Работать в Figma с телефона может быть удобной опцией для профессионалов, которые находятся в постоянном движении. Единственное, что нужно, это загрузить приложение на свой телефон. Приложение Figma имеет основные функции, которые доступны на сайте и может быть использовано для работы с макетами, изменения цветовой палитры, шрифтов и т.д.
Чтобы начать работу в мобильной версии Figma, необходимо авторизоваться в своей учетной записи, используя логин и пароль. После этого вы можете управлять своими проектами и файлами.
Сайт Figma преимущественно предназначен для работы на ПК, но мобильная версия может быть использована в экстренных случаях, когда нет доступа к ПК. Несмотря на это, мобильная версия Figma может быть очень полезной, так как она позволяет вам работать в любом месте.
Однако стоит помнить, что при работе на мобильном телефоне, скорее всего, вы будете ограничены в некоторых функциях, которые доступны на ПК. И некоторые действия могут быть неудобными из-за маленького экрана и сенсорного управления.
В целом, работа в Figma с телефона может быть эффективной в некоторых ситуациях, но если у вас есть доступ к ПК, лучше использовать полную версию Figma на компьютере для максимальной производительности.

Сделаем с нуля ДИЗАЙН САЙТА за 10 минут // Веб-дизайн в FIGMA
Testing on your Phone with Figma Mirror
как я заработала 500к в 14 лет? — моя история
Создание дизайна мобильного приложения с Figma
Проектирование и дизайн мобильного приложения в Figma (Старт дизайна)
5.3 Figma Mirror — прототип на телефоне
Figma за 13 минут для верстальщиков и веб-дизайнеров
Уроки Figma (Фигма) – №1: Начало работы, основы программы — Школа Максима Солдаткина
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Figma для маркетологов. Основные возможности и принципы работы

- Дизайн
Елена Иващук
Главред Словаря и Базы знаний Unisender
Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Вот несколько задач, с которыми поможет справиться Figma:
- Набросать макет без дизайнера и от него из глаз не будет литься кровь.
- Красиво презентовать идеи другим (коллегам, клиентам, руководству)
- Быстро объяснить, что имеется в виду. Например, собрать макет страницы или письма.
- Сделать ТЗ для дизайнера, по которому он сможет создать чистовой дизайн.
- Собрать макет лендинга, с которым можно работать всей командой.
Чем крута Figma
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в Figma, вы сможете просматривать дизайн. Однако оставить комментарии или внести изменения не получится.
Командная работа. Figma работает по принципу Google Docs и других подобных сервисов. Над любым проектом можно работать совместно с другими участниками. Ссылкой на проекты легко делиться. Можно дать права на редактирование или просто на просмотр. Это удобно, если отправляешь дизайн клиенту на утверждение и не хочешь, чтобы он там что-нибудь случайно сломал.
Минималистичный интерфейс. Можно быстро разобраться с основными функциями, посмотрев 2-3 видеоурока.
Бесплатный тариф. Пользоваться Figma можно бесплатно. При этом вам доступны все инструменты для дизайна. Ограничения накладываются только на командную работу: для совместного редактирования будут доступны всего 3 файла. Внутри них можно создавать неограниченное число страниц. Если вам этого не хватит, можно рассмотреть тарифные планы сервиса. По подписке доступен также Dev Mode (режим для разработчиков) и расширенные функции для администрирования.
Интерактивные прототипы. В Figma есть возможность объединять наборы экранов сайта или приложения, чтобы по клику на кнопку открывалась форма или другое окно.
Компоненты. Это аналог смарт-объектов в Photoshop. Компоненты позволяют дизайнерам быстро вносить изменения в одинаковые элементы интерфейса. Например, менять названия разделов в меню на каждой странице или цвета кнопок.
Недостатков у Figma гораздо меньше. Я бы отнесла сюда интерфейс на английском языке, который может отпугнуть начинающих дизайнеров, и то, что возможности редактора заточены под веб-дизайн. Баннеры и плакаты в Figma рисовать неудобно.
Разберем самые популярные сценарии, которые могут пригодиться при работе с Figma.
Посмотреть проект
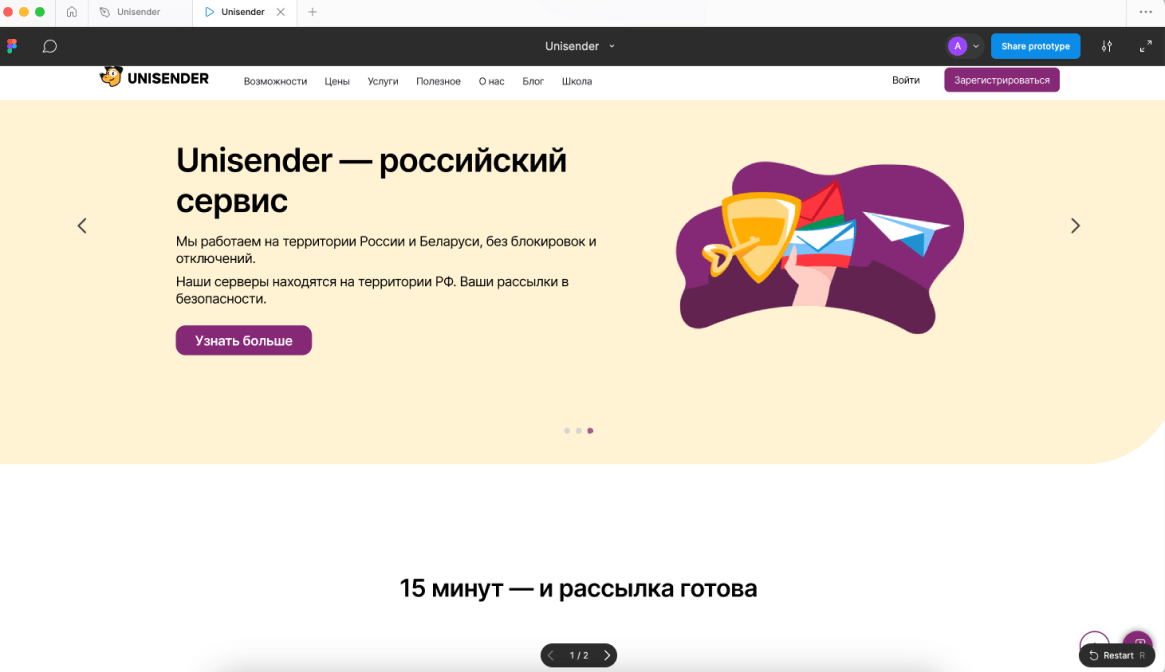
Чтобы изучать дизайн было удобно, перейдите в режим презентации. Для этого нажмите на кнопку «Present». Проект откроется в новом окне.

Листать слайды можно стрелочками вправо и влево на клавиатуре или пробелом.

Добавить комментарий
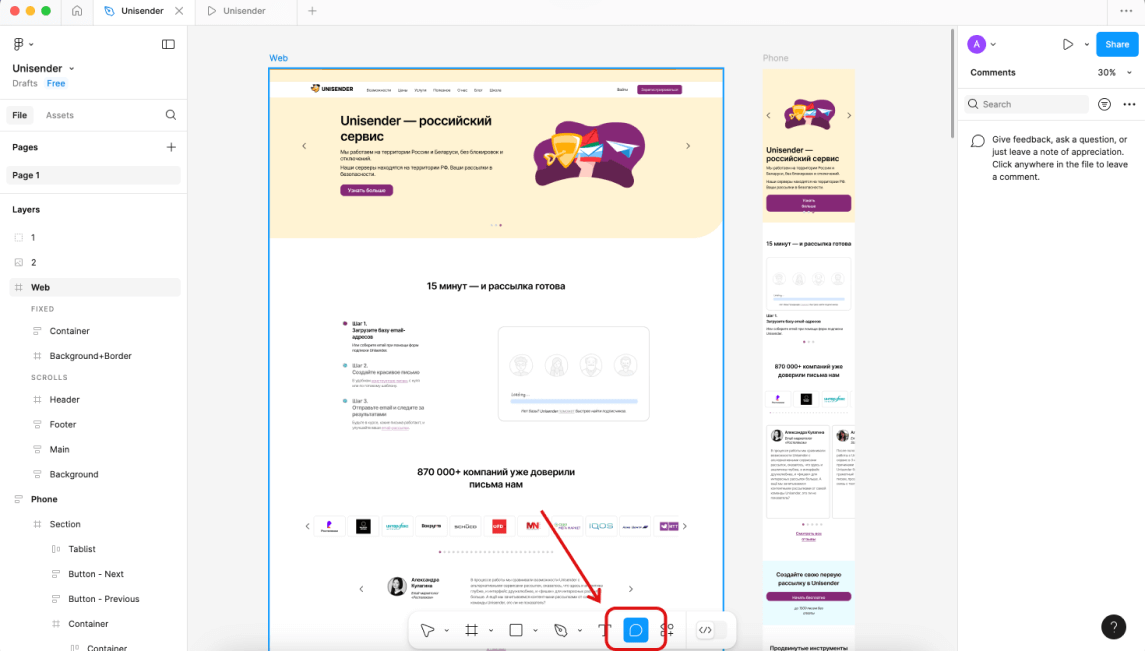
Перейдите в режим комментирования. Для этого нажмите на соответствующую иконку в меню или на клавишу C.

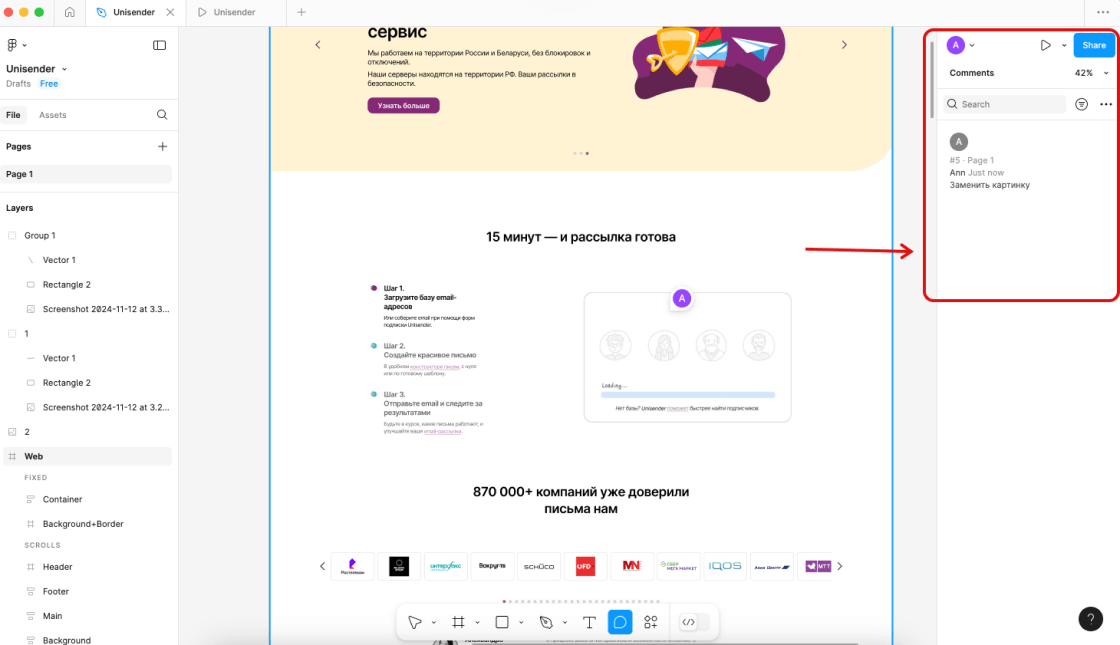
Кликните на том месте макета, где вы хотите оставить комментарий дизайнерам, напишите текст и нажмите кнопку со стрелкой. Также к комментарию можно прикрепить изображение.

Все добавленные комментарии можно увидеть в правой части экрана, когда вы находитесь в режиме комментирования. В макете комментарии отображаются в виде иконки-капли.

Посмотреть версии документов
Figma сохраняет все версии документов за последние 30 дней на бесплатном тарифе и вообще все версии на платном. Чтобы посмотреть список версий, нажмите на галочку рядом с названием проекта и выберите Show version history.

Чтобы посмотреть любую версию, кликните на нее. Также можно делиться ссылками на выбранную версию с другими пользователями или удалить ее навсегда.
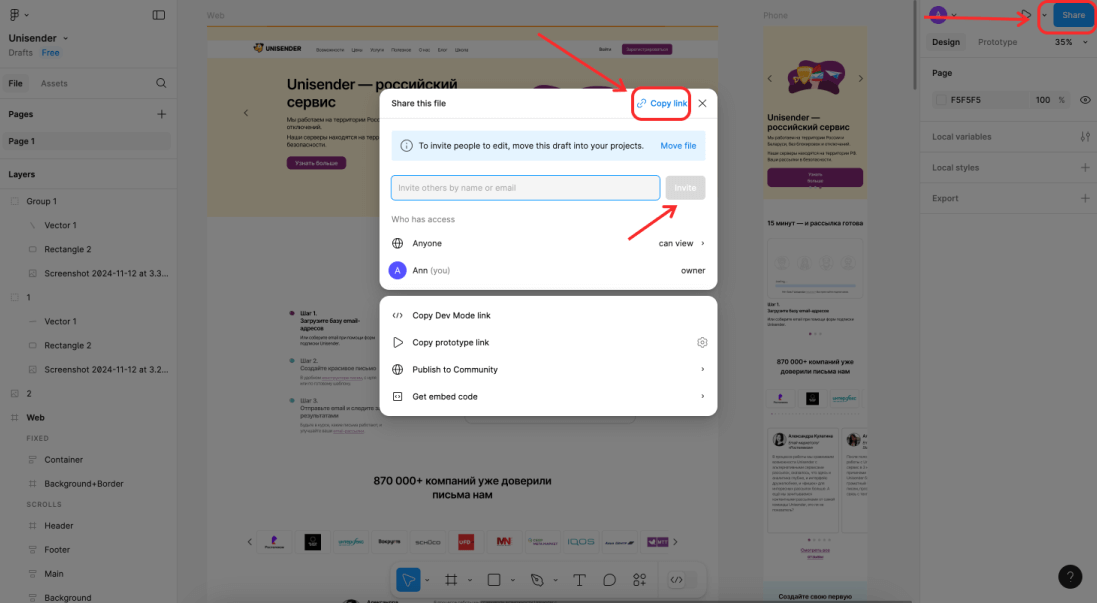
Поделиться ссылкой на проект
Чтобы отправить ссылку на проект, нажмите кнопку «Share» и выберите «Copy link». Если же вы хотите отправить ссылку конкретному человеку, введите его email и нажмите кнопку «Invite».
Чтобы пригласить человека, сначала нужно перенести файл из раздела Черновиков в раздел Проекты. В бесплатной версии можно создать три проекта, кликнув по кнопке “Move file”.


В этом же окне вы можете увидеть всех людей, у кого есть доступ к проекту, и их права. Уровни доступа подскажут, может ли пользователь вносить изменения в проект или просто просматривать его и оставлять комментарии.
Создать прототип страницы
Иногда маркетологу нужно создать прототип страницы или сайта для дизайнера, и Figma подходит для этой задачи. Разберем, как сделать прототип в редакторе на конкретном примере.
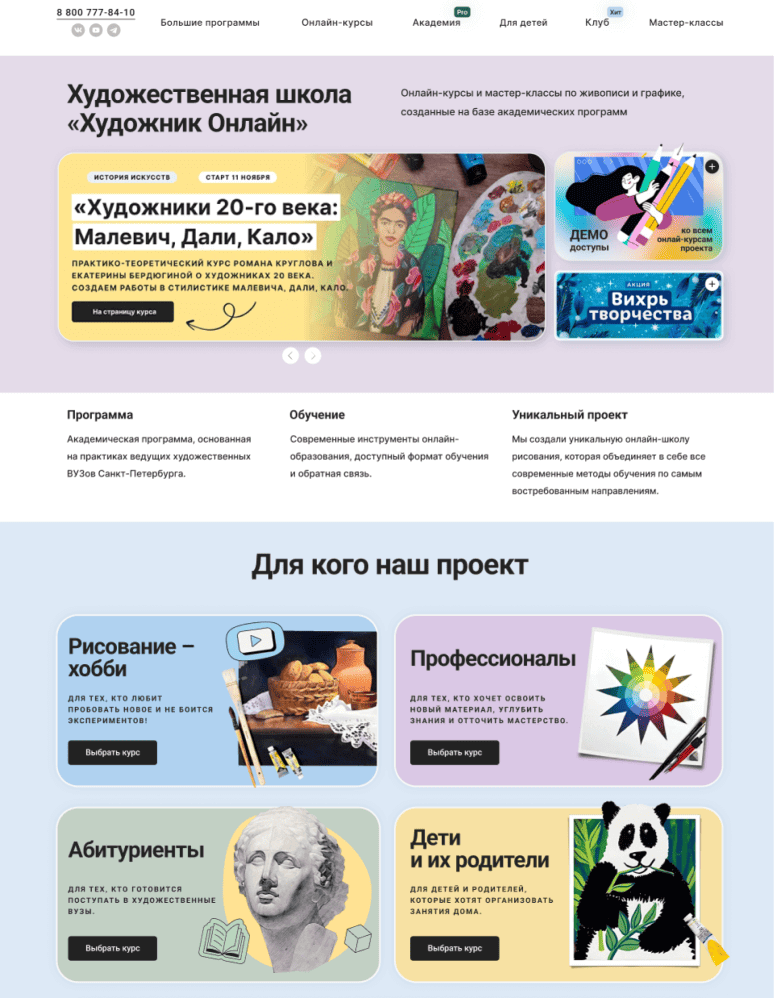
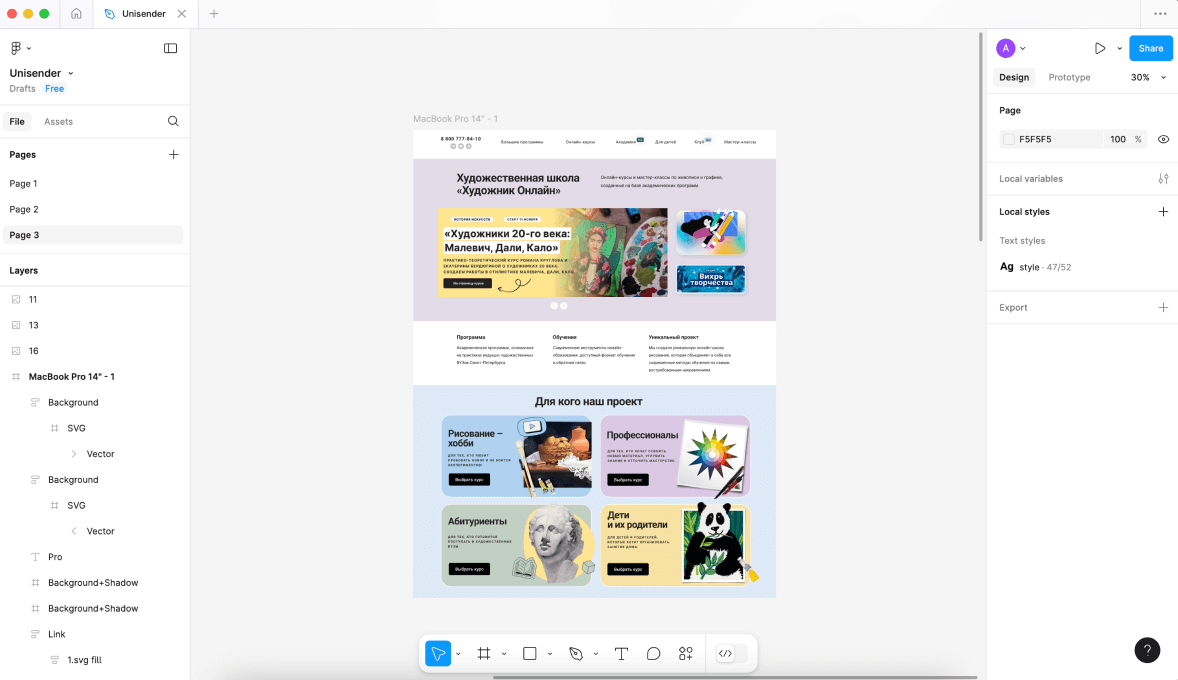
Чтобы не изобретать велосипед, я буду использовать первый попавшийся сайт hudozhnik-online.ru и соберу прототип нескольких экранов главной страницы.

Расскажу, как создать прототип вот этой части страницы в Figma
Так как у меня под рукой уже был готовый дизайн, я сразу добавляла нужные картинки и тексты.
Если контента пока нет, нестрашно. Вместо картинки вы можете использовать прямоугольник нужного размера и добавить туда текст о том, что здесь должно быть изображено. Вместо реального текста можно вставлять любой набор слов подходящего объема.
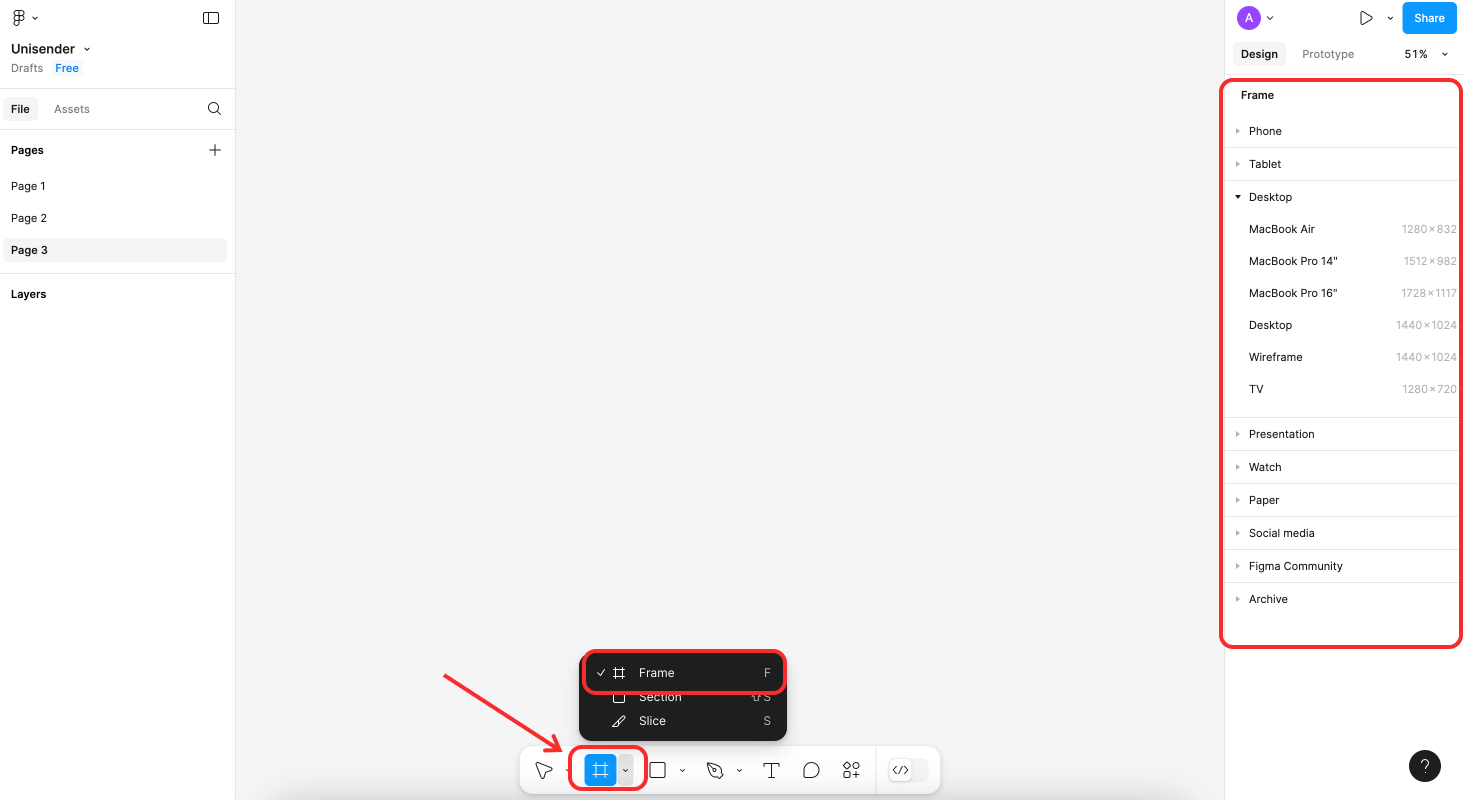
Для начала создадим саму страницу, или рабочую область. В Figma такая область называется фреймом. Чаще всего фрейм — это страница сайта или экран мобильного приложения. Фреймы можно сохранять в отдельные файлы.
Чтобы создать фрейм выберите нужный пункт в меню или нажмите F на клавиатуре.

Удобно, что в Figma уже есть размеры фреймов под самые популярные устройства (справа). Можно просто выбрать нужный
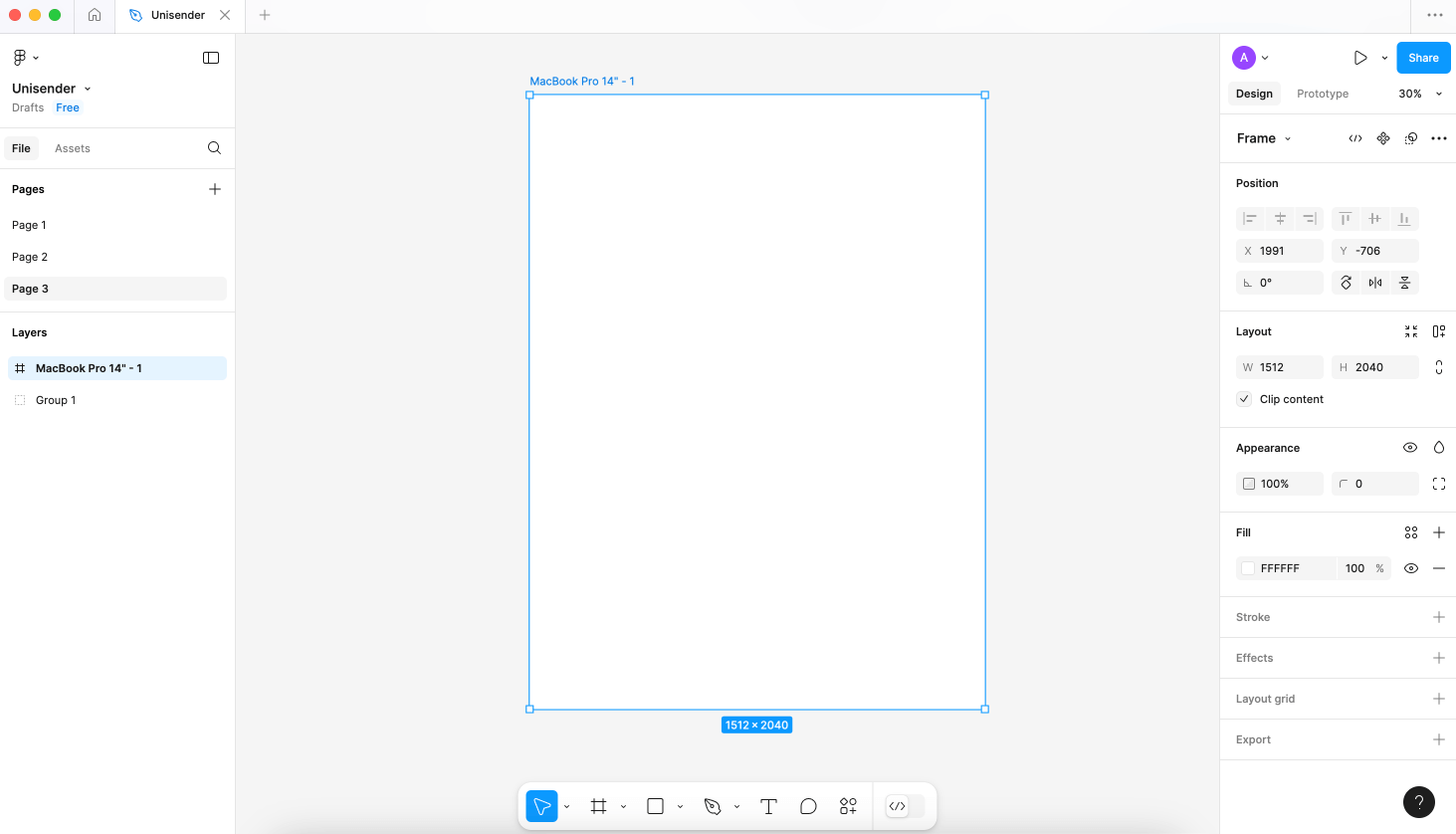
Мы делаем прототип, поэтому размер фрейма не имеет критичного значения. Можно просто нарисовать произвольный прямоугольник. Я выбрала Macbook Pro 14” во вкладке desktop справа и немного вытянула прямоугольник вниз, чтобы у меня влезло несколько экранов. Для этого надо кликнуть на нижнюю границу фрейма и потянуть, удерживая зажатой клавишу мыши.

Рабочая область для прототипа готова. Внизу указан ее размер
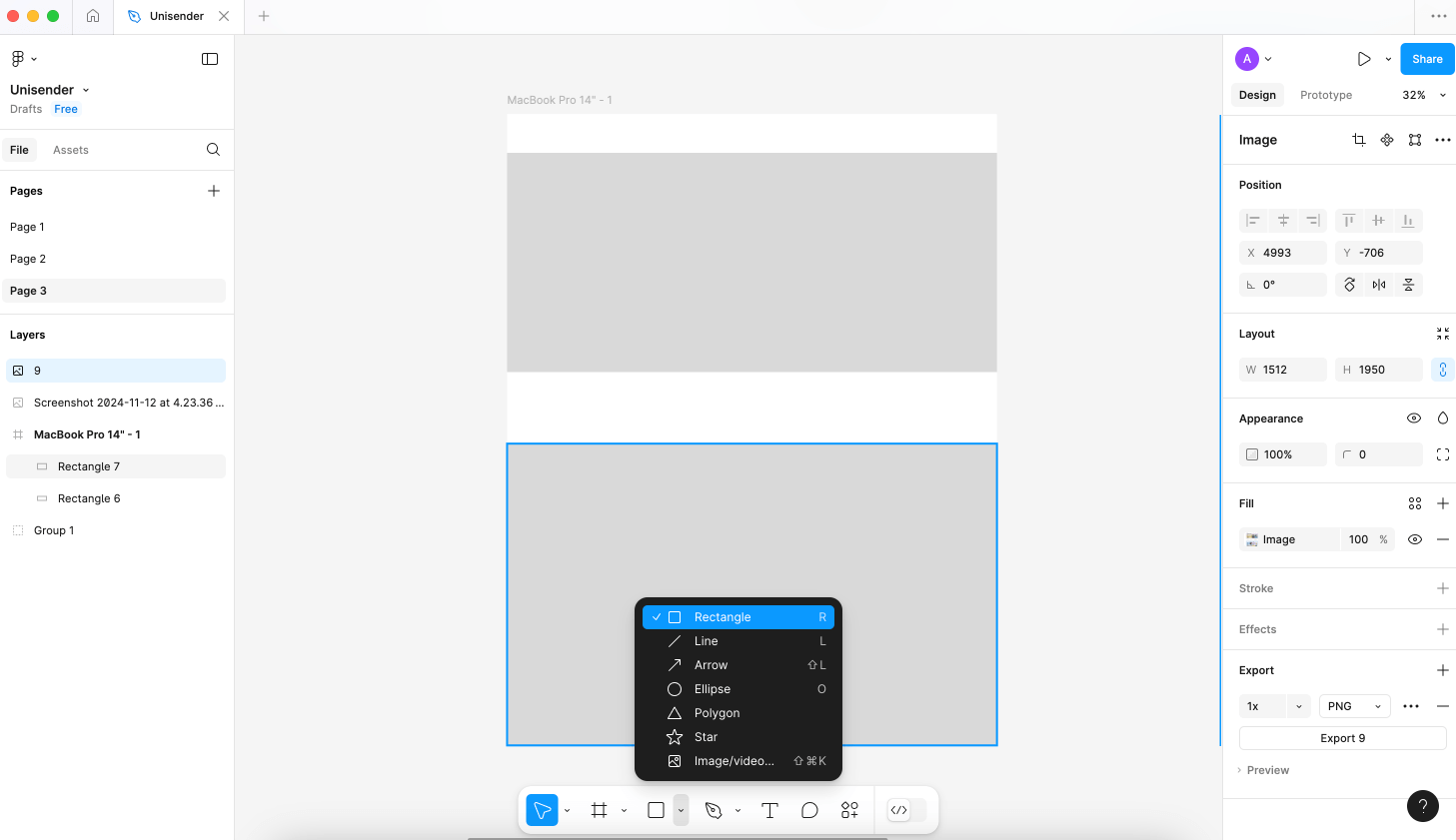
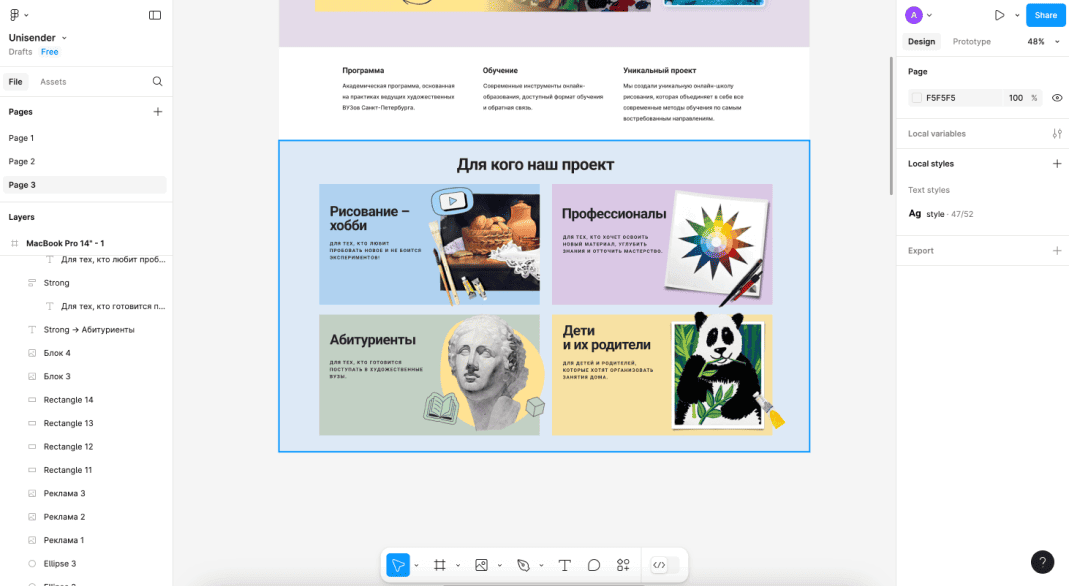
Сразу нарисуем прямоугольники, которые разделяют наш экран на блоки. Это можно сделать нажав на клавишу с прямоугольником в нижнем меню или с помощью горячей клавиши R.

Цвет прямоугольников можно поменять справа в меню настроек. Для верхнего блока будем использовать цвет #E4DBE9, а для нижнего #DDE9F6

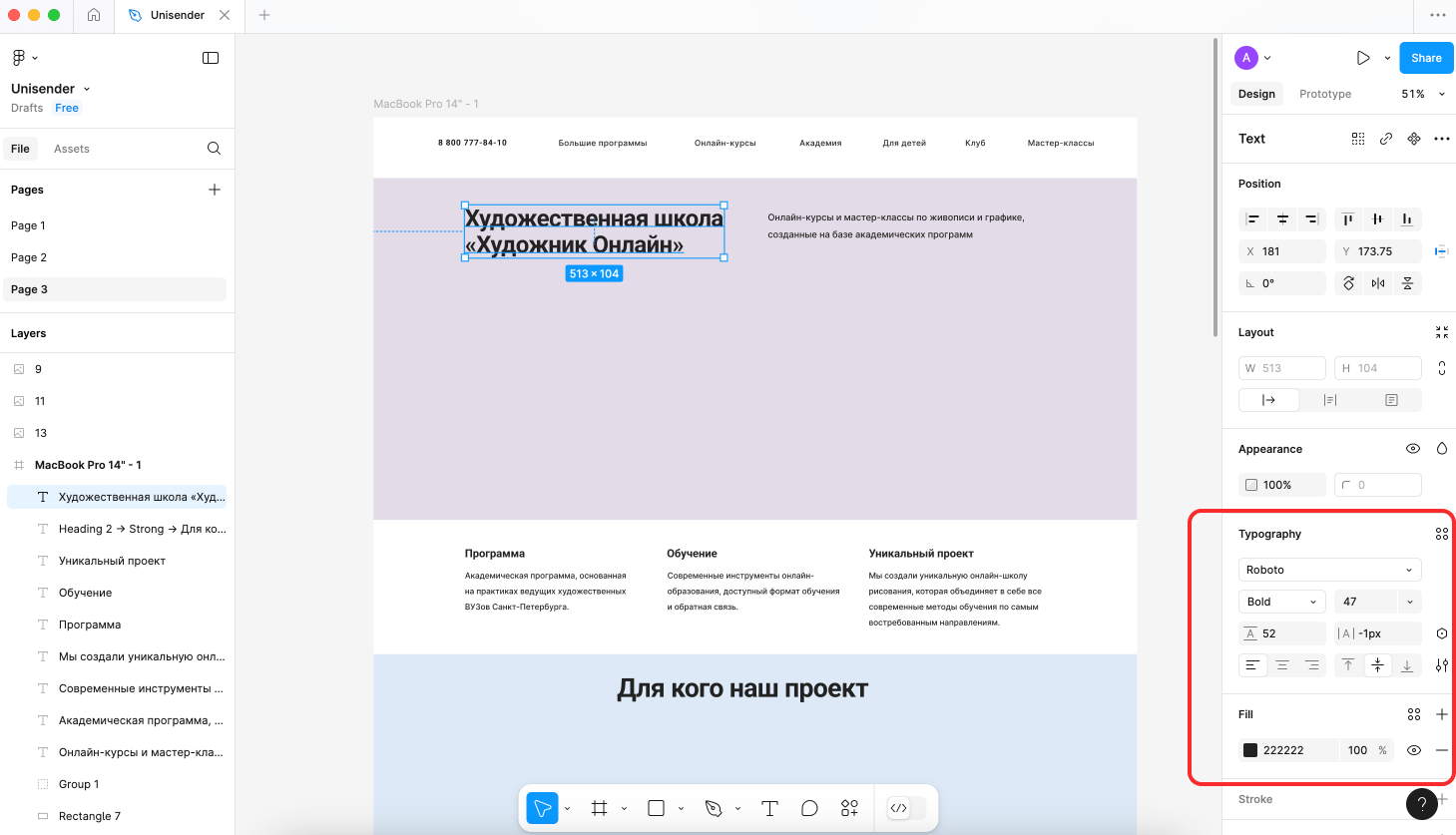
Теперь выберем блок с текстом и добавим его в нужные места прототипа (пункты меню, текст в шапке, текст на первых двух экранах). Цвет, шрифт, стиль и размер текста меняются на панели настроек справа. В примере будем использовать шрифт Roboto для заголовков и Inter для обычного текста.

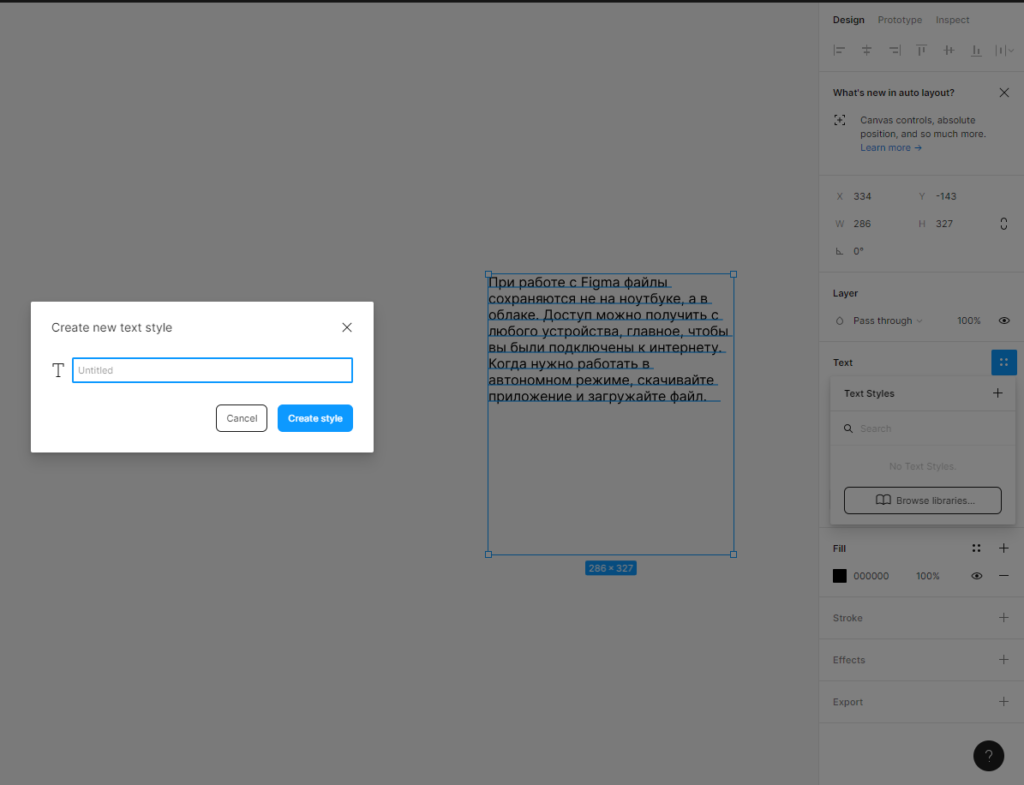
Интересная функция, которая очень помогает в работе, — стили. Если сохранить настройки текста как стиль, нажав четыре точки сверху, а после на плюсик рядом с «Text Styles» в настройках, то потом можно использовать этот стиль для настройки любого текста. Важно отметить, что стили работают не только с текстом, но и с другими элементами дизайна.

Используем стиль для заголовков и остального текста, чтобы не тратить время на настройки стиля каждого текстового элемента отдельно.
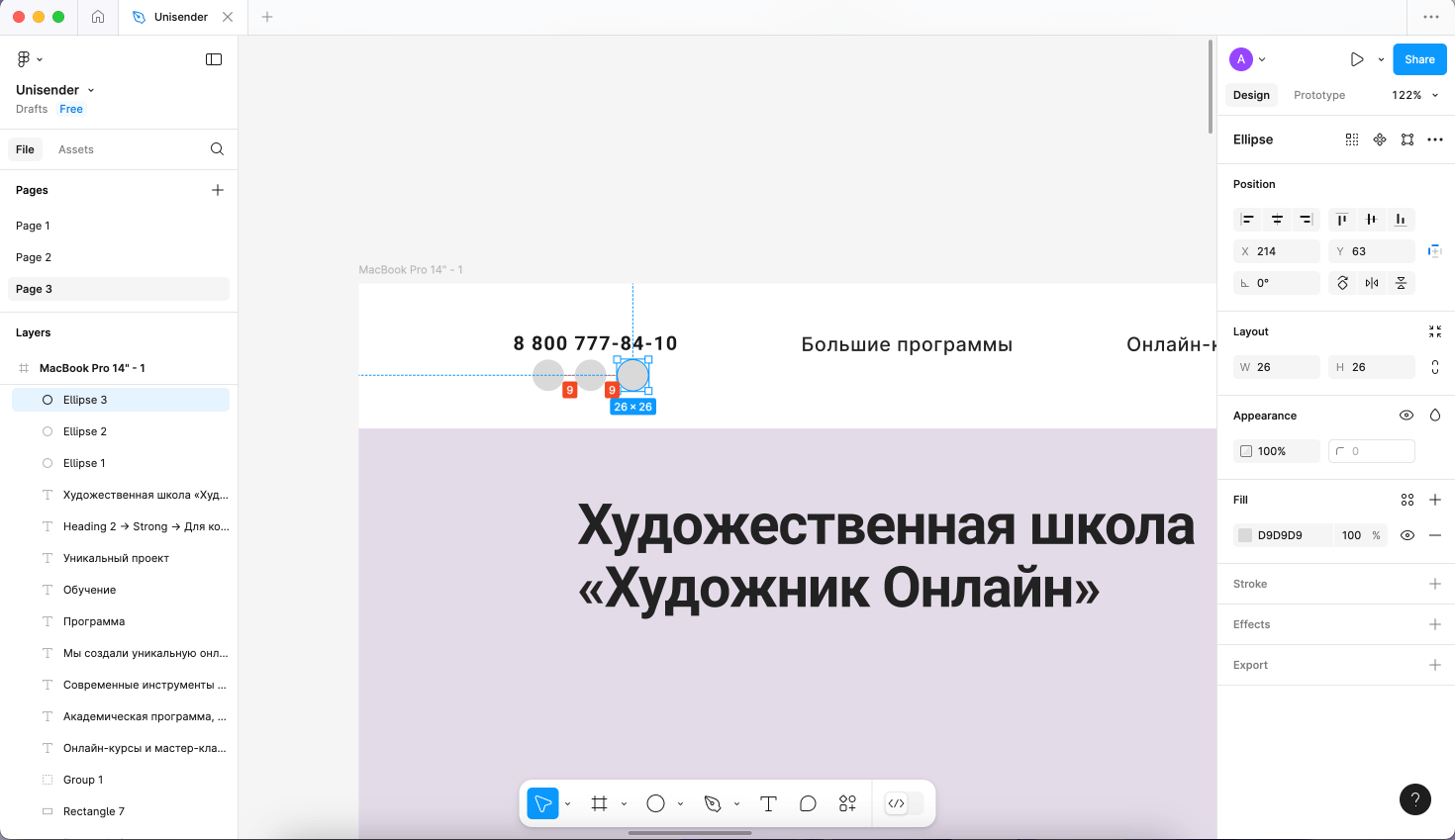
Теперь с помощью элемента круг обозначим иконки соцсетей. Нарисуйте небольшой кружок, а потом скопируйте его 3 раза. Можно использовать комбинацию ctrl+с и ctrl+v.

При перемещении кружков, Figma показывает расстояния между ними. Так что можно отмерить одинаковые расстояния даже без сетки
Обычно, чтобы выровнять элементы в макете, дизайнеры создают сетку. Но нам в прототипе не нужны точные расстояния, поэтому не будем усложнять себе жизнь. Тем более, Figma автоматически подсказывает, когда элемент находится посередине, подсвечивает расстояния между объектами и показывает их изменения.
Двигаемся дальше. На экранах нашего сайта расположены квадратные блоки с текстом и картинками.
С помощью уже знакомого нам инструмента Прямоугольник, нарисуем фигуры в местах расположения рекламных блоков.

Пришло время вставить картинки. В Figma есть возможность вставлять сразу несколько изображений, что очень удобно.

Миниатюра рядом с курсором показывает, какое изображение будет добавлено следующим.
Чтобы добавить картинки во второй блок сайта, воспользуемся другим способом. Перенесем картинки из папки в файл Figma, а после расположим их так, как нам необходимо.

После, добавим текст и изменим его так, чтобы он соответствовал примеру.

Можно заметить, что на примере у картинок также присутствует обводка белого цвета и закругление углов. Добавить их можно с помощью расположенных на правой панели пунктов — Appearance и Stroke.

Ещё одна важная функция Figma, о которой хочу рассказать, — это возможность создавать компоненты из любых элементов — аналог смарт-объектов в Photoshop. Разберем, что это такое на примере кнопок.
Кнопка — это элемент, который повторяется достаточно часто. Самый простой вариант при создании новой кнопки — копировать и вставлять предыдущую. В этом случае, если вы захотите поменять цвет или параметры всех кнопок, то придется менять их на каждой странице, а это долго и утомительно. Избежать подобной рутины в Figma и помогут компоненты.
Давайте создадим кнопку и превратим её в компонент.

Чтобы добавить компонент на новую страницу или в новое место, просто перетащите его в нужное место, зажав клавишу Alt. Теперь любые изменения, которые мы будем вносить в материнский компонент автоматически отразятся и во всех других.

Вернемся к прототипу. На завершающем шаге добавим плашки в верхнее меню, иконки социальных сетей и кнопки-стрелочки в первый блок сайта.
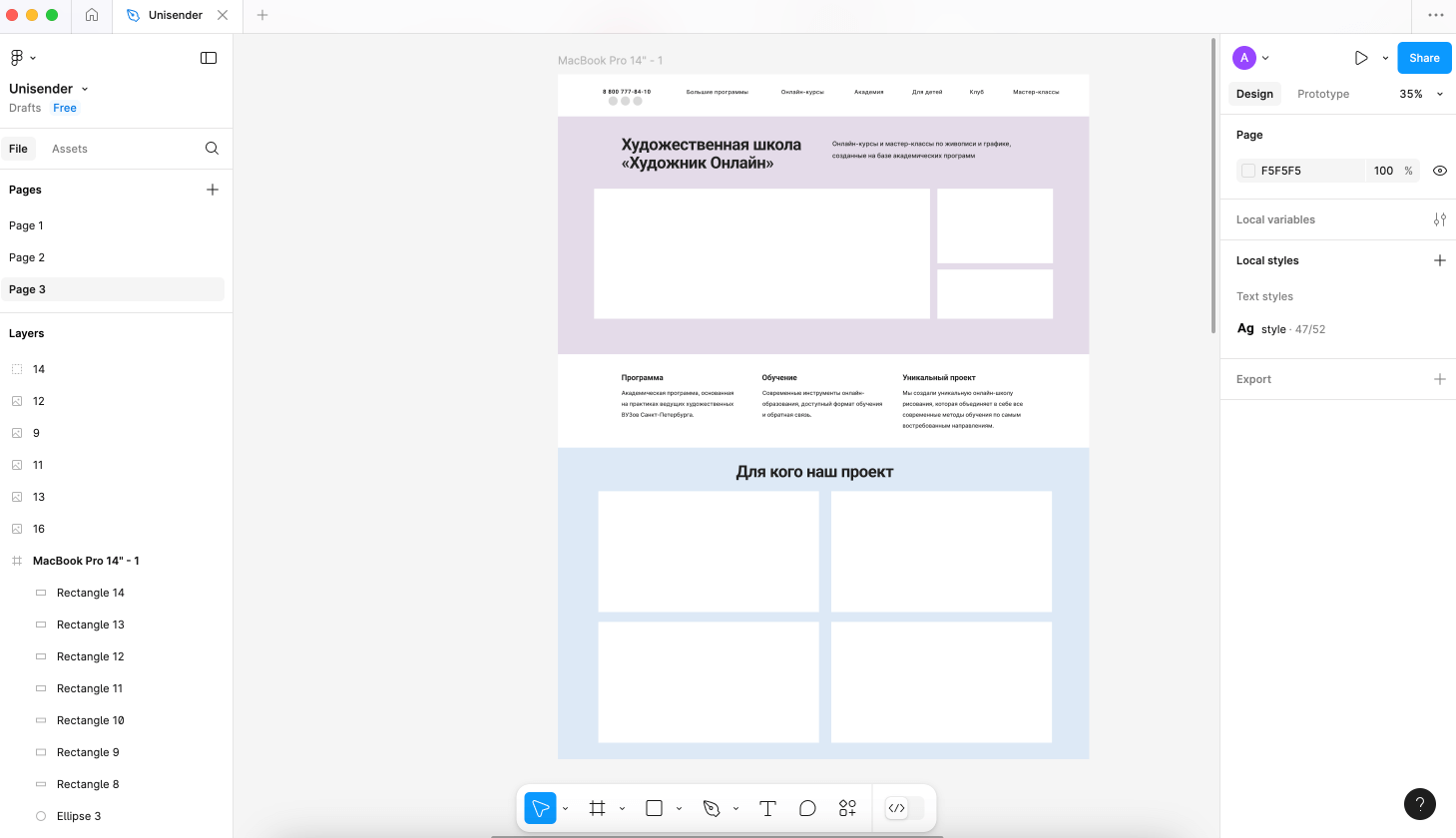
Вот, что получилось в итоге. Вроде, похоже на оригинал😉.

Итак, мы собрали первые два экрана и меню в Figma. Как видите, ничего сложного в этом нет.
Если вдруг вы сделали что-то не так, нажмите комбинацию ctrl+z, чтобы отменить последние изменения. Комбинация ctrl+y возвращает отмену обратно. Вместо заключения приведу список других популярных горячих клавиш, которые пригодятся в работе в Figma.
Полезные горячие клавиши в Figma
| Что сделать | Горячие клавиши |
| Создать фрейм | F |
| Нарисовать прямоугольник | R |
| Написать текст | T |
| Вставить изображение | Ctrl+Shift+K |
| Скопировать элемент | Ctrl+C |
| Вставить элемент | Ctrl+V |
| Выбрать пипетку | I |
| Показать (скрыть) сетку | Ctrl+Shift+4 |
| Добавить комментарий | С |
| Перемещение по макету | SPACE + левая клавиша мыши |
| Масштаб 1:1 | Shift+0 |
| Сгруппировать | Ctrl+G |
| Отменить группировку | Ctrl+Shift+G |
| Показать расстояние до элемента | Alt (выделить один объект и навести курсор на другой) |
| Создать компонент | Ctrl+Alt+K |
Эксклюзивы
Читайте только в Конверте
Свежие статьи
«Честно» — рассылка о том, что волнует и бесит
Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
В этой статье вы узнаете, как эффективно работать в Figma и использовать её возможности для дизайна. Расскажем о ключевых функциях платформы и объясним, почему она так популярна среди команд дизайнеров:
- Как зарегистрироваться в Figma;
- Основные элементы интерфейса;
- Использование шаблонов для быстрого старта;
- Как создать новый файл и настроить новые фреймы;
- Как работать с фигурами, изображениями и текстом;
- Как настроить и использовать свои стили;
- Компоненты и их преимущества;
- Что такое Auto Layout и как менять слои;
- Как создавать прототипы;
- Как совместно работать над проектом;
- Почему дизайнеры предпочитают Figma.
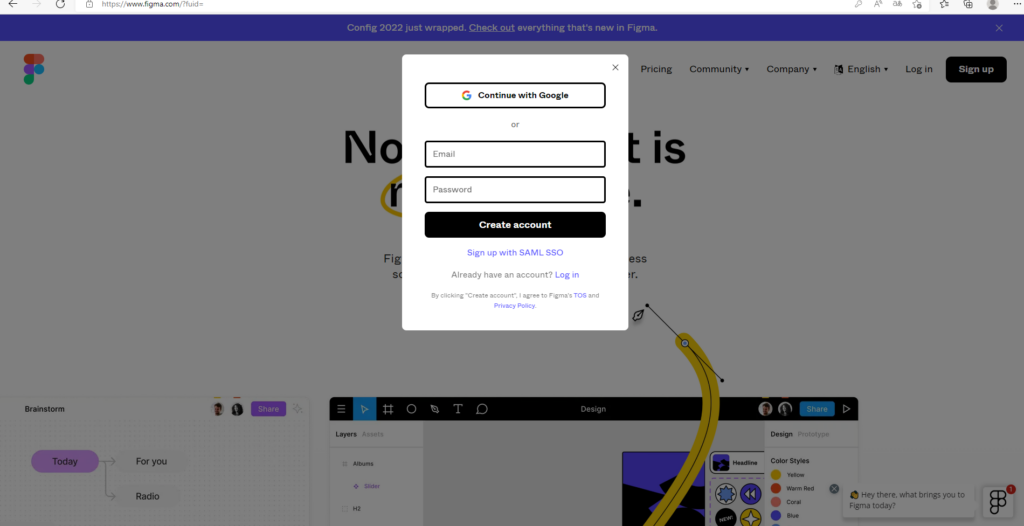
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.

Какие есть альтернативы Figma, рассказываем в этой статье.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
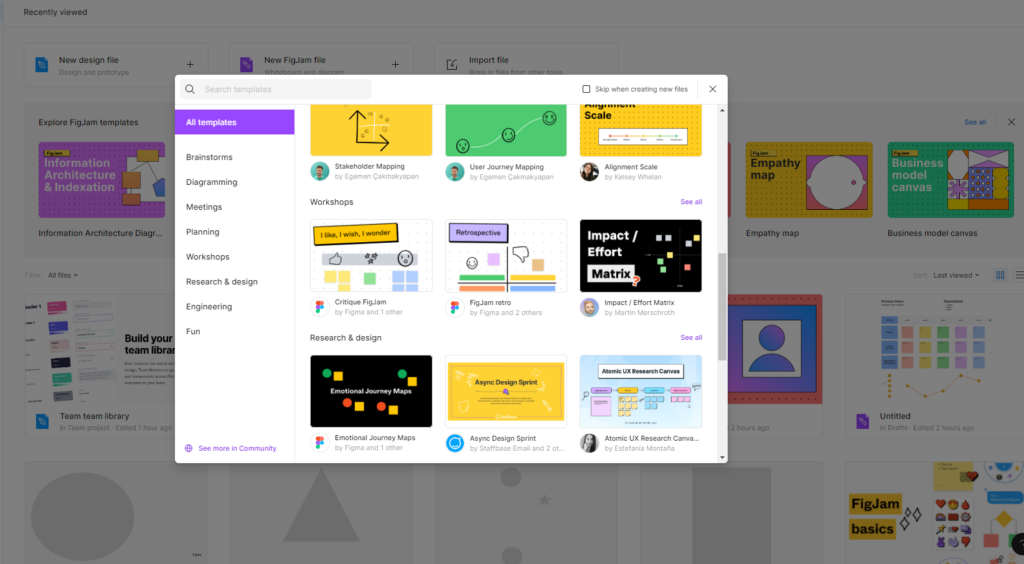
Работа с шаблонами
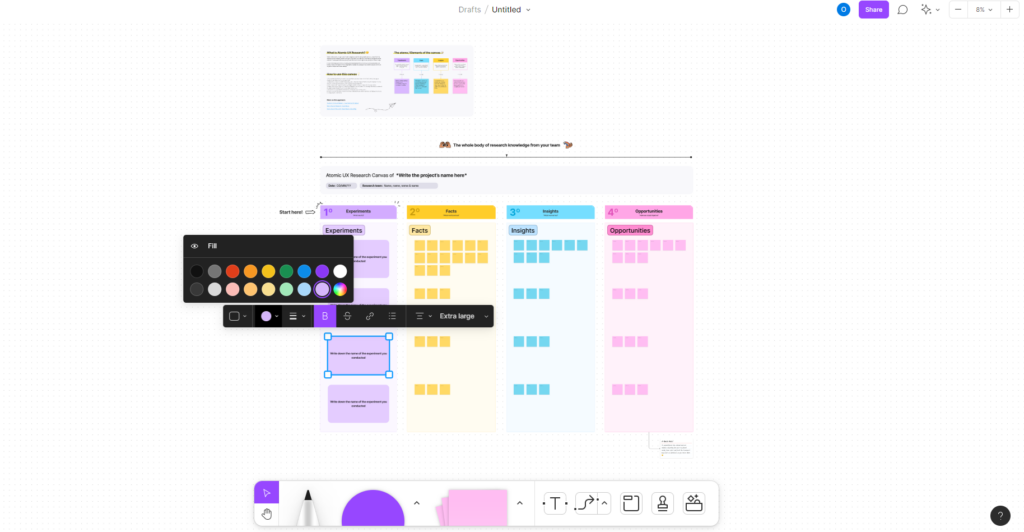
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.

Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.

Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
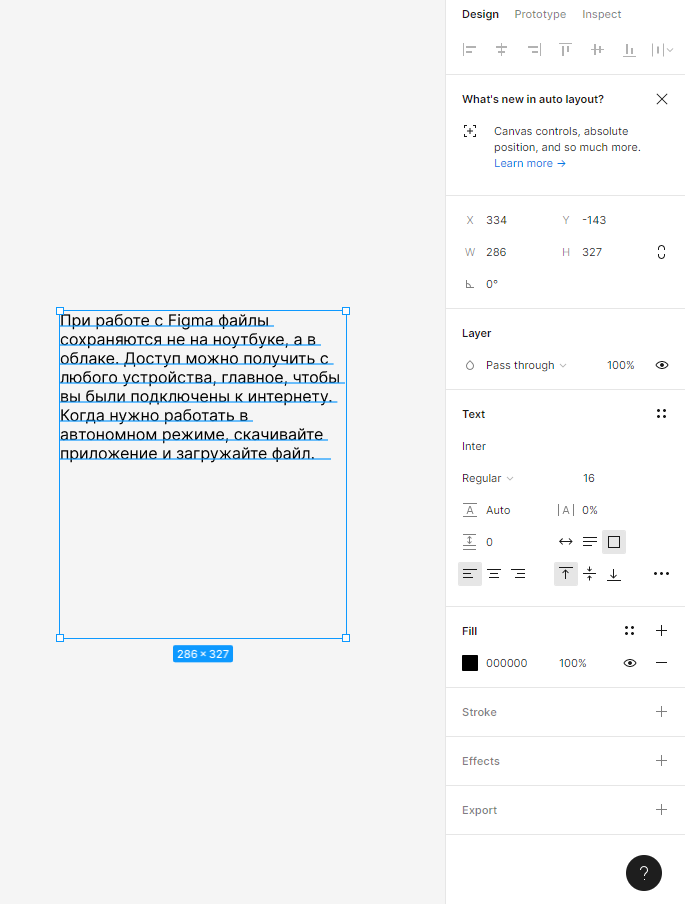
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
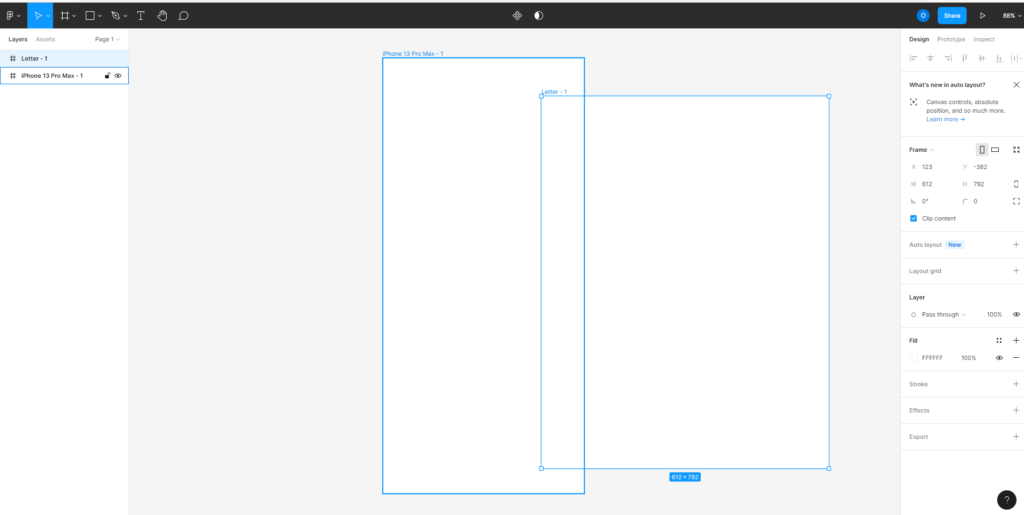
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.

Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.

Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
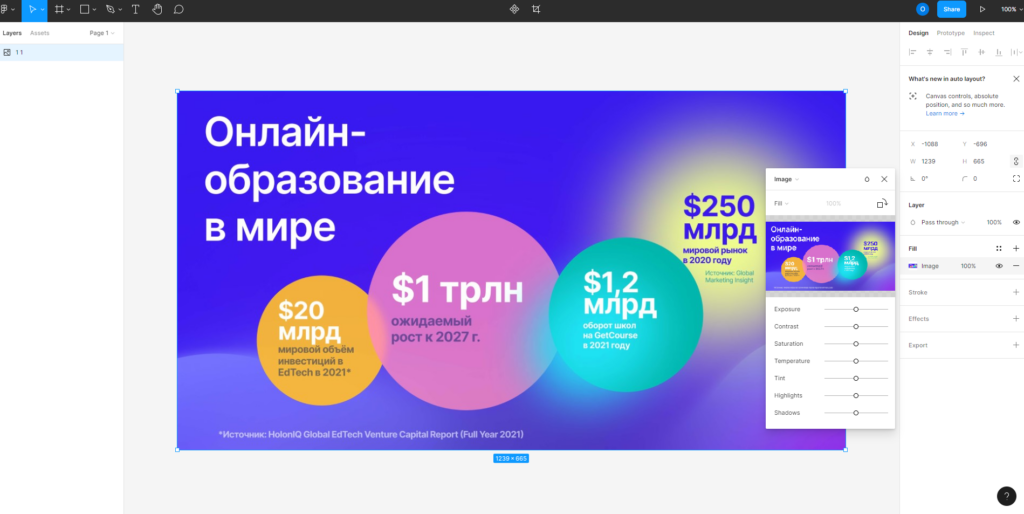
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.

Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.

В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.

Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
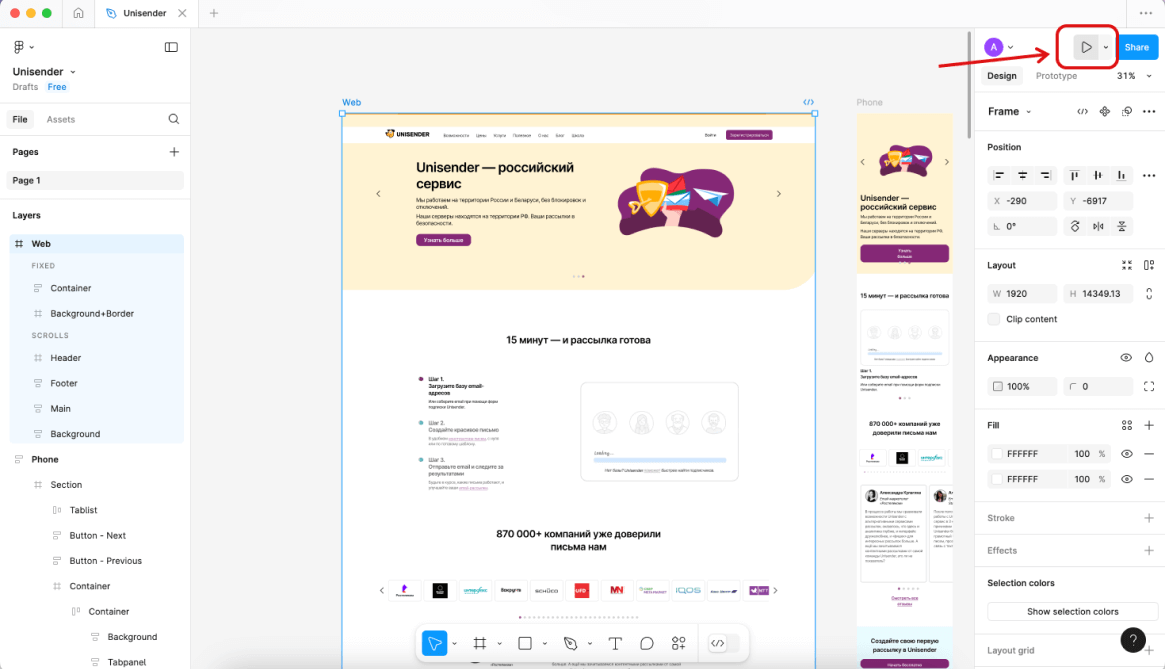
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.

Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
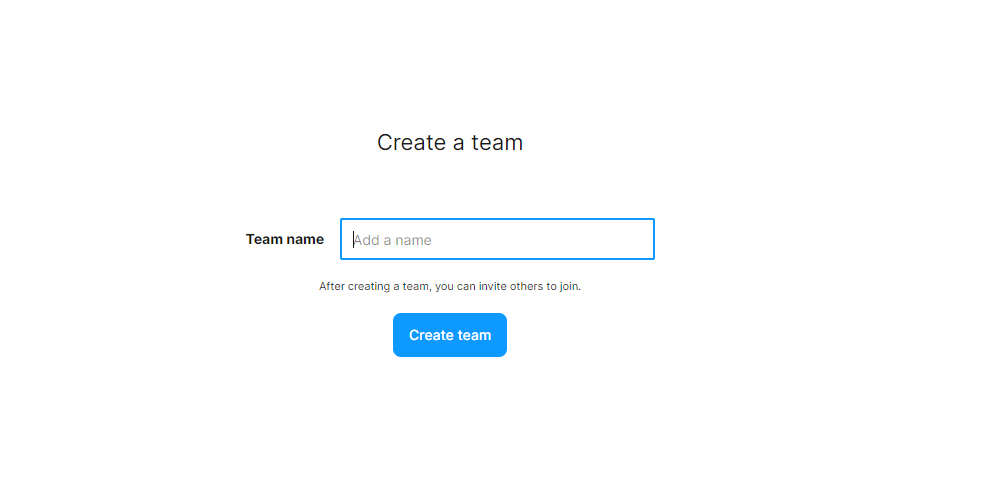
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».

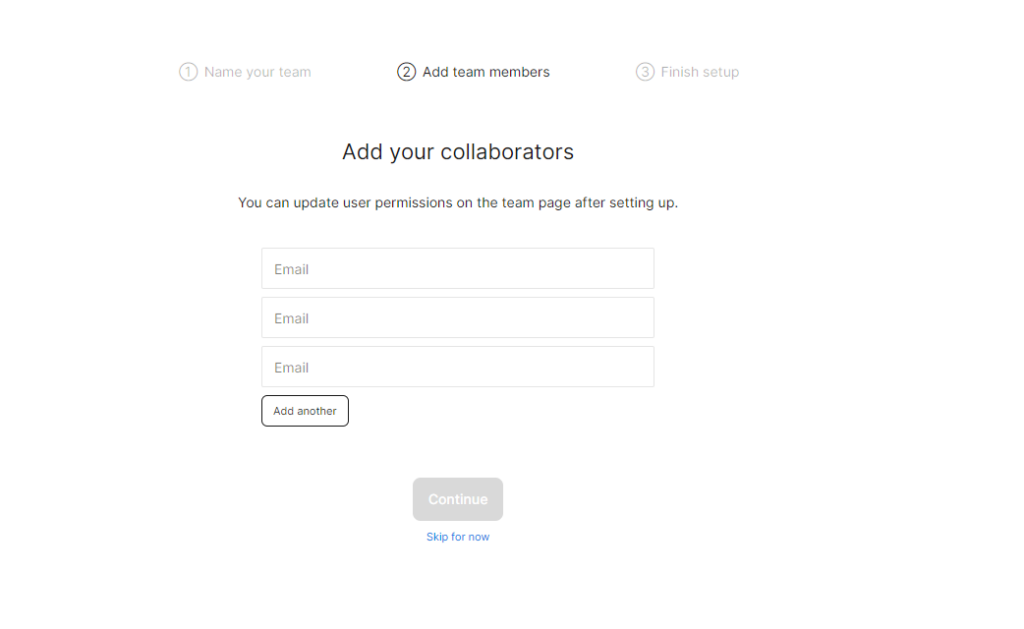
- Пригласить участников, для этого достаточно разослать письма на e-mail.

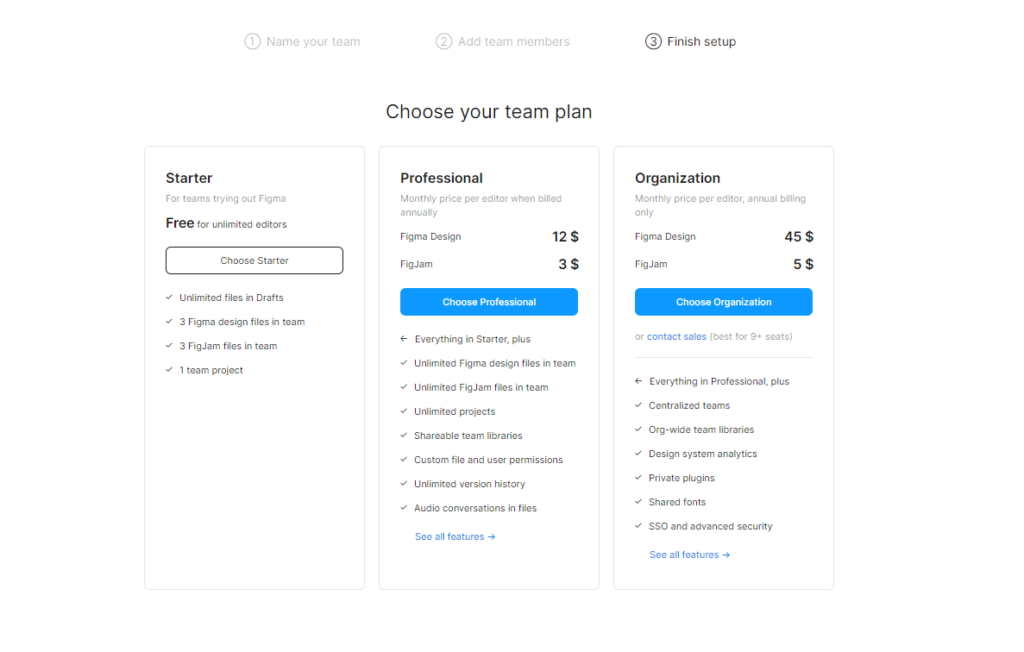
- Выбрать тарифный план.

Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
#Руководства
-
0
Рассказываем, как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Иллюстрация: Meery Mary для Skillbox Media

Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Во время работы над приложением очень сложно сразу учесть все возможные проблемы, которые могут возникнуть у пользователя. Выявить их на этапе дизайн‑решения поможет проверка на реальном устройстве — это можно сделать с помощью Figma Mirror.
Рассказываем, как проверить свой прототип на телефоне с помощью Figma Mirror и быстро исправить все проблемы до передачи макетов в разработку.
Для начала — скачайте приложение Figma Mirror на свой телефон. Оно доступно и для iOS, и для Android. Затем войдите через него в свой аккаунт.
Заранее проверьте свои макеты — они должны быть свёрстаны внутри фреймов, групп или компонентов. Если вы попробуете запустить в Figma Mirror обычную картинку, то она не будет отображаться.
Сразу после входа в аккаунт Figma покажет вам прототипы, которые вы недавно редактировали. Нажмите на любой из них, и он сразу запустится на вашем телефоне:
На примере есть графические недочёты: лишние скругления и дыра в верхней части экрана. Это происходит из-за того, что макет разрабатывался под iPhone X, а запускается он на iPhone 8 Plus. Важно это учитывать, если вы хотите показать прототип приложения на презентации клиенту.
Кстати, если во время просмотра вы будете править макет, все изменения сразу отобразятся на телефоне.
Figma Mirror также позволяет проверить конкретный макет на телефоне, даже если вы не сделали из него прототип. Для этого на компьютере откройте любой файл и выберите нужный фрейм. Затем зайдите в приложение, перейдите во вкладку Mirror и нажмите на кнопку Begin Mirroring:
Если во время просмотра вы кликнете на любой другой фрейм на компьютере, он сразу отобразится в телефоне.
Помимо проверки прототипов, в Figma Mirror можно посмотреть обычные файлы. Редактировать их нельзя, но дать комментарии дизайнеру в чате — можно:
Также Figma Mirror есть и в браузере для компьютеров. Работает она практически так же, как и на телефоне, — выберите нужный фрейм в файле и перейдите в Mirror. Выбранный макет сразу отобразится на экране.
Больше о прототипировании в Figma

Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Научитесь: Figma с нуля до PRO
Узнать больше
