дизайну ✨
|
|
Годовая программа «Графический дизайнер». Оформите портфолио и добавите в него 13 работ, сможете брать первые заказы после 6 месяцев обучения на курсе, научитесь презентовать свои идеи и дизайнерские решения и узнаете, как выстраивать работу с заказчиками. |
|
|
Годовая программа «Графический дизайнер Plus». Научитесь создавать логотипы, фирменный стиль и рекламные материалы, изучите Photoshop, Illustrator, Figma и подготовите портфолио из 16 работ. Пройдете практику под руководством ведущих дизайнеров Ozon и «Самолета», решите брифы для Самоката и «Магнита». Сможете зарабатывать от 80 000 ₽ и быстро вырасти до уровня Middle. |
|
|
Курс «Типографика: о форме и содержании». За восемь занятий разберете основы верстки и принципы сочетания шрифтов, научитесь использовать мнемонические и выразительные средства типографики. Примените знания на практике. По окончании курса сформируете базовое портфолио. |
|
|
Курс «Текст: от статей до интерфейса». Научитесь писать статьи, руководства, рассылки, попробуете себя в качестве продуктового редактора и напишете текст для лендинга. Отдельная часть обучения посвящена рабочему пространству: от сбора информации и общения с коллегами до сдачи готовой работы и решения конфликтов. |
|
|
Курс «Дизайн упаковки для реального мира». Разберете все этапы проектирования упаковки бренда: анализ рынка, изучение потребителей и конкурентов, позиционирование, разработку дизайн-концепций, выбор материалов, подготовку к производству и печати. |
|
|
Курс «Айдентика: от идеи к визуальному воплощению». Пройдете путь разработки визуального образа — от исследования, анализа рынка и поиска метафоры до презентации готовой системы на конкретных носителях. Узнаете, что такое бренд-стратегия и как позиция, характер и ценности компании отражаются в айдентике. |
Что такое инфографика и как её использовать

- Дизайн
Дарья Тамилина
Графический дизайнер с бэкграундом в SMM и копирайтинге
Инфографика — это формат контента, где минимум текста, но много графики: диаграмм, схем, карт, иконок или других изображений.
Визуализация облегчает и ускоряет передачу информации: инструкций, идей, фактов, статистических данных. Поэтому инфографику используют в образовательных материалах, презентациях, городской навигации и интернет-маркетинге.
Основные отличия инфографики от обычной иллюстрации:
- Точность передачи информации. Иллюстрация может воздействовать на эмоции, но не показывать ничего конкретного, а в инфографике всегда есть цифры и факты.
- Самодостаточность. К инфографике не нужен большой сопроводительный текст, она его как раз заменяет.
Какой бывает инфографика
Инфографику можно разделить на несколько типов по функционалу.
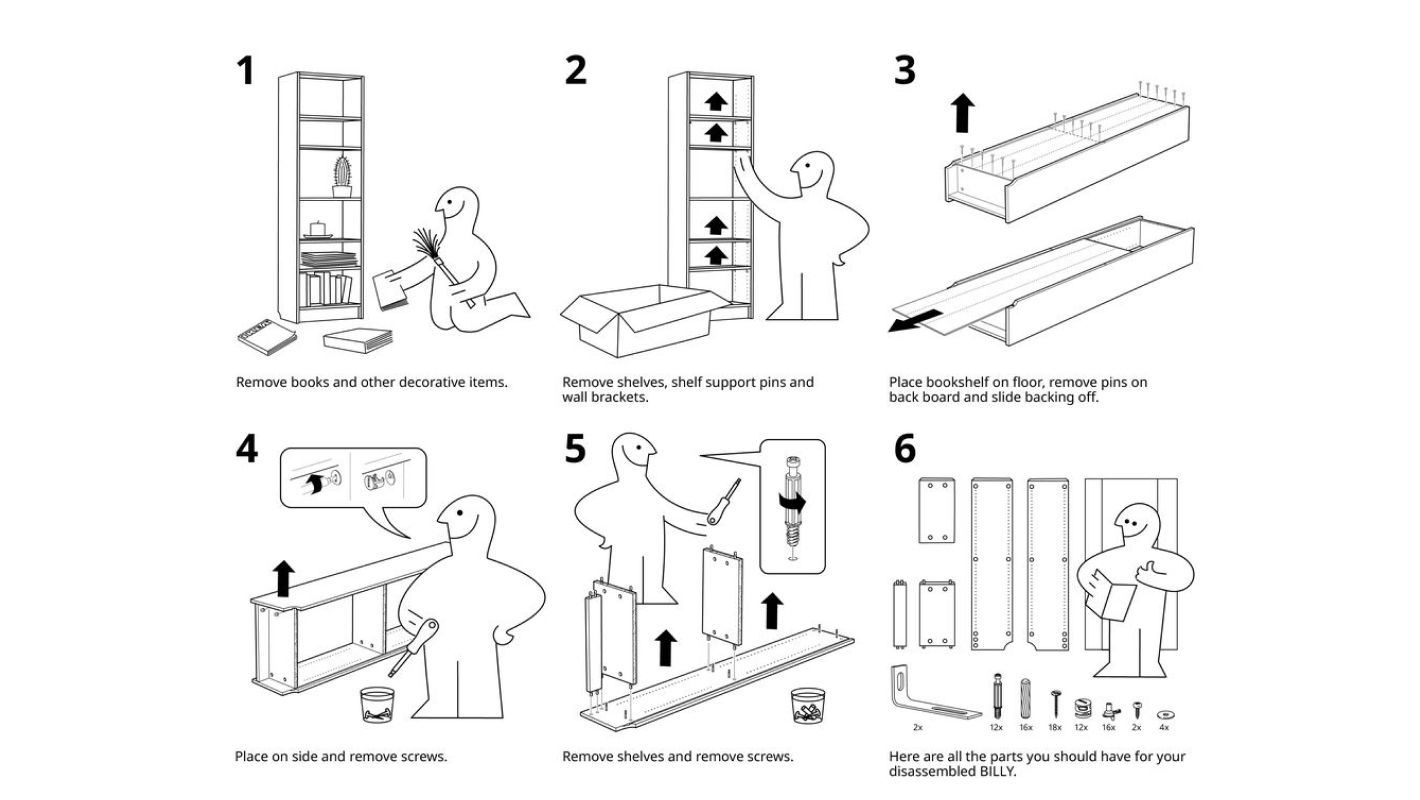
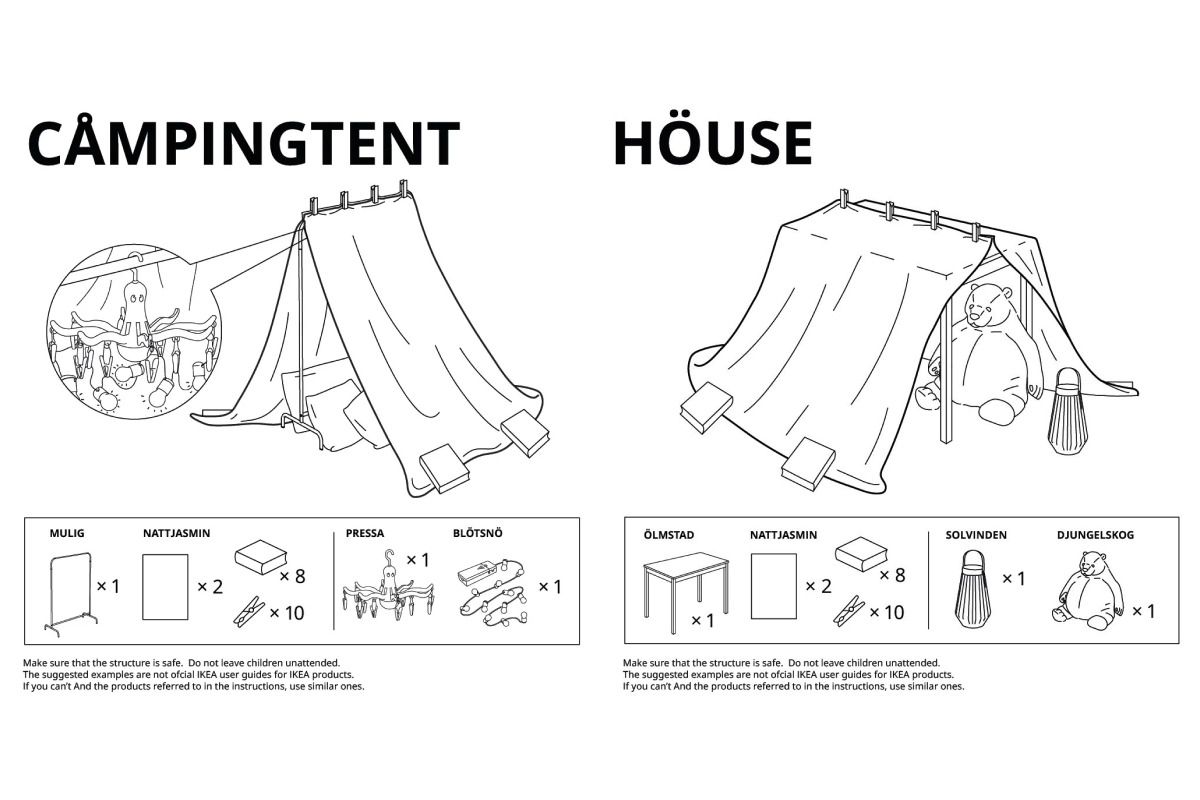
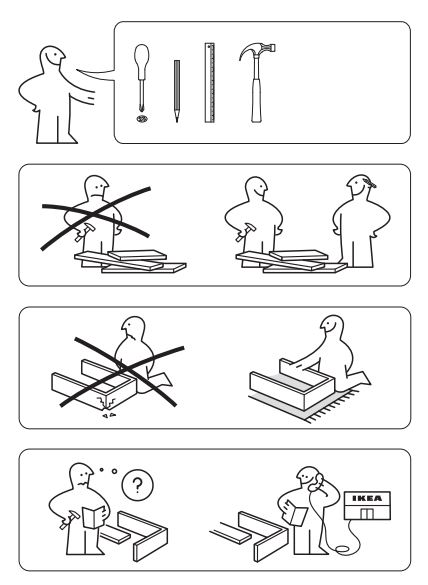
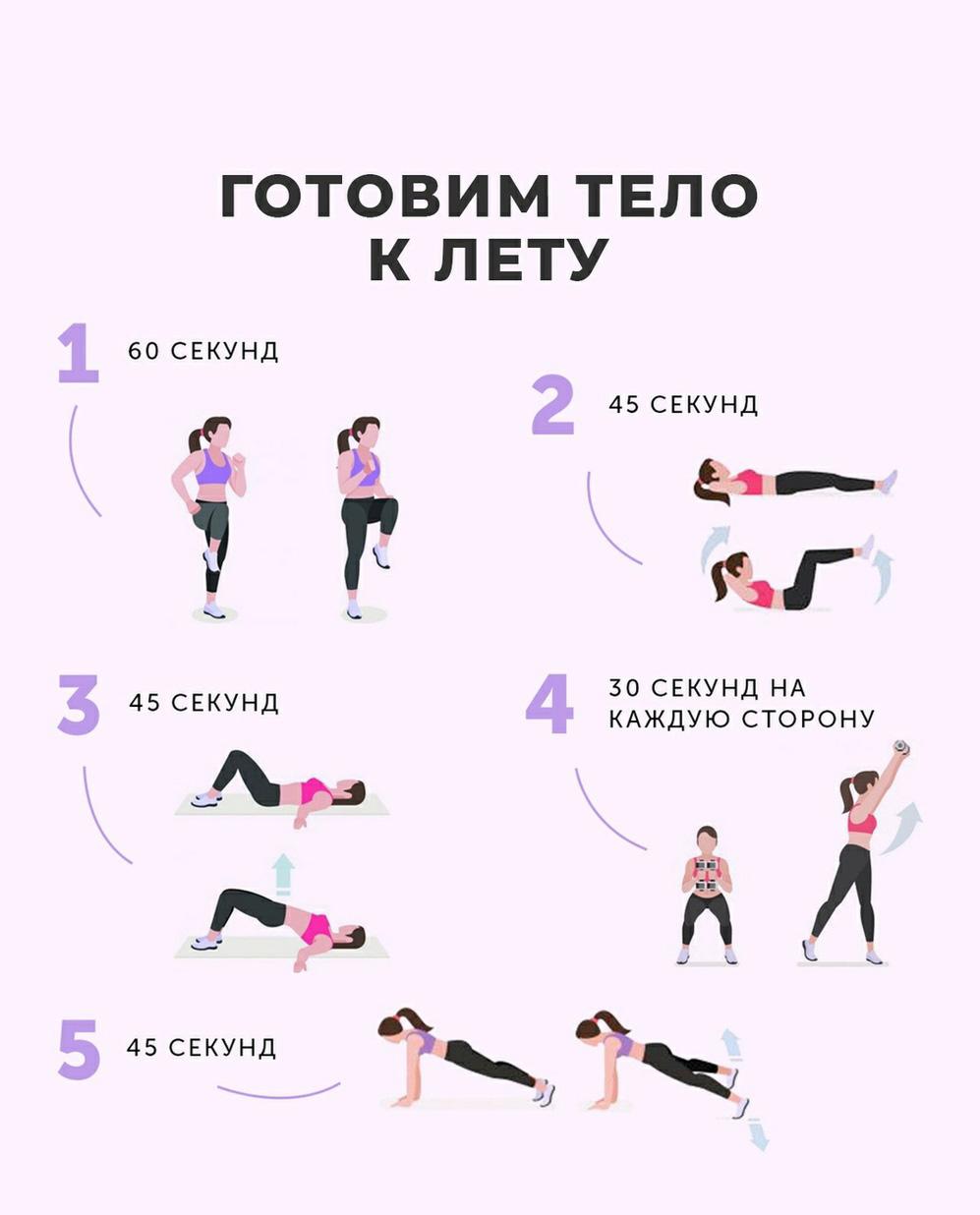
Инструкции — картинки, которые помогают зрителю что-то сделать: забить гвоздь, зарегистрироваться на сайте или приготовить оливье. Обычно в такой инфографике последовательно иллюстрируют несколько шагов, которые нужно выполнить для достижения результата. Иногда параллельно показывают ещё и как не надо делать, — чтобы предостеречь от типичных ошибок.

Пример инструкции от IKEA / Libble
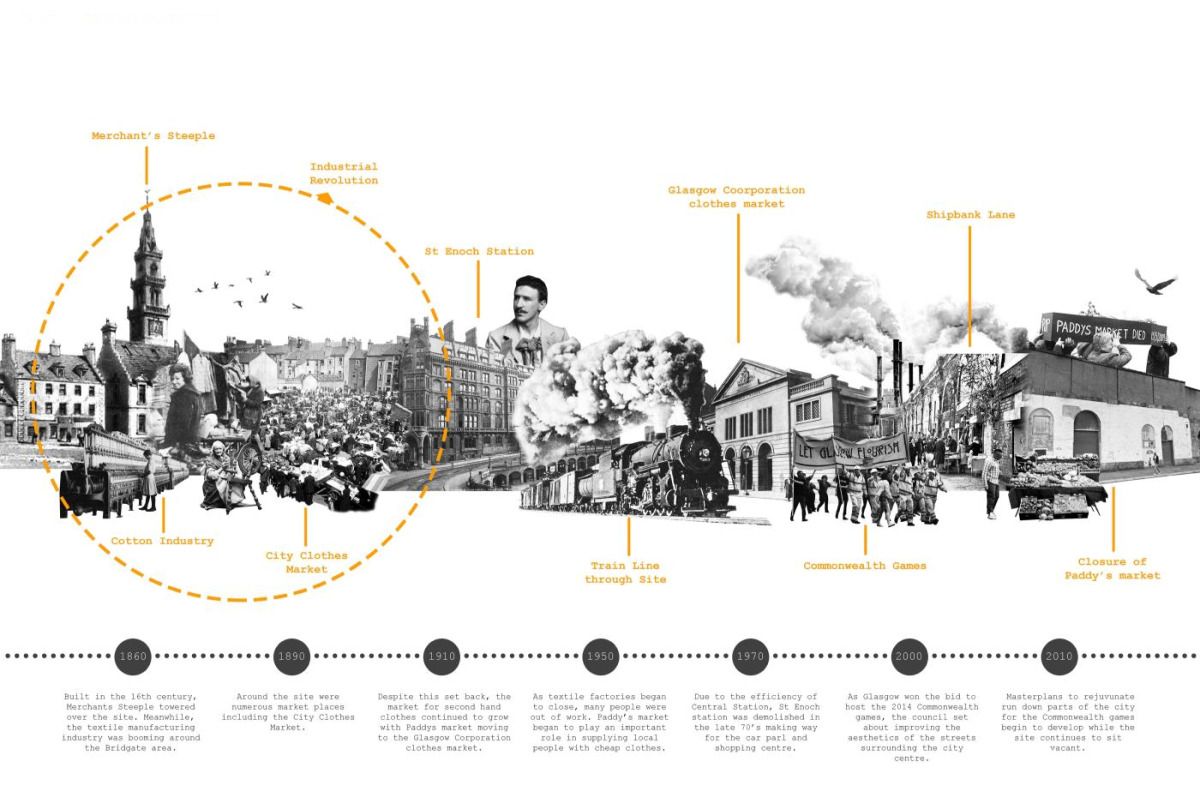
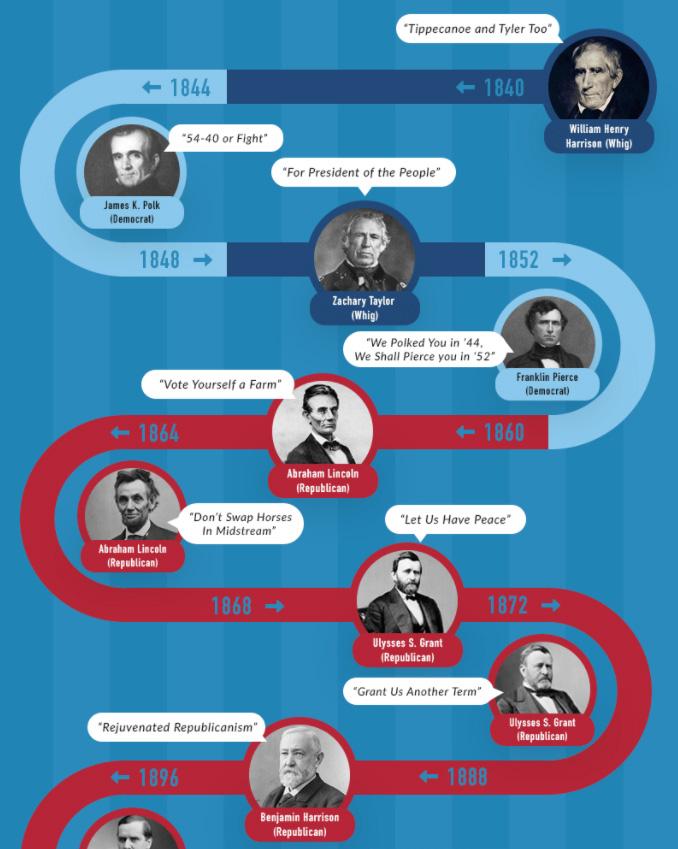
Таймлайн (временная шкала) показывает последовательность, хронологию событий. Обычно в такой инфографике буквально изображают линию — вертикальную, горизонтальную или изогнутую. На ней обозначают временной интервал, а рядом делают подписи и иллюстрации.

Фрагмент таймлайна с историей предвыборных лозунгов США от Edu Birdie
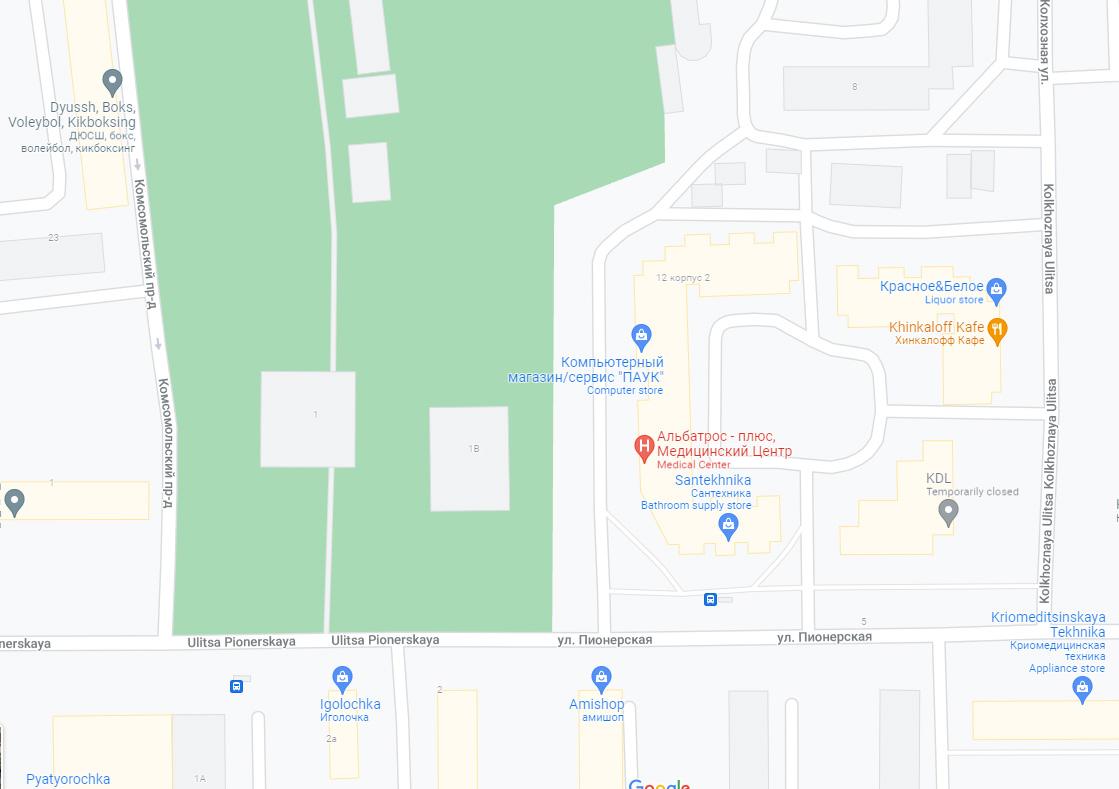
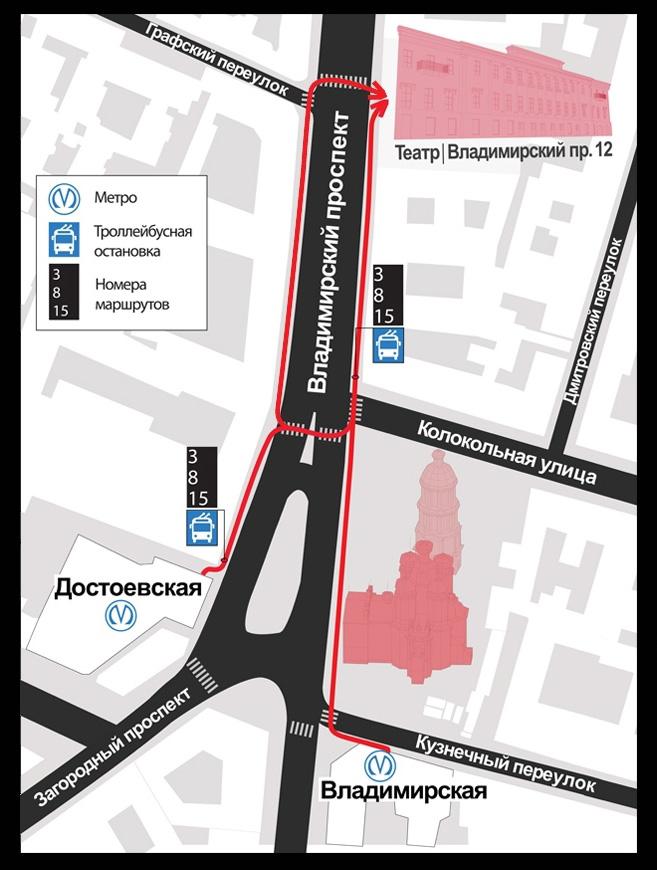
Карты — самые обычные и привычные — это тоже инфографики. Они показывают нам точную информацию визуальными средствами: мы понимаем, что линии — это улицы, прямоугольники — дома, а зелёные фигуры — парки и скверы. Фрагменты карт часто используют на сайтах компаний, чтобы показать клиентам, как добраться по нужному адресу.

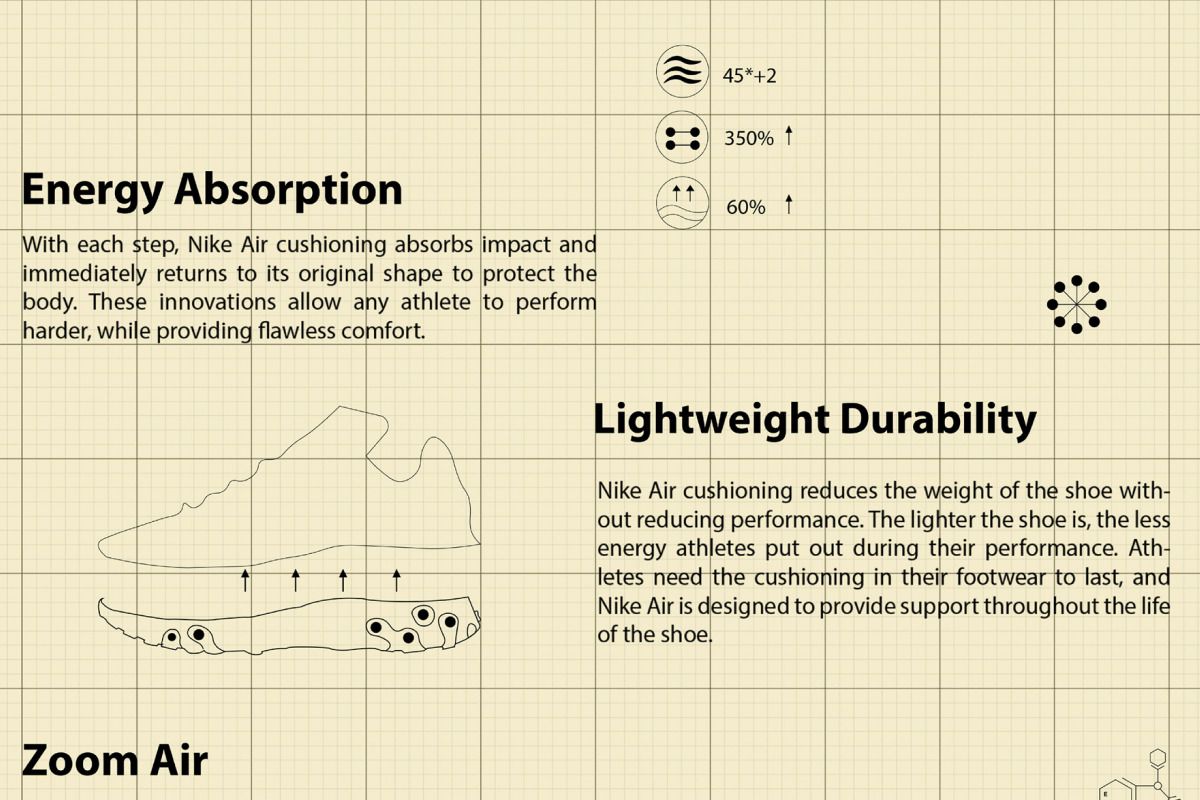
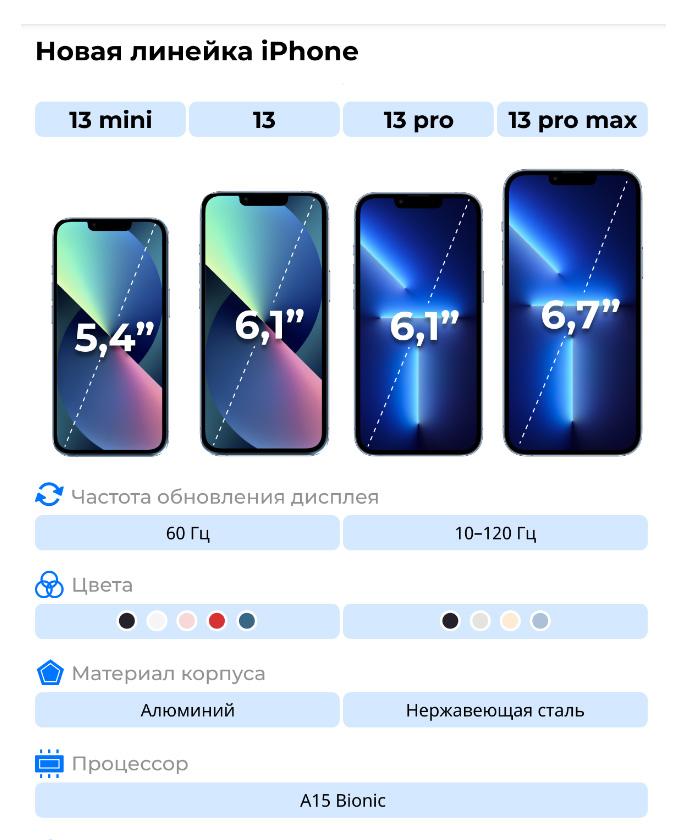
Характеристики — вид инфографики, который подойдет для описания свойств какого-то предмета или явления. В этом случае на схеме обычно крупно изображают сам объект, а рядом — его характеристики.

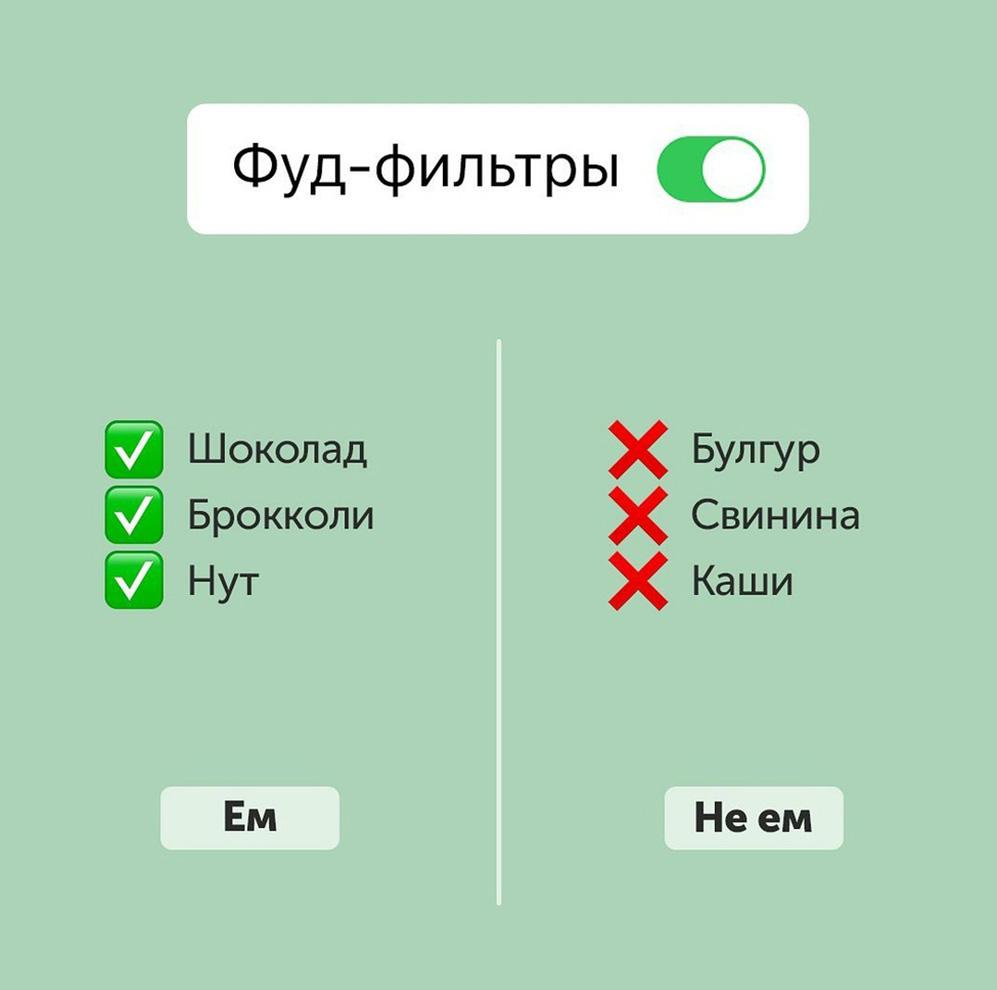
Сравнение получится, если объединить несколько изображений-характеристик. Чтобы такая инфографика была проще для восприятия, её часто делают похожей на таблицу — только с картинками и иконками.

Пример инфографики из Instagram*-профиля сервиса доставки Grow Food
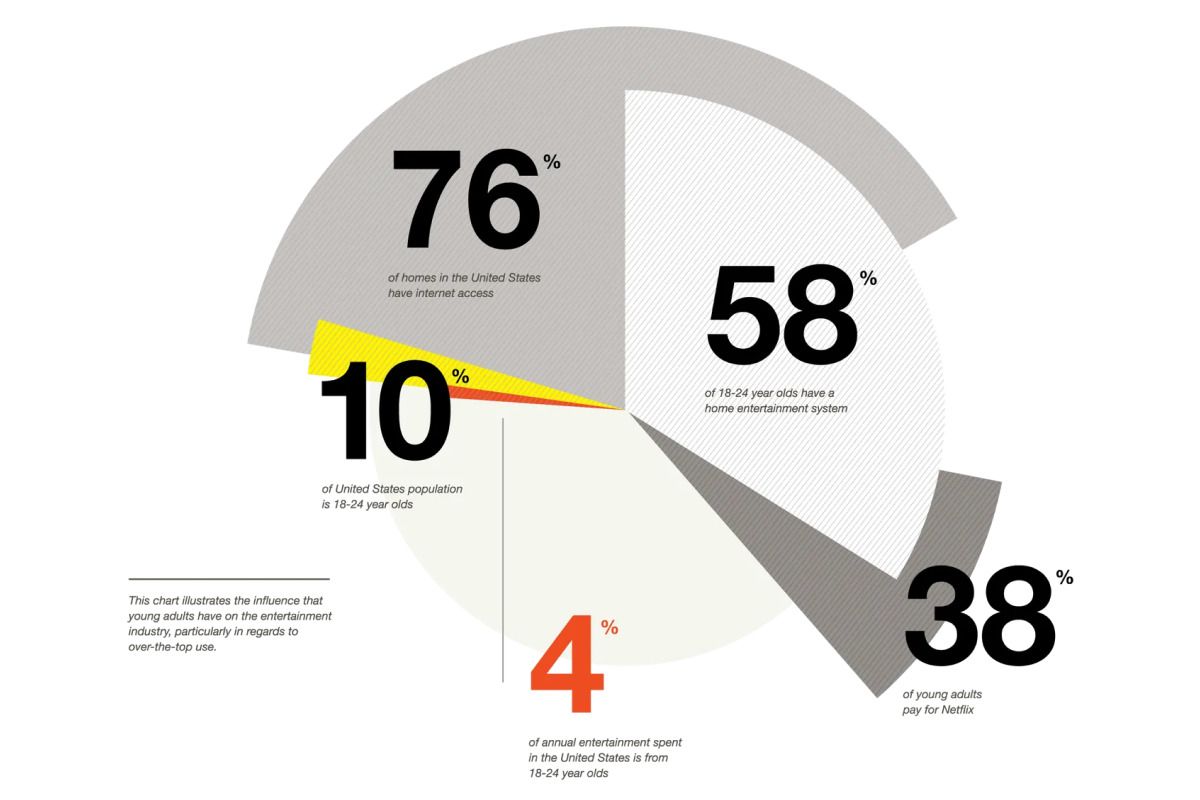
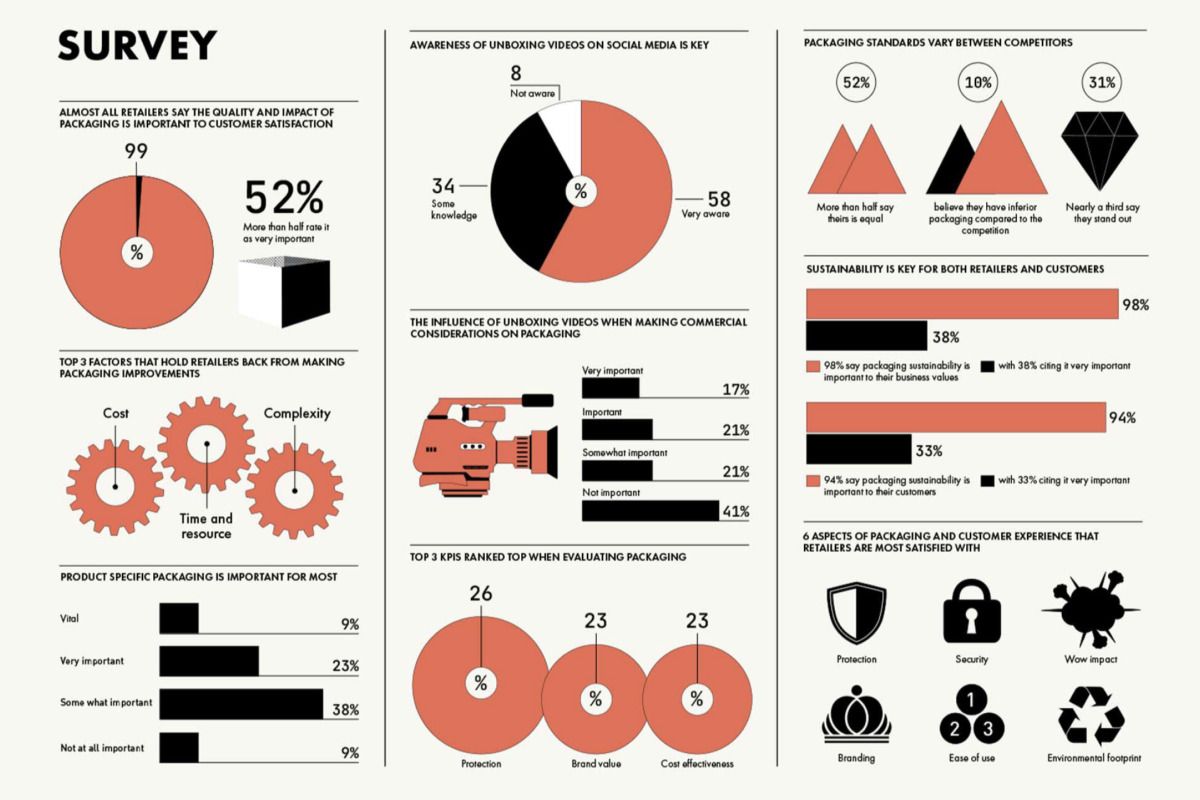
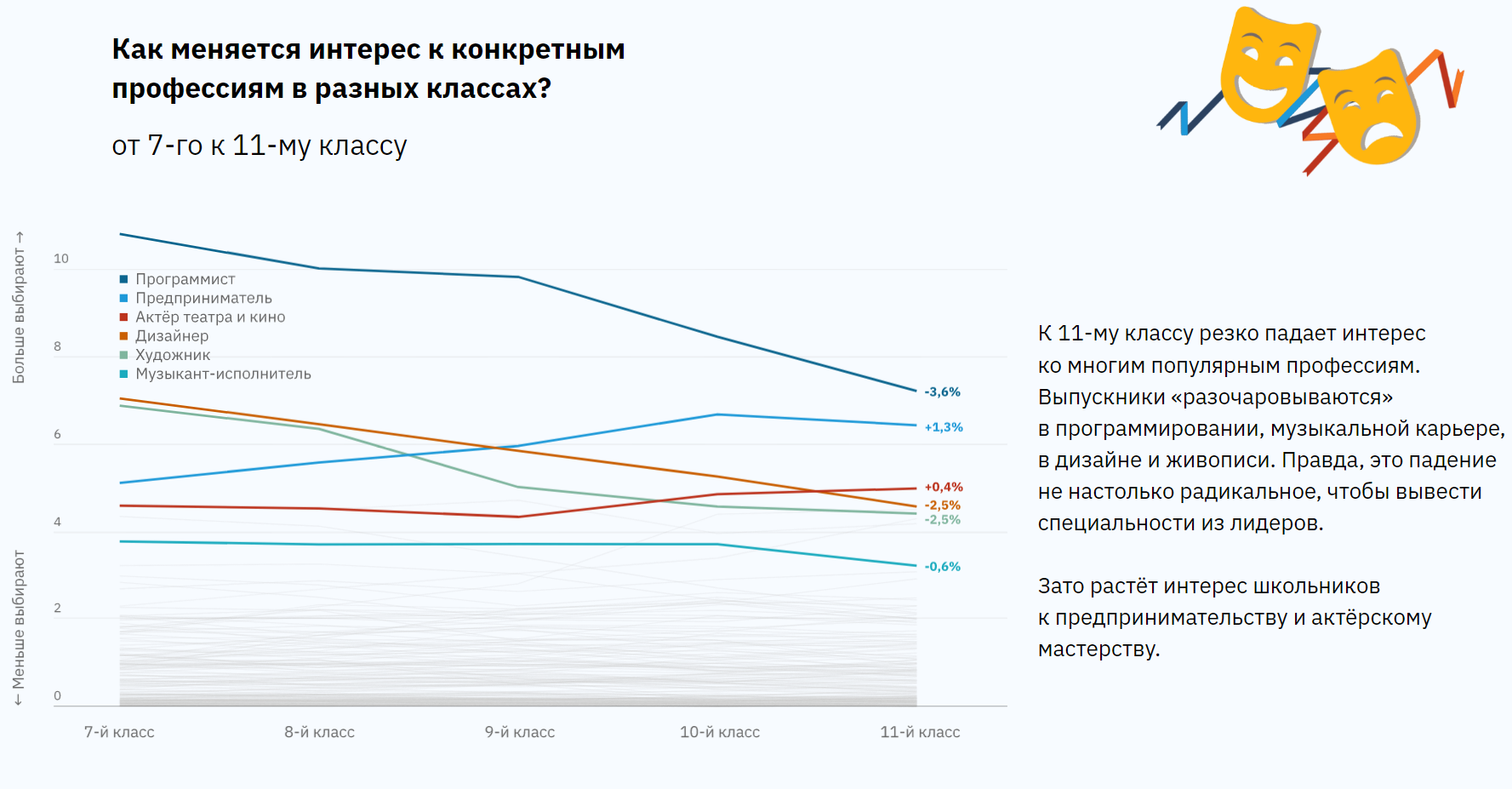
Статистика в формате инфографики — лучший способ рассказать о больших и сложных данных. Графики и диаграммы наглядно показывают динамику и взаимосвязи между несколькими параметрами, а сопроводительный текст — обращает внимание на самое важное.

Пример графика со статистикой в спецпроекте ТАСС
Как использовать инфографику в маркетинге
Для рекламы. Инфографика — возможность красочно рассказать о продукте с помощью запоминающихся образов или простых схем. Это можно сделать в разных форматах — показать сравнение с продуктом конкурентов, таймлайн с историей бренда или инструкцию по использованию товара. Но самый простой и распространенный вариант — характеристика продукта. Можно указать его полезные свойства, преимущества или составляющие.

Пример инфографики из Instagram*-профиля сети пекарен «Буше»
Как полезный контент. Инфографика стала особенно популярной с развитием контент-маркетинга. С помощью картинок удобно делиться советами и интересными фактами. В отличие от текста, графика сразу привлекает внимание, хорошо запоминается, а в оформлении можно использовать фирменные цвета и элементы. В сравнении с обычными иллюстрациями и мемами у инфографики тоже есть преимущество — она содержит полезную информацию. Больше шансов, что такие публикации будут добавлять в закладки и расшаривать.

Пример инфографики от интернет-магазина 4Fresh
Как развлекательный контент. Любую информацию можно оформить в виде инфографики — она необязательно должна быть полезной. Шутливые инструкции, карты и рейтинги работают на вовлечение аудитории и поддерживают интерес к бренду в соцсетях.

Пример развлекательной инфографики из Instagram*-профиля бренда косметики Holika Holika
Для информирования клиентов о чём-то важном. Инфографика — хороший способ рассказать о «скучных», но необходимых вещах. Например, о режиме работы компании, способах применения продукта или местоположении офлайн-точек.

Каким может быть дизайн инфографики
Для инфографики годятся любые графические техники. Оптимальное дизайн-решение зависит от содержания информации, её количества и того, где пользователь будет просматривать картинку.
Векторные иллюстрации. Простые фигуры с однотонной заливкой или градиентами — это практически беспроигрышный вариант на все случаи жизни.

Фрагмент векторной инфографики от ВЦИОМ
Таким способом можно визуализировать и сложную статистику, и маркетинговое сообщение, а сама картинка будет хорошо смотреться в любом размере. Кроме того, это сравнительно недорогой вариант: можно даже найти готовые иллюстрации на бесплатных стоках.
Трехмерная графика. 3D-изображения в инфографике смотрятся современно и привлекают повышенное внимание.

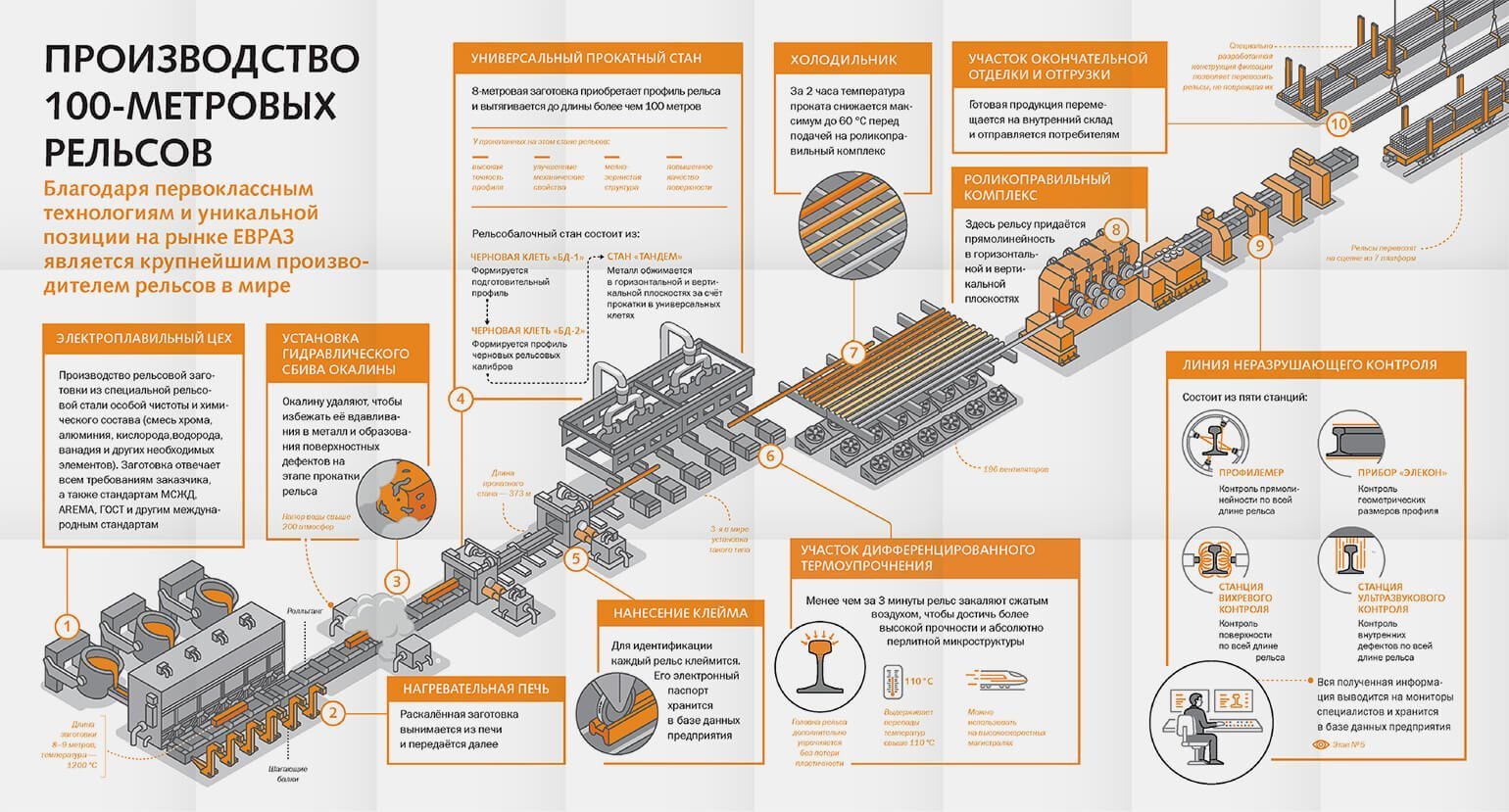
Фрагмент 3D-инфографики от ТАСС
Создание такой инфографики уже сложнее и дороже. Трехмерных картинок для бесплатного использования мало в свободном доступе, а делать собственные — это более трудоемко, чем нарисовать векторную иллюстрацию. Но если нужен впечатляющий современный визуал для длительного использования на сайте или масштабного спецпроекта, 3D — отличный вариант.
Фотографии используют в инфографике довольно редко. В них много деталей, и это может осложнять восприятие — особенно при просмотре на маленьком экране. Но если в инфографике важно максимально достоверно изобразить какой-то товар, предмет, портрет или локацию, тогда использование фото точно оправдано.

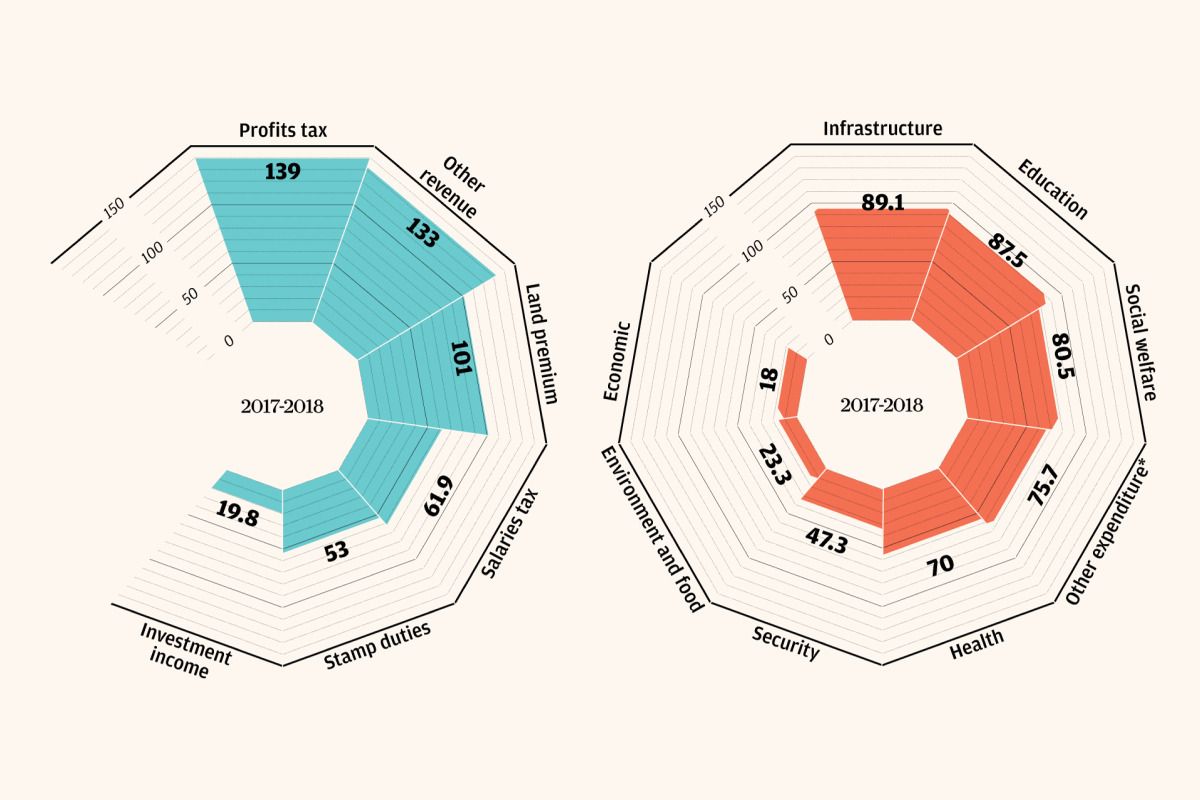
Диаграммы — помогают в визуализации сложных данных. Чаще всего используют гистограммы (в виде столбцов или полосок), пайчарты (круги, разделённые на несколько секторов) и линейные графики (в виде линии, построенной по координатам X и Y). Диаграммы можно сочетать с иллюстрациями или буквально соединять с ними — главное, чтобы это было без ущерба смыслу.

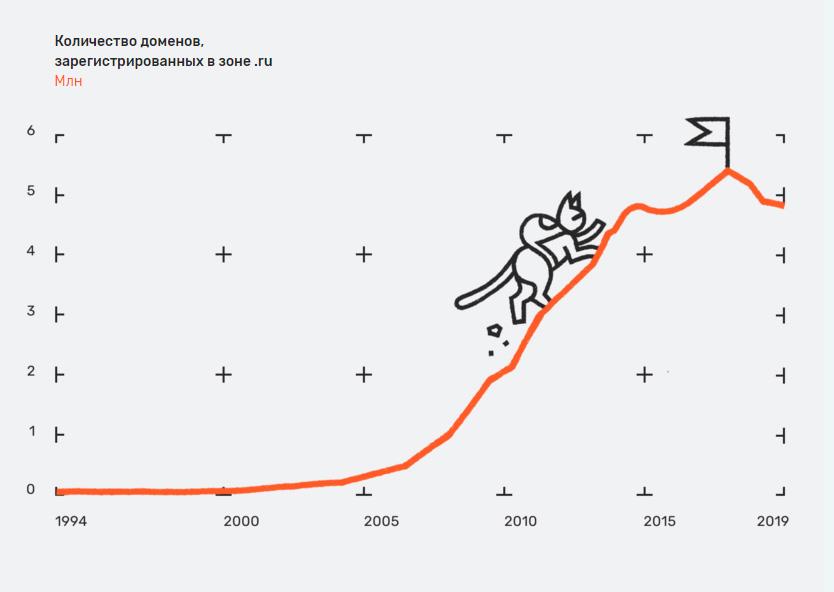
Линейный график в спецпроекте ТАСС «Котификация рунета»
Анимация. Движущиеся картинки привлекают к себе внимание, но могут осложнять восприятие данных. Каждый человек читает в своем темпе: он может что-то упустить, если информация на видео будет быстро меняться. И даже если эффекты не будут касаться важных цифр и тезисов, движение на экране может отвлекать.
Но если инфографика нужна в познавательно-развлекательных целях, анимация — хорошее решение.

Моушн-дизайн подойдёт, чтоб рассказать историю продукта или интересные факты о компании. А вот данные о графике работы организации или ее местоположении лучше оставить в статике.
Интерактивность. Интерактивная инфографика может быть частью цифрового сервиса: пользователь вводит какие-то данные и получает на их основе предложение.
Обычно для оформления курьерской доставки или банковской карты нужно заполнять анкету с текстовыми полями. Но кликать по иконкам и слайдерам приятнее, чем печатать всю информацию вручную, — и проверять данные проще, когда они показаны наглядно.
Советы по созданию инфографики
В визуализации данных всегда есть риск, что картинки получатся перегруженными или вовсе непонятными. Чтобы передать информацию доступно, помните о нескольких правилах.
Не используйте слишком много декоративных элементов. Текстуры, градиенты, дополнительные цвета и иллюстрации воздействуют на эмоции, делают картинку нескучной. Но важно, чтобы такие элементы не отвлекали от самих данных.

Пример инфографики от ФОМ — сама диаграмма ярче и крупнее, чем снеговик и градусник
Учитывайте гештальт-принципы. Согласно гештальт-психологии, наш мозг группирует элементы, когда они:
- расположены близко друг к другу;
- похожи по форме, цвету или размеру;
- образуют простую фигуру — скажем, полукруг или линию;
- образуют завершенную фигуру с замкнутым контуром: квадрат, треугольник, круг, силуэт какого-нибудь предмета.
Чтобы визуально объединить объекты в инфографике, стоит применить один или несколько из этих принципов. Если же объекты нужно разделить, напротив, стоит сделать их непохожими, либо расположить на достаточном расстоянии и не складывать в цельную фигуру.

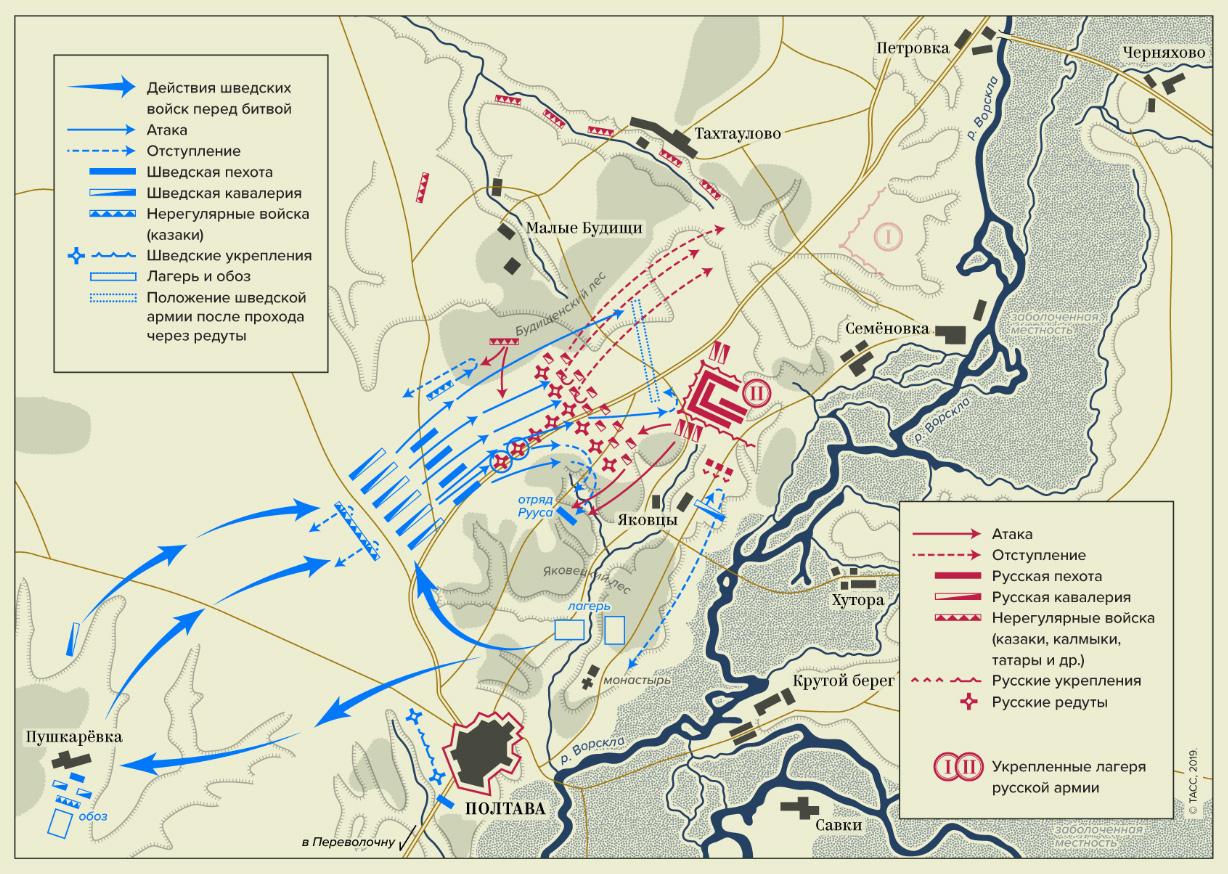
Пример инфографики ТАСС. Элементы, которые обозначают разные войска, отличаются по форме и цвету. А когда показывают движение одной армии, сразу несколько стрелок изображают близко и в одном направлении
Используйте цветовое кодирование. Люди замечают различия цветов, как только взглянут на картинку, — ещё не всматриваясь в форму объектов, цифры и подписи. Используйте разные оттенки, чтобы показать отличия между разными данными. И избегайте похожих цветов, которые легко перепутать между собой.

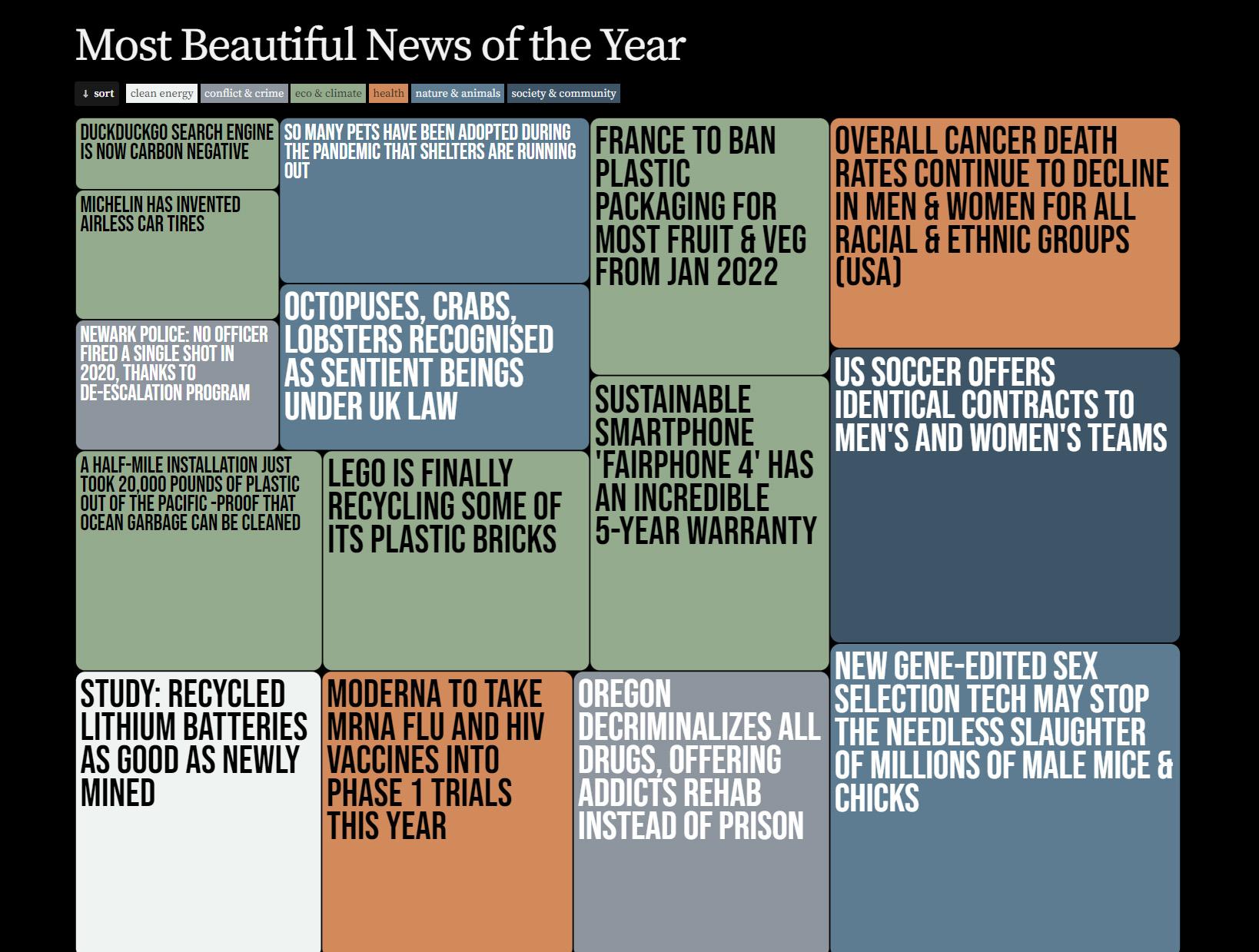
Пример инфографики Information is beautiful. Для каждой рубрики новостей выбрали свой цвет: зелёные — про экологию, красные — про здравоохранение. Благодаря этому в списке легко ориентироваться
Дублируйте визуал подписями. Вряд ли получится создать понятную инфографику, если ограничиваться только картинками. Восприятие рисунков зависит от нашего опыта, а он у всех разный. Важные цифры, названия объектов или явлений лучше продублировать коротким текстом.
Пример инфографики из галереи Infogram — каждая иконка подписана
Смело пользуйтесь готовыми шаблонами и иллюстрациями. Для визуализации данных необязательно работать с профессиональным дизайнерским софтом. Можно создать несложную инфографику в специальных онлайн-сервисах — по шаблонам с готовыми векторными иллюстрациями. Такие инструменты работают по принципу конструктора: можно выбрать нужные фигуры, иконки, графики и собрать их в свою композицию.
Эксклюзивы
Читайте только в Конверте
Свежие статьи
«Честно» — рассылка о том, что волнует и бесит
Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
#статьи
-
0
Чем хороша инфографика, какая она бывает и как сделать её самостоятельно.
Иллюстрация: Оля Ежак для Skillbox Media
Пишу научпоп, люблю делать сложное понятным. Рисую фантастику. Увлекаюсь спелеологией. Люблю StarCraft, шахматы, «Монополию».
Инфографика — это графический способ подачи информации. Если ещё проще — это информация в виде картинок. В инфографику могут входить и другие элементы (текст, стрелки, диаграммы, блоки и схемы), однако ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры, иногда — иллюстраторы.
Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста (исключение — комиксы или рисованные истории).
Инфографика предназначена для быстрой, наглядной и яркой подачи материала.
Если данные всегда можно подать текстом, таблицами и цифрами, то зачем инфографика? У неё много преимуществ.
Во-первых, инфографика позволяет показать большой объём информации — не надо будет долго читать текст.
Во-вторых, хорошая инфографика делает информацию гораздо нагляднее.
В-третьих, интересная картинка помогает привлечь внимание аудитории, поэтому этот формат используют в публичных выступлениях, любят в медиа и используют в современных учебниках.
Инфографика применяется практически везде. Например, в СМИ её впервые начали использовать для подачи статистических данных.
Вот некоторые сферы применения:
- С помощью инфографики можно ознакомить с информацией клиентов или сотрудников.
- Показать важные новости.
- Прорекламировать свою продукцию/услуги.
- Сделать удобную техническую инструкцию, которая будет понятна всем, на каком бы языке люди ни говорили.
- Создать хорошо запоминающуюся и лёгкую для восприятия инструкцию по технике безопасности.
- Наглядно показать этапы приготовления в кулинарном рецепте.
- Оформить статистические данные, годовой отчёт, результаты исследования.
- Инфографику широко используют развлекательные и научно-популярные сайты — чаще всего для того, чтобы объяснить устройство или механизм какого-то явления. Для той же цели она применяется в учебных материалах.
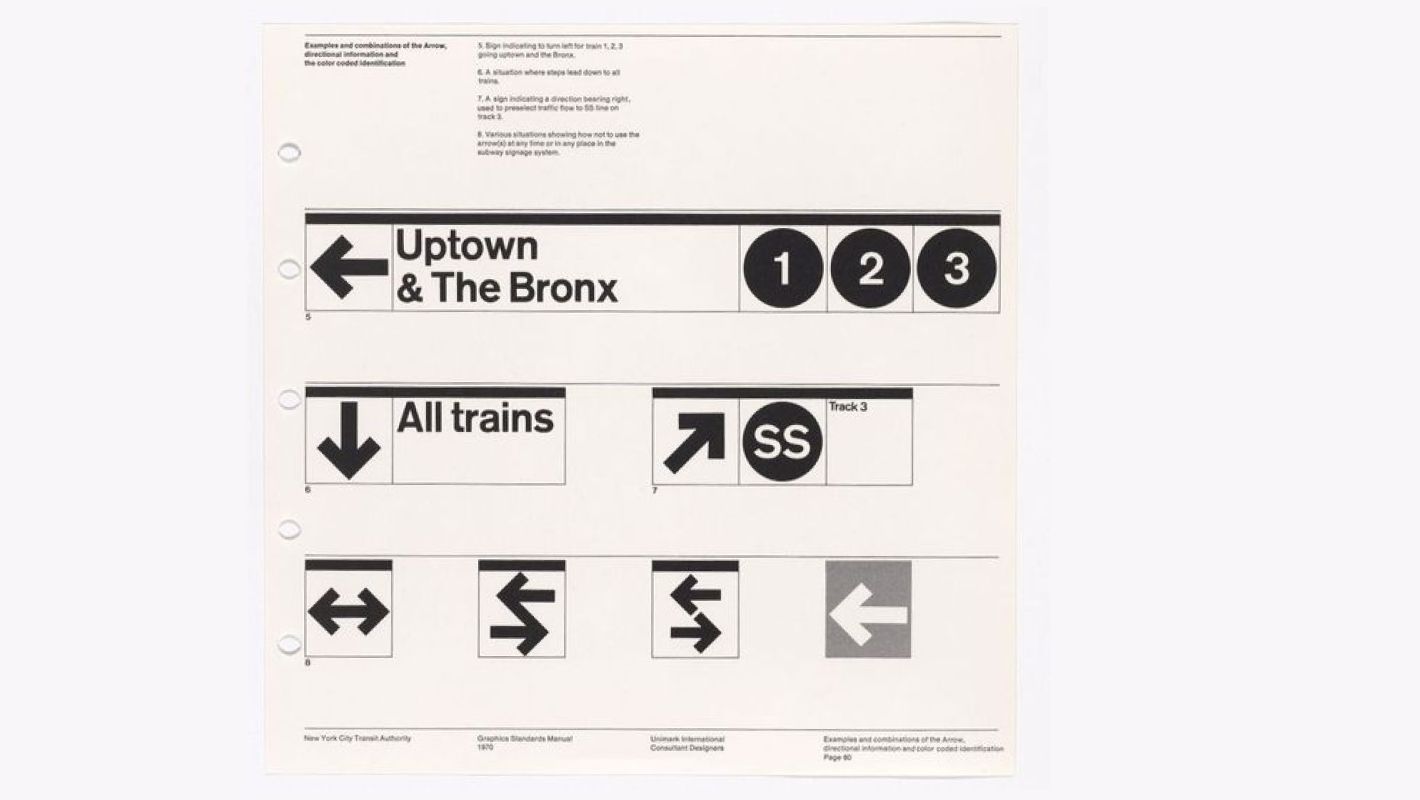
- Дорожные знаки — тоже своего рода инфографика.
Существуют пять основных типов:
- Аналитическая, или цифровая инфографика. С её помощью представляют статистические данные, в ней много цифр, диаграмм, графиков.

- Новостная инфографика. Наглядно рассказывает про свежие события, отражает хронологию и важные этапы происходящего вокруг.

- Конструкционная инфографика. Демонстрирует устройство объекта или механизм явления, иногда — хронологию и причины исторического события.


- Рекламная инфографика. Создаётся компаниями для продвижения своего продукта. Как правило, это яркая картинка с описанием достоинств товара и выгод от покупки. Может привлечь клиентов, если сделана хорошо — то есть сочетает грамотный маркетинг и удачный дизайн.

- Сравнительная инфографика. Позволяет сравнить характеристики различных объектов.

Первый минус инфографики — это не очень дёшево. Написать текст или список обычно гораздо легче, дешевле и быстрее, чем подобрать подходящие изображения и грамотно их комбинировать. Кроме того, чтобы создать хорошую инфографику, нужны творческие способности, развитое дизайнерское мышление.
Второй минус в том, что иногда такая красочная форма подачи материала заставляет людей воспринимать эту информацию как не очень серьёзную. Решить эту проблему можно: заострите внимание аудитории на важности того, о чём вы рассказываете.
Третий минус в том, что инфографика — это практически всегда некоторая схематичность, обобщение и упрощение действительности.
Четвёртый минус в большей степени зависит от исполнителей, чем связан с самим способом подачи информации. Дело в том, что если хорошая инфографика помогает усвоению информации, то плохо сделанная, наоборот, мешает её воспринимать, а в худшем случае даже даёт неверное объяснение.
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
- Не перегружайте инфографику текстом. Помните, что основную информацию несёт изображение.
Лайфхак: чтобы проверить, выполняет ли инфографика свою роль, можно убрать из неё весь текст. Даже без текста должно быть примерно понятно, о чём речь. Не давайте много текста сплошной «простынёй» — это сильно затрудняет восприятие материала.

Инфографика: «Банк развития Казахстана»
- При этом не стесняйтесь добавлять фразы, чтобы объяснить детали.
- Уберите элементы, не несущие смысловой нагрузки, — они затрудняют восприятие. Инфографика сильна именно концентрированностью подаваемой информации. Каждая линия, стрелка или значок должны нести смысл.

Инфографика: Tinder Foundation
- Не перегружайте. Важно, чтобы человек легко воспринимал приведённую информацию и не запутался в чрезмерном количестве блоков, картинок и стрелочек.
- Выстраивайте чёткую и логичную структуру там, где это возможно. Наиболее важные компоненты или крупные группы поместите по центру.
- Используйте яркие, выделяющиеся цвета. Следите, чтобы текст не терялся на фоне картинок. Если вы делаете корпоративный проект — используйте цвета компании.

Инфографика: BrainInfo / Диана Хисматуллина / Оля Стожарова
- Используйте общедоступную символику и картинки. Они должны быть интуитивно понятны вашей аудитории, вызывать у неё стойкие ассоциации. Например, красный цвет у большинства ассоциируется с запретом, воспринимается как призыв к осторожности или знак опасности. В инфографике с помощью этого цвета можно показать, что чего-то недостаточно (значение ниже нормы).
- Оформляйте все элементы инфографики в одном стиле.
Есть много онлайн-сервисов, которые упрощают создание инфографики. Вот некоторые из них:
1. Сanva
Популярный бесплатный сервис, в котором есть большая библиотека шаблонов и изображений. Помимо инфографики, можно создавать, например, презентации, резюме, плакаты. Немаловажный плюс — русскоязычный интерфейс.
2. Easel.ly
С помощью этого сервиса можно быстро собрать инфографику. Есть огромная библиотека бесплатных шаблонов, изображений, значков и шрифтов. Несмотря на отсутствие русского языка, интерфейс интуитивно понятен и вряд ли вызовет затруднения даже при минимальном знании английского.
3. Piktochart
Этот онлайн-сервис подходит для создания аналитической инфографики. Можно загружать данные в виде Excel-файла. Базовые функции бесплатны, дополнительные возможности — при оформлении платной подписки. Русского языка нет.
4. Venngage
Удобный сервис, благодаря которому можно создать инфографику в три простых шага. Предусмотрено много шаблонов, их можно настраивать, менять цветовую гамму. Сервис бесплатный, есть русский язык.
5. Creately
Подходит для создания диаграмм и различных схем, в том числе очень сложных. Даёт широкий простор для творчества: можно менять простые шаблонные фигуры под нужды проекта. Базовая версия бесплатна, русского языка нет, но интерфейс несложен.
Если же вы хотите научиться создавать инфографику, не пользуясь чужими шаблонами, и всерьёз интересуетесь дизайном — вам будет интересно на нашем курсе «Графический дизайнер с нуля до PRO». За восемь месяцев вы не только освоите эту профессию, но и создадите портфолио, которое поможет вам найти первых клиентов или устроиться на работу.

Курс с трудоустройством: «Профессия Графический дизайнер PRO»
Узнать больше
- Чем гайдлайн отличается от брендбука
- Польза гайдлайна
- Задачи гайдлайна
- Структура гайдлайна
- Принципы создания гайдлайна
- Как создать гайдлайн: поэтапный план
- Полезные советы по созданию гайдлайна

Чем гайдлайн отличается от брендбука
Если кратко, то брендбук — это более масштабный документ, описывающий различные аспекты фирменного стиля, но не описывающий все случаи и правила их применения. Гайдлайн же — это часть брендбука, которая делает акцент именно на том, как правильно применять элементы на практике.
Брендбук — это всеобъемлющий документ. Зачастую он включает описание истории, миссии, ценностей, задач, аудитории, визуального стиля бренда, тона общения с аудиторией. В нем показаны фирменные цвета, шрифты, варианты логотипа, декоративные элементы, маскот, которые используются для оформления различных рекламных материалов компании.
Гайдлайн — более узконаправленный документ, в котором содержатся правила, как нужно применять элементы визуального стиля при оформлении материалов для сайта, рекламных креативов, постов в соцсетях, для печати упаковки, канцелярии, сувениров и т.д. Причем эти рекомендации максимально конкретны. Например, есть четкие правила, на каком расстоянии от краев макета надо располагать логотип или какой цвет логотипа надо сочетать с тем или иным цветом подложки.


Если задача брендбука — дать максимально полное представление о фирменном стиле компании, то функция гайдлайна — предоставить технический справочник по работе с фирменным стилем, чтобы бренд был представлен единообразно на всех рекламных площадках и независимо от того, какие дизайнеры занимаются проектом.
Польза гайдлайна
- Стандартизация требований. Документ упрощает задачу для всех партнеров, участвующих в продвижении компании. Подрядчики могут работать по заранее определенному стандарту, обеспечивая единообразие всех рекламных материалов.
- Экономия ресурсов. Использование гайдлайна значительно сокращает время и усилия, затрачиваемые на производство рекламы и других материалов бренда. Сотрудникам и фрилансерам больше не нужно придумывать новый дизайн или многократно уточнять такие детали, как размер шрифта и отступы. Все необходимые рекомендации для исполнителей уже изложены в руководстве, что упрощает творческий процесс и избавляет от ненужных правок.
- Повышение узнаваемости бренда. Устанавливая единые требования к корпоративному стилю, гайдлайн обеспечивает соответствие каждой точки соприкосновения бренда с аудиторией. Это касается рекламы, дизайна продукции, эстетики веб-сайта и социальных сетей, а также внешнего вида офиса. Такая последовательность помогает сформировать сильный имидж бренда, делая компанию легко узнаваемой и укрепляя доверие и лояльность клиентов.
Задачи гайдлайна
В плане корпоративного дизайна этот документ — настоящая палочка-выручалочка. Он помогает решать множество задач. Вот лишь некоторые из них.
Отстройка от конкурентов. В гайдлайне можно прописать уникальные дизайнерские приемы, которые помогут клиентам безошибочно узнавать товары компании на полках магазинов и хорошо запоминать стиль.
Упрощение работы с подрядчиками. Гайдлайн позволяет быстро и легко объяснить внешним исполнителям требования к дизайну. Гайдлайн содержит все необходимые данные и рекомендации для создания качественных материалов.
Поддержка франчайзинга. Гайдлайн необходим компаниям, которые открывают филиалы или предоставляют франшизы. Он помогает сохранить единый образ бренда в разных регионах и странах и поддерживать высокое качество продуктов и услуг.
Помощь в ребрендинге. Гайдлайн упрощает процесс внесения изменений в фирменный стиль компании. Он позволяет сохранить основную концепцию бренда и избежать негативных последствий от ребрендинга.
Структура гайдлайна
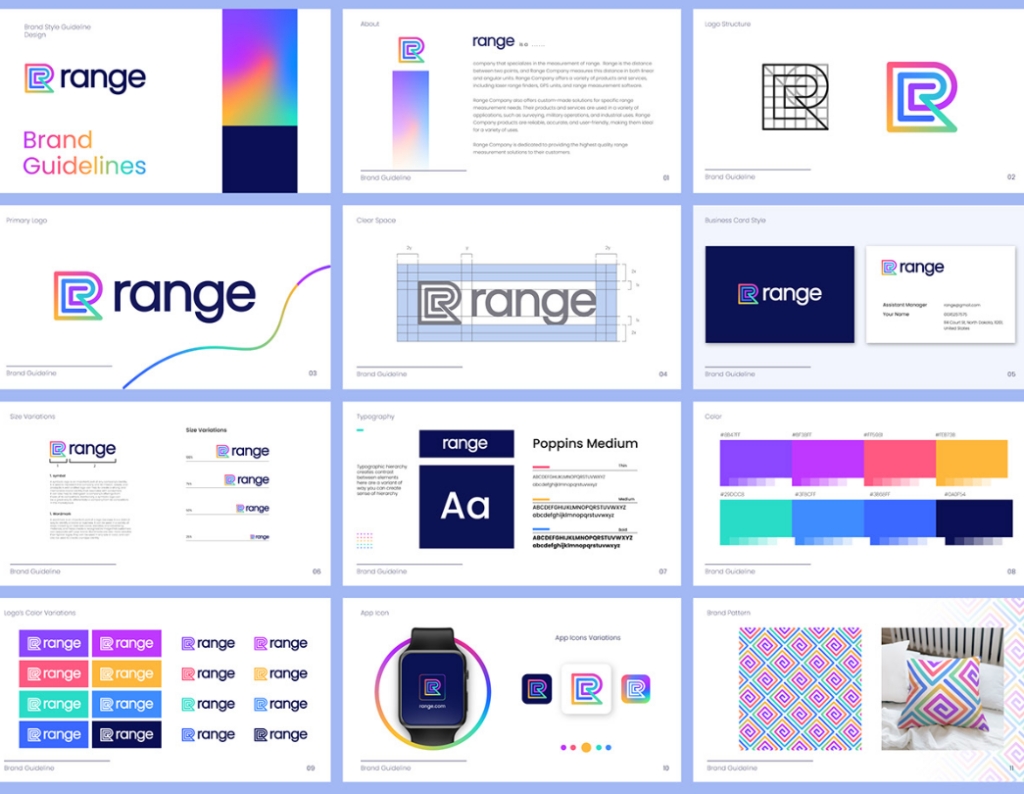
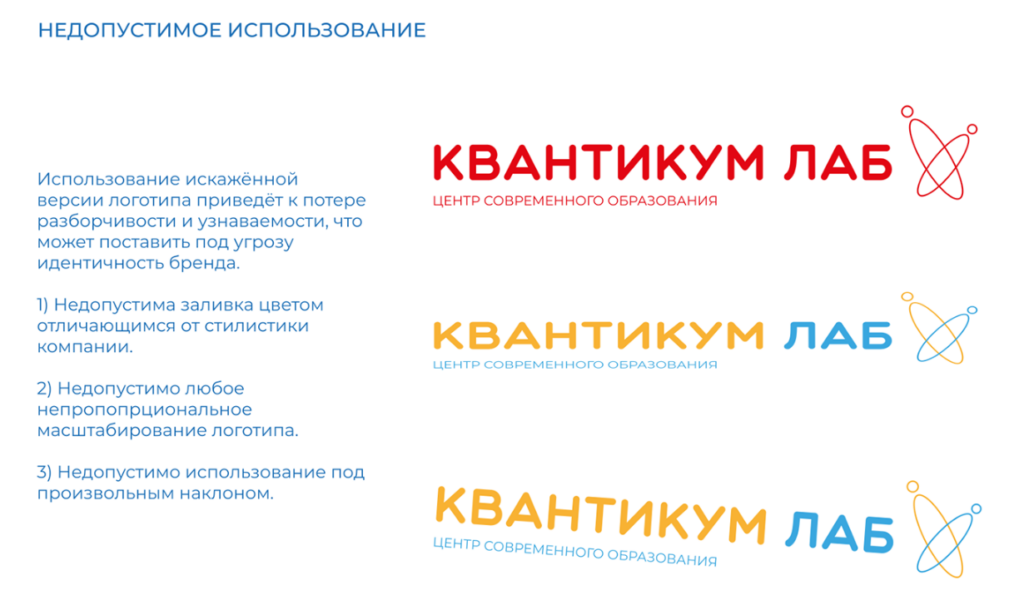
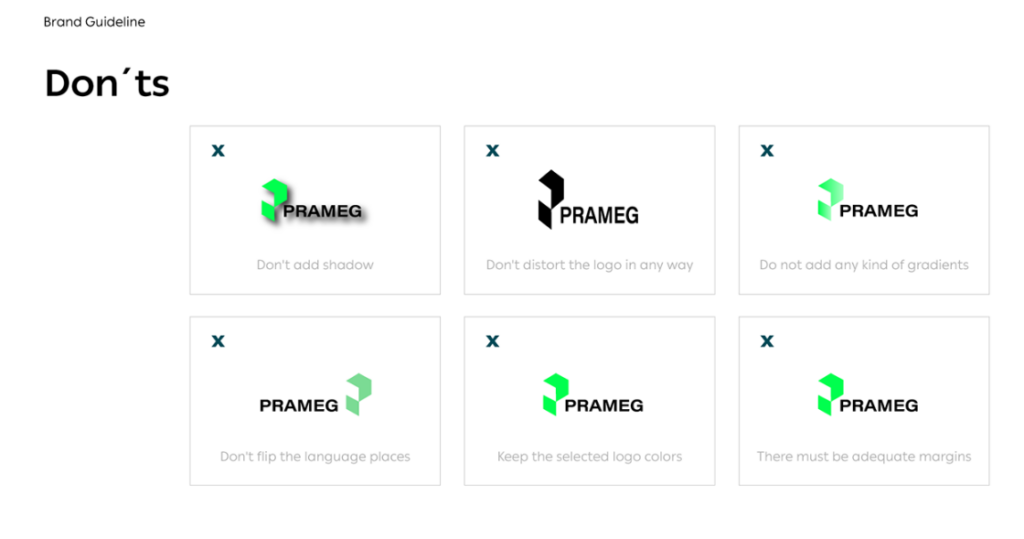
Логотип. Это самый важный и узнаваемый элемент фирменного стиля. В гайдлайне описывается внешний вид и размеры лого, правила его использования и наглядные примеры, как не нужно делать. Например, логотип не должен быть искажен, обрезан, повернут, изменен в цвете или расположен слишком близко к краю креатива.

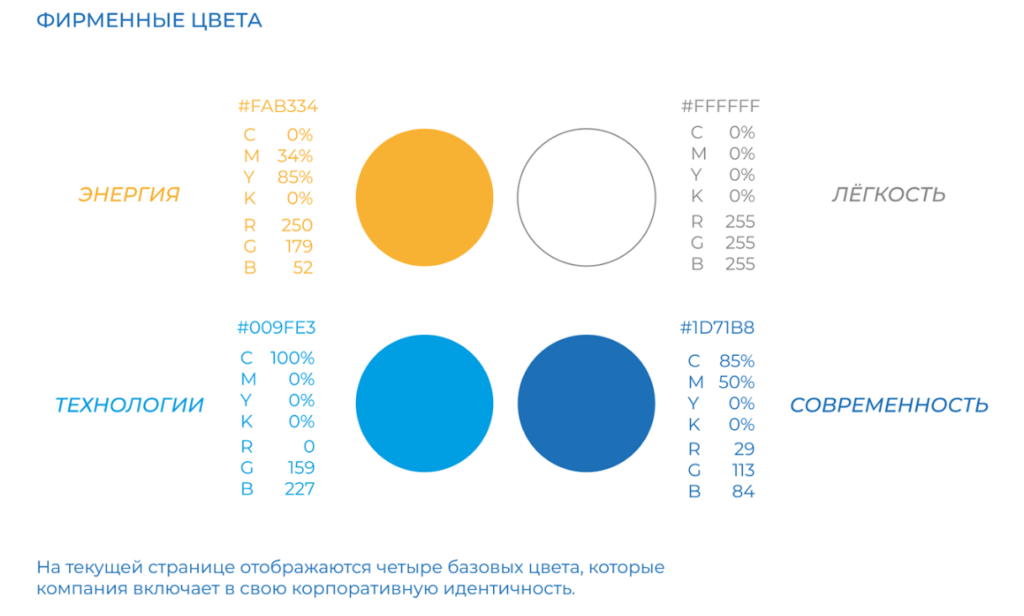
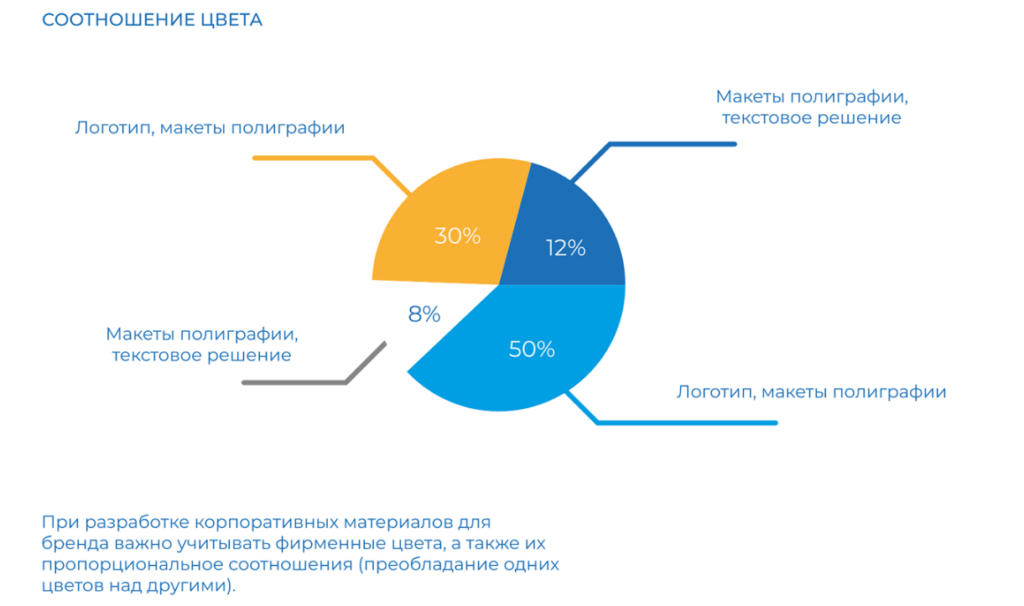
Палитра цветов. Это набор оттенков, которые можно использовать в дизайне. В гайдлайне указываются названия, обозначения, инструкции по применению и рекомендации по сочетанию с другими цветами.


Фирменные шрифты. Это типы и стили текста, которые используются в дизайне. В гайдлайне указываются названия, размеры, начертания, интерлиньяж и другие параметры шрифтов. Зачастую прописаны даже требования к размерам и начертаниям для каждого графического материла или публикации.


Возможный фон. Это изображение, паттерн или цвет, на котором размещаются элементы дизайна. В гайдлайне указываются правила выбора и использования фона. Например, фон не должен мешать читаемости текста или видимости логотипа, на фоне может быть запрещено применение конкретных образов.

Дополнительные элементы. Это иконки, линии, формы и другие визуальные объекты, которые дополняют дизайн. В гайдлайне приводятся правила создания и использования этих элементов. Например, часто указывают, что иконки должны быть простыми, одноцветными и соответствовать тематике бренда, а иногда и прикладывают к гайдлайну готовые паки иконок, подходящих для разных случаев.
Фотостиль. Это описание стиля и правил съемки и обработки фотографий для бренда. В гайдлайне указываются параметры камеры, освещения, композиции, цветокоррекции и другие аспекты фотографии.
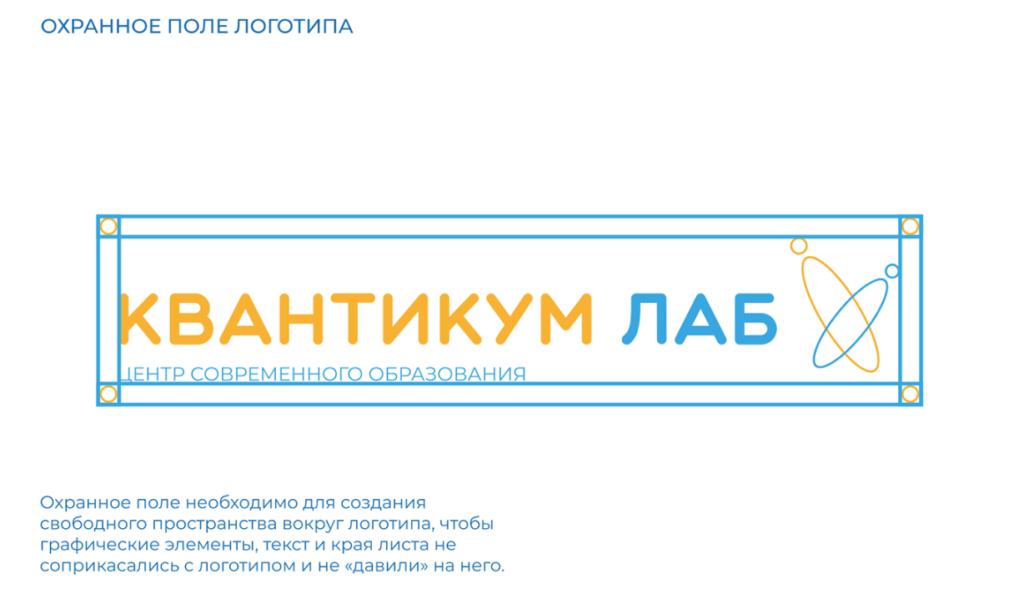
Правила визуального оформления. Это инструкции по компоновке элементов дизайна на разных носителях: баннерах, визитках, листовках и т.д. В гайдлайне указываются правила расположения, пропорций, отступов и других параметров. Например, логотип может быть размещен только в верхнем левом углу баннера с определенным отступом от края.
Это основные элементы структуры гайдлайна. Однако документация для крупных компаний часто содержит дополнительные разделы. Вот некоторые из них.
Дизайн интерьера и внешних атрибутов. Это описание стиля оформления помещений и объектов бренда: офисов, магазинов, автомобилей, стендов на конференциях и т.д. В гайдлайне указываются правила выбора цветов, материалов, мебели и других элементов интерьера и экстерьера.


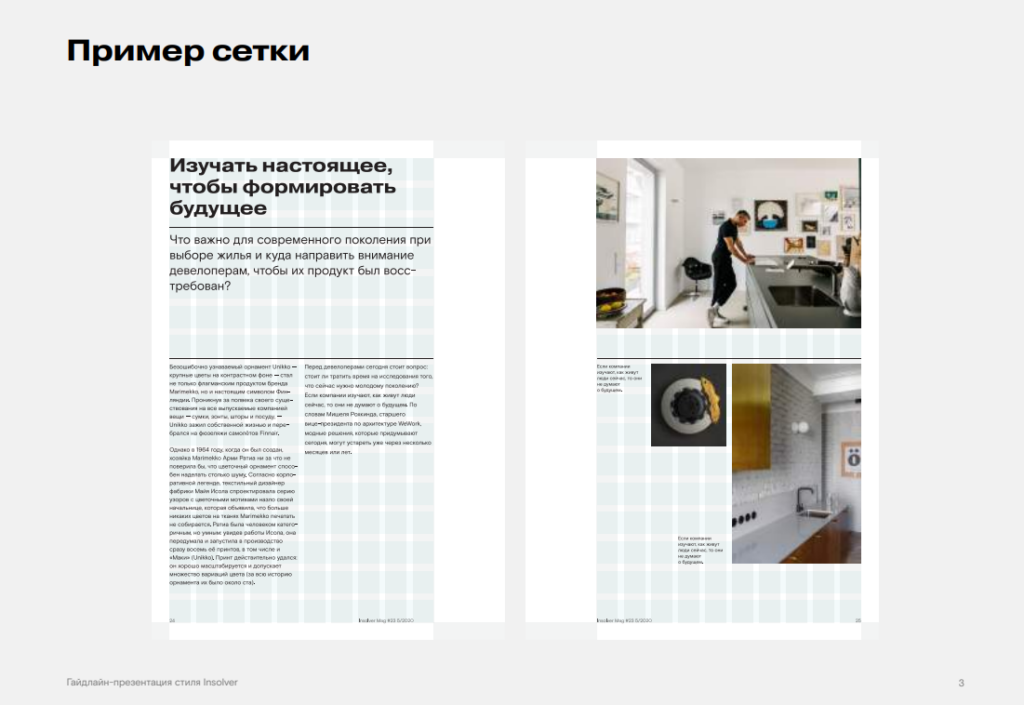
Модульные сетки. Это система разметки страницы на прямоугольные области, которые используются для расположения элементов дизайна. В гайдлайне указываются размеры, отступы и пропорции модулей для разных типов носителей: сайтов, приложений, печатных материалов и т.д.

Документация и электронные письма. Это описание стиля и правил оформления официальных документов и писем от бренда. В гайдлайне указываются шрифты, цвета, логотипы, подписи и другие элементы документации и электронной почты.
Сувенирная продукция. Это описание стиля и правил оформления предметов с символикой бренда: кружек, ручек, футболок и т.д. В гайдлайне указываются размеры, цвета, логотипы и другие элементы сувенирной продукции.


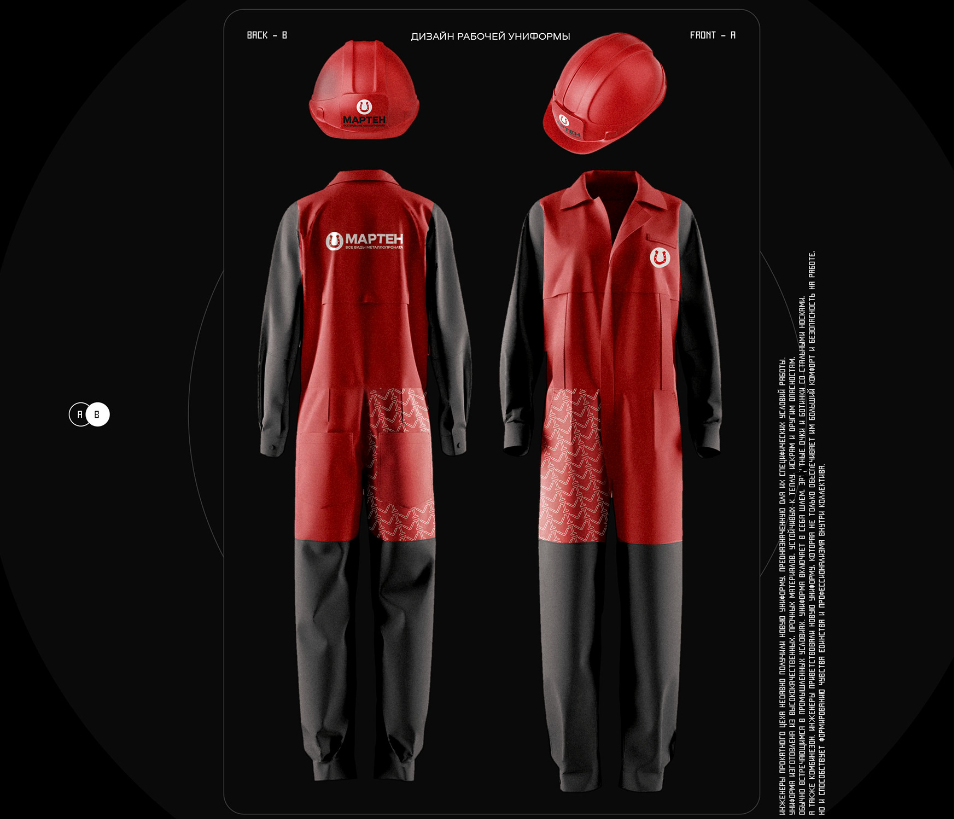
Униформа. Это описание стиля и правил одежды для сотрудников бренда. В гайдлайне указываются цвета, формы, логотипы и другие элементы униформы.

Принципы создания гайдлайна
- Гибкость. Гайдлайн не должен быть слишком жестким и ограничивающим творчество дизайнера. Он дает общие рекомендации и примеры, но не навязывает решения. Гайдлайн должен быть адаптивным к разным носителям, ситуациям и аудиториям.
- Наглядность. Гайдлайн должен быть визуальным и показывать, а не рассказывать, как работать с элементами дизайна. Он содержит много картинок, схем, таблиц и других графических объектов, которые помогают дизайнеру понять идею бренда.
- Соответствие. Гайдлайн должен соответствовать философии, миссии, целям и ценностям бренда. Он передает настроение, стиль и характер бренда через визуальные элементы, учитывает особенности рынка, конкурентов и аудитории.
- Уникальность. Гайдлайн должен делать бренд узнаваемым и отличимым от других. Он использует оригинальные и запоминающиеся элементы дизайна, которые выражают индивидуальность бренда. Нельзя копировать или заимствовать элементы у других брендов.
Как создать гайдлайн: поэтапный план
Вот основные этапы работы над гайдлайном.
- Определите цель и сферу применения. В зависимости от того, для чего будет использоваться гайдлайн, он может выглядеть по-разному. Уточните у заказчика, куда пойдет документ: штатным сотрудникам, дизайнерскому агентству для ребрендинга, франчайзи и т.д.
- Проведите исследование. Изучите актуальные руководства по дизайну, лучшие практики, отраслевые стандарты и тенденции в дизайне.
- Определите целевую аудиторию. Узнайте, кто будет пользоваться гайдлайном, например дизайнеры-фрилансеры или сотрудники типографии. Учитывайте их опыт, уровень квалификации и знакомство с принципами дизайна.
- Набросайте черновую структуру. Разбейте ее на разделы и подразделы, основываясь на различных принципах дизайна, которые вы хотите охватить.

- Напишите четкие и краткие рекомендации. Составьте руководство в ясной, краткой и легкой для понимания форме. Используйте простой язык и избегайте жаргона или сложных технических терминов. Включите примеры и наглядные иллюстрации для всех правил.
- Проведите тестирование. Тщательно проанализируйте гайдлайн, отправьте его заказчику и коллегам. Это нужно, чтобы убедиться в его точности, последовательности и полноте. Доработайте документ после получения обратной связи.
- Проверьте на ошибки. Вычитайте документ сами на предмет орфографических и пунктуационных ошибок, опечаток и других неточностей. Это можно сделать самостоятельно или с помощью редактора/корректора.
- Оформите документ. Продумайте, в каком формате будет представлено руководство. Это может быть документ в формате PDF, веб-ресурс или интерактивное приложение. Убедитесь, что гайдлайн легко доступен и может быть обновлен по мере необходимости.
Полезные советы по созданию гайдлайна
Исследуйте бренд. Прежде чем приступить к созданию гайдлайна, нужно хорошо понять бренд, для которого вы работаете. Узнайте его историю, миссию, цели, ценности, аудиторию, конкурентов и рынок. Постарайтесь вжиться в роль бренда и понять его суть и дух.
Соберите референсы. Посмотрите на примеры гайдлайнов других брендов, особенно тех, которые вам нравятся или похожи на тот, над которым вы работаете. Не стесняйтесь анализировать их структуру, элементы, принципы и решения. Но не копируйте их бездумно, а используйте как источник вдохновения и обучения.
Создайте прототип. Не спешите сразу делать красивый и детальный гайдлайн. Сначала создайте простой и схематичный прототип, который покажет основные разделы. Получите обратную связь от заказчика или коллег по этому прототипу и внесите необходимые корректировки.
Следуйте стандартам. Хотя гайдлайн должен быть гибким и уникальным, он также должен отвечать общепринятым стандартам и нормам дизайна. Например, мы рекомендуем соблюдать типовую структуру документа, правила композиции, контраста, читаемости и доступности.

Делайте проверки. После того, как вы создали окончательную версию гайдлайна, нужно проверить его на ошибки, неточности и несоответствия. Вы также можете протестировать его на реальных примерах дизайна и посмотреть, как он работает на практике. Не забывайте обновлять и улучшать свой гайдлайн по мере необходимости.

Человеческий мозг обрабатывает визуальную информацию в 60 000 раз быстрее текстовой — это научный факт, определяющий силу инфографики. Графический способ подачи данных позволяет за 10 секунд усвоить объем информации, на чтение которого потребовалось бы 3 минуты.
Статистика показывает: публикации с инфографикой получают на 94% больше просмотров, чем обычные текстовые материалы. Это объясняется тем, что визуализация помогает сделать сложные концепции понятными даже неподготовленной аудитории через грамотное использование цветов, форм и пропорций.
Современные инструменты визуализации позволяют представить любую информацию в виде схем, графиков и диаграмм. Исследования доказывают: человек запоминает 80% увиденного и только 20% прочитанного. Именно поэтому ведущие компании вкладывают до 40% маркетингового бюджета в создание качественной инфографики.
Инфографика: визуализация сложной информации в простых схемах
Создание понятной инфографики требует соблюдения базовых правил визуальной иерархии. Правильно структурированная графическая информация позволяет мгновенно считывать основные идеи.
Ключевые элементы успешной инфографики:
- Центральный визуальный элемент, привлекающий внимание
- Ограниченная цветовая палитра (3-4 основных цвета)
- Единый стиль иконок и графических элементов
- Читаемые шрифты разного размера для выделения уровней информации
Пошаговый алгоритм, как сделать инфографику:
- Выделить 3-5 ключевых тезисов из массива данных
- Нарисовать схему связей между элементами
- Подобрать релевантные графические символы
- Распределить информацию по уровням значимости
- Добавить направляющие линии для управления вниманием
Пример удачной инфографики — визуализация процесса фотосинтеза, где каждый этап представлен отдельной иконкой, а стрелки показывают последовательность преобразования веществ. Такой формат позволяет за 30 секунд понять суть сложного биохимического процесса.
Технические параметры для создания:
- Разрешение: минимум 150 dpi для печати
- Соотношение текста к графике: 40/60
- Максимальная высота: 5000 пикселей
- Формат: векторный для масштабирования
Ключевые типы инфографики для разных видов данных и задач
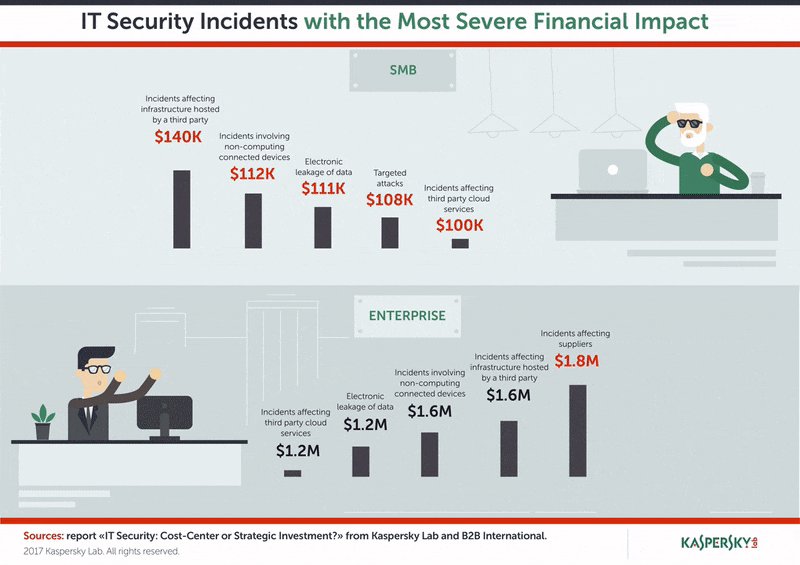
Статистическая инфографика — лучший способ показать числовые данные через диаграммы, графики и схемы. Пример: визуализация роста продаж по кварталам в виде столбчатой диаграммы с цветовым кодированием.
Процессная инфографика помогает сделать наглядными сложные последовательности действий. Графический формат пошаговых инструкций упрощает восприятие технических процессов, рецептов, алгоритмов.
Географическая инфографика отображает пространственные данные на картах. Тепловые карты продаж, маршруты логистики, плотность населения — всё это визуализируется через наложение данных на географическую основу.
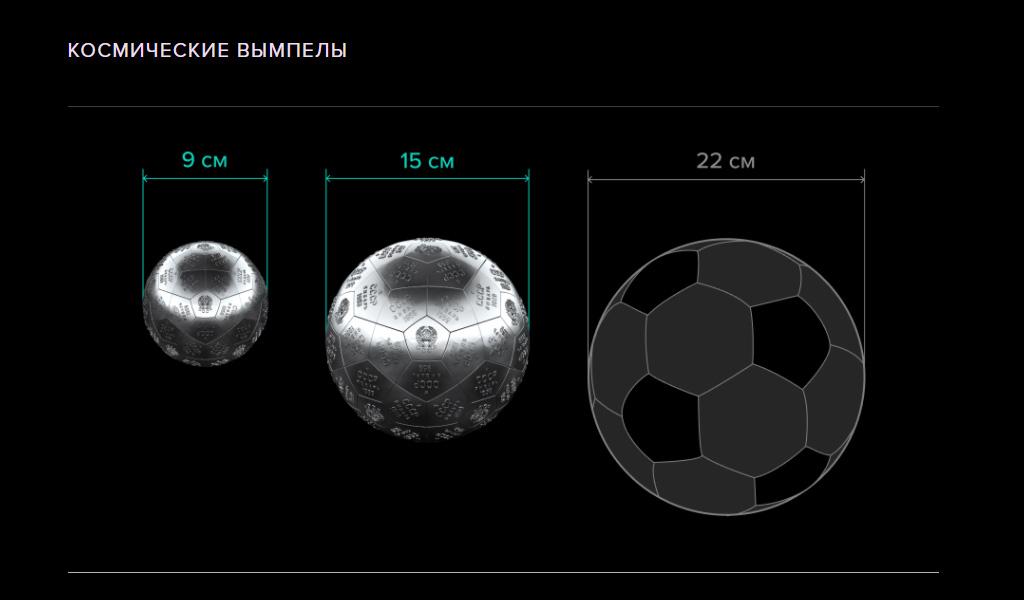
Сравнительная инфографика сопоставляет характеристики объектов через наглядные метафоры. Размеры планет, технические параметры устройств, свойства материалов показываются в едином масштабе для быстрого сравнения.
Иерархическая инфографика структурирует информацию по уровням через древовидные схемы. Организационные структуры компаний, классификации видов, родословные — примеры применения такого формата.
Таймлайны раскрывают хронологию событий на временной шкале. Графический способ показать развитие проектов, исторические периоды, этапы процессов в привязке к датам.
Инфографика-инструкция визуализирует порядок действий через понятные иконки и схемы. Сборка мебели, настройка оборудования, выполнение упражнений становятся проще с пошаговыми иллюстрациями.
Принципы компоновки элементов для быстрого считывания информации
Ключевым фактором успешной инфографики выступает грамотное расположение элементов, позволяющее аудитории моментально воспринимать информацию. Рассмотрим основные правила компоновки:
- Z-паттерн размещения — расположение главных элементов по траектории движения взгляда (слева направо, сверху вниз)
- Иерархия размеров — более значимые данные представлены крупнее второстепенных на 30-50%
- Группировка связанных блоков с отступами между ними 20-30 пикселей
- Выравнивание элементов по сетке с шагом 8 или 16 пикселей
Чтобы сделать восприятие максимально быстрым, используйте:
- Контрастные цвета для разделения уровней информации:
- Основной контент — насыщенные оттенки
- Пояснения — приглушенные тона
- Фон — нейтральные цвета
- Графический способ акцентирования:
- Рамки вокруг ключевых блоков
- Маркеры и иконки для списков
- Стрелки для обозначения связей
Оптимальные пропорции элементов:
- Заголовок занимает 10-15% площади
- Основной контент — 60-70%
- Пояснения и сноски — 20-25%
- Пустое пространство — минимум 15% для легкости восприятия
Цветовые решения в инфографике: психология восприятия и практика применения
Правильный подбор цветов напрямую влияет на скорость и качество усвоения информации. Психологические исследования показывают: красный цвет ускоряет принятие решений на 12-15%, синий — повышает креативность восприятия на 17%.
| Цвет | Воздействие | Пример применения |
|---|---|---|
| Красный | Привлекает внимание, создает urgency | Критические показатели, предупреждения |
| Синий | Вызывает доверие, спокойствие | Финансовые графики, статистика |
| Зеленый | Ассоциируется с ростом, здоровьем | Экологические данные, позитивная динамика |
Чтобы сделать инфографику читаемой, используйте не более 5 цветов. Контраст между текстом и фоном должен составлять минимум 4.5:1. Способ проверки — конвертация макета в черно-белый формат, информация должна считываться без искажений.
Практические рекомендации по цветовым сочетаниям:
— Монохромная схема: один цвет + его оттенки
— Комплементарная: противоположные цвета для акцентов
— Триадная: три равноудаленных цвета для сложных данных
При работе с большими массивами данных используйте градиентные переходы одного цвета — это помогает структурировать информацию без перегрузки восприятия. Для интерактивной инфографики предусмотрите изменение цвета элементов при наведении курсора.
Учитывайте культурный контекст: в Китае красный символизирует удачу, в западных странах — опасность. Тестируйте цветовые решения на целевой аудитории перед финальной публикацией.
Инструменты и сервисы для создания профессиональной инфографики
Adobe Illustrator предоставляет максимальную свободу для создания графического контента с нуля. Программа содержит библиотеки векторных элементов, позволяет работать со сложными диаграммами и создавать собственные шаблоны. Например, можно разработать информационную схему с интерактивными элементами или анимированную презентацию данных.
Canva специализируется на быстром создании инфографики через готовые макеты. В бесплатной версии доступно более 8000 шаблонов для визуализации статистики, процессов, сравнений. Встроенный редактор позволяет настраивать цвета, шрифты и размеры элементов без специальных навыков дизайна.
Piktochart фокусируется на бизнес-инфографике и отчетности. Сервис включает инструменты для создания интерактивных графиков, диаграмм и схем с возможностью импорта данных из Excel. Удобный способ визуализации больших массивов информации через настраиваемые шаблоны.
Visme предлагает расширенные функции для создания презентационной инфографики. База включает более 1000 профессиональных иконок, анимированные элементы и диаграммы с поддержкой API для автоматического обновления данных.
Tableau позволяет преобразовывать сложные наборы данных в интерактивные визуализации. Программа автоматически подбирает оптимальный способ отображения информации на основе типа данных и целевых показателей.
Mind the Graph специализируется на научной и медицинской инфографике. Библиотека содержит более 40000 специализированных иллюстраций и графических элементов для создания профессиональных схем и диаграмм.
Адаптация инфографики под разные форматы и платформы
Трансформация инфографики под различные носители требует учета технических особенностей каждой площадки. Чтобы сделать контент универсальным, следует придерживаться масштабируемого подхода в создании макетов.
Для социальных сетей оптимальны следующие размеры:
— Instagram: квадрат 1080х1080 px
— Facebook: прямоугольник 1200х630 px
— Twitter: 1024х512 px
— Pinterest: вертикальный формат 735х1102 px
При адаптации для мобильных устройств графический контент разбивается на отдельные блоки с возможностью горизонтальной прокрутки. Текстовые элементы увеличиваются минимум до 16px, а интерактивные зоны — до 44х44 px для удобства нажатия.
Пример многоформатной инфографики:
1. Создание базовой версии для десктопа
2. Разделение информация на модульные блоки
3. Перекомпоновка элементов под мобильный вид
4. Генерация превью для соцсетей
5. Экспорт в различные форматы: PNG, SVG, PDF
Для печатных носителей требуется:
— Разрешение 300 dpi
— Цветовая модель CMYK
— Вылеты 3-5 мм
— Отступы от края 15-20 мм
— Проверка читаемости мелких элементов
При размещении на веб-сайтах инфографика оптимизируется через:
— Адаптивную верстку с медиа-запросами
— Загрузку оптимизированных изображений
— Поддержку Retina-экранов
— Корректное отображение на разных браузерах
Типичные ошибки в визуализации данных и способы их устранения
Перегрузка графика лишними элементами мешает восприятию основной информации. Решение: удалить декоративные 3D-эффекты, тени, градиенты. Оставить только те элементы, которые несут смысловую нагрузку.
Нарушение пропорций в визуализации числовых данных искажает реальную картину. Пример: при сравнении показателей начало шкалы должно быть с нуля. Способ исправления — проверка масштаба осей и соответствия размеров значимости данных.
Неверный выбор типа диаграммы затрудняет понимание. Чтобы сделать правильный выбор: для сравнения значений использовать столбчатые диаграммы, для отображения частей целого — круговые, для трендов — линейные графики.
Отсутствие контекста и подписей оставляет данные без интерпретации. Необходимо добавить заголовок, легенду, подписи осей и значений, источник информации.
Избыточное количество цветов рассеивает внимание. Оптимально использовать 2-3 основных цвета и их оттенки. Выделять цветом только ключевые элементы.
Нечитаемые шрифты и размеры текста снижают доступность информации. Решение: использовать sans-serif шрифты размером не менее 10pt, обеспечить контраст с фоном минимум 4.5:1.
Несбалансированная компоновка создает визуальный хаос. Способ устранения: выравнивание элементов по сетке, соблюдение принципа иерархии, использование отрицательного пространства для разделения блоков.
Проверенные приёмы упрощения сложных концепций через графику
Метод ‘визуальных якорей’ помогает сделать абстрактные понятия понятными через знакомые образы. Например, сложный процесс производства можно представить как конвейер с четкими этапами, где каждый элемент — узнаваемый графический символ.
Правило трех уровней детализации:
— Общий силуэт для мгновенного восприятия
— Базовые элементы для понимания структуры
— Детали для углубленного изучения
Технология ‘информационных слоев’ позволяет разбить массив данных на логические блоки. При этом каждый слой визуально отделяется с помощью контраста, прозрачности или пространственного расположения.
Практические методы упрощения:
— Замена текстовых блоков пиктограммами
— Использование метафор из повседневной жизни
— Создание визуальной иерархии через размер элементов
— Группировка связанной информации в кластеры
Графический прием ‘от общего к частному’ начинается с демонстрации целостной картины, постепенно раскрывая детали через масштабирование или последовательную анимацию отдельных компонентов.
Метод ‘визуальных параллелей’ сопоставляет сложные концепции с простыми аналогиями. Например, работу алгоритма можно сравнить с процессом приготовления блюда, где каждый шаг представлен понятной схемой.
Методы тестирования восприятия инфографики целевой аудиторией
A/B-тестирование вариантов компоновки
Разделите аудиторию на группы и покажите разные версии инфографики. Замерьте время восприятия информации, количество правильных ответов на контрольные вопросы, уровень запоминания через 24 часа.
Айтрекинг-анализ движения глаз
Метод ‘5 секунд’
Показывайте инфографику тестовой группе на 5 секунд, затем просите записать главную мысль и запомнившиеся детали. Способ проверки считываемости ключевого сообщения.
Количественные замеры восприятия
— Скорость нахождения конкретных данных в инфографике
— Процент правильной интерпретации графиков
— Точность воспроизведения числовых показателей
— Время принятия решений на основе визуализации
Качественный анализ обратной связи
Проведите глубинные интервью с представителями целевой аудитории. Пример вопросов:
— Какие элементы привлекли внимание первыми?
— Где информация считывается сложнее всего?
— Какие данные кажутся избыточными?
— Что осталось непонятным после изучения?
Тепловые карты кликов
При размещении инфографики онлайн анализируйте зоны наибольшей концентрации кликов и время, проведённое в разных областях изображения. Эти данные покажут реальный паттерн взаимодействия пользователей с контентом.
Комментарии
