Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение: Зачем использовать Photoshop для создания логотипов
Adobe Photoshop — это мощный инструмент для графического дизайна, который позволяет создавать профессиональные логотипы. Благодаря широкому набору инструментов и возможностей, Photoshop предоставляет дизайнерам гибкость и контроль над каждым аспектом создания логотипа. В этой статье мы рассмотрим, как использовать Photoshop для создания и сохранения логотипа, шаг за шагом.

Шаг 1: Настройка рабочего пространства и создание нового документа
Настройка рабочего пространства
Прежде чем начать рисовать логотип, важно настроить рабочее пространство в Photoshop. Это поможет вам работать более эффективно и организованно.
- Откройте Photoshop и перейдите в меню Window.
- Выберите Workspace и затем Graphic and Web. Это настроит рабочее пространство для графического дизайна.
- Убедитесь, что панели Layers, Tools и Properties открыты. Они будут необходимы для работы с логотипом.
Создание нового документа
Теперь создадим новый документ, в котором будем рисовать логотип.
- Перейдите в меню File и выберите New.
- В открывшемся окне задайте параметры документа:
– Ширина: 1000 пикселей
– Высота: 1000 пикселей
– Разрешение: 300 пикселей на дюйм (dpi)
– Цветовой режим: RGB Color, 8 bit - Нажмите Create.
Шаг 2: Основные инструменты для рисования логотипа
Инструмент Pen Tool (P)
Pen Tool — один из самых мощных инструментов в Photoshop для создания логотипов. Он позволяет рисовать точные кривые и формы.
- Выберите Pen Tool на панели инструментов или нажмите клавишу P.
- Начните рисовать форму, щелкая по точкам на холсте. Для создания кривых удерживайте кнопку мыши и тяните.
Инструмент Shape Tools (U)
Shape Tools позволяют быстро создавать основные геометрические фигуры.
- Выберите Shape Tool на панели инструментов или нажмите клавишу U.
- Выберите нужную фигуру (прямоугольник, круг и т.д.) и нарисуйте её на холсте.
Инструмент Type Tool (T)
Type Tool используется для добавления текста к вашему логотипу.
- Выберите Type Tool на панели инструментов или нажмите клавишу T.
- Щелкните на холсте и начните вводить текст. Вы можете изменить шрифт, размер и цвет текста в панели Properties.
Шаг 3: Процесс создания логотипа: пошаговое руководство
Шаг 3.1: Создание базовой формы
Начнем с создания базовой формы логотипа.
- Используйте Pen Tool или Shape Tools для создания основной формы логотипа.
- Настройте цвет и градиенты в панели Properties.
Шаг 3.2: Добавление деталей
Теперь добавим детали к нашему логотипу.
- Используйте Pen Tool для добавления дополнительных элементов и форм.
- Примените эффекты, такие как тени и градиенты, через меню Layer Styles (двойной щелчок по слою).
Шаг 3.3: Добавление текста
Добавим текст к логотипу.
- Выберите Type Tool и введите название компании или слоган.
- Настройте шрифт, размер и цвет текста в панели Properties.
Шаг 3.4: Финальные штрихи
Проверьте все элементы логотипа и убедитесь, что они гармонично сочетаются друг с другом.
- Сгруппируйте все слои логотипа, выбрав их и нажав Ctrl+G (Cmd+G на Mac).
- Примените финальные корректировки, такие как выравнивание и масштабирование.
Шаг 4: Сохранение и экспорт логотипа в различных форматах
Сохранение проекта
Сначала сохраним проект в формате PSD, чтобы вы могли вернуться к редактированию в будущем.
- Перейдите в меню File и выберите Save As.
- Выберите формат PSD и нажмите Save.
Экспорт логотипа
Теперь экспортируем логотип в различных форматах для использования на веб-сайтах и в печати.
- Перейдите в меню File и выберите Export > Export As.
- В открывшемся окне выберите нужный формат:
– PNG для веб-графики (с прозрачным фоном)
– JPEG для изображений с фоном
– SVG для векторной графики - Настройте параметры экспорта и нажмите Export.
Заключение
Теперь вы знаете, как создать и сохранить логотип в Photoshop. Практикуйтесь и экспериментируйте с различными инструментами и техниками, чтобы создавать уникальные и профессиональные логотипы. Удачи в вашем творческом пути! 😉
Читайте также
Все способы:
- Создание логотипа в Фотошопе
- Этап 1: Настройка холста
- Этап 2: Рисование свободной формы
- Этап 3: Копирование формы
- Этап 4: Масштабирование элементов на слоях
- Этап 5: Заливка фигуры
- Этап 6: Добавление текста
- Заключение
- Вопросы и ответы: 0
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
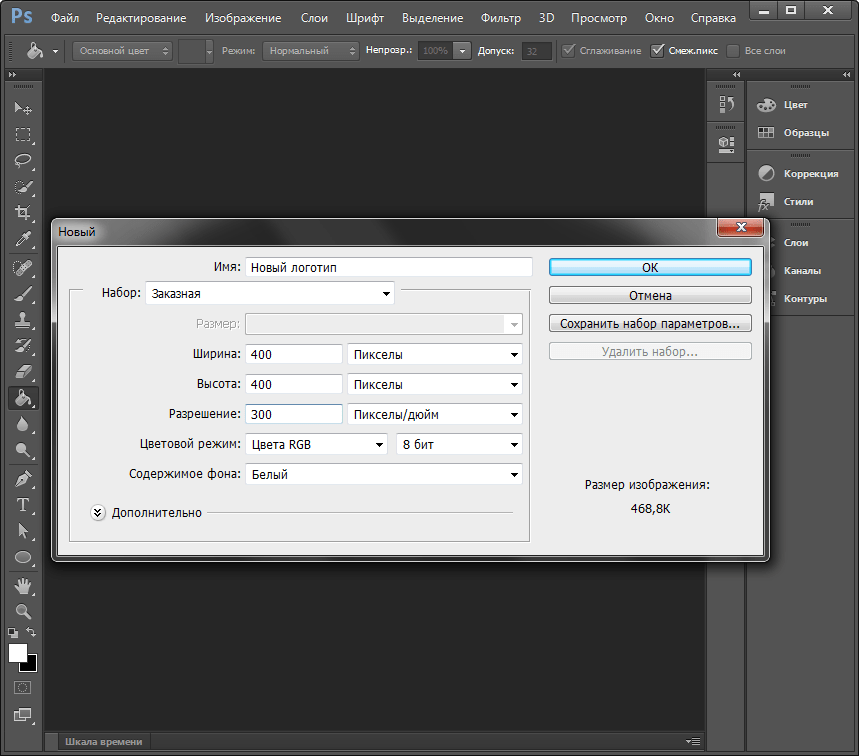
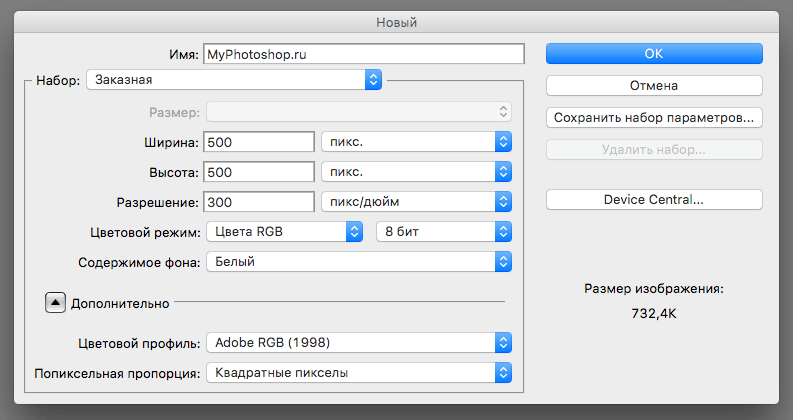
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.

Этап 2: Рисование свободной формы
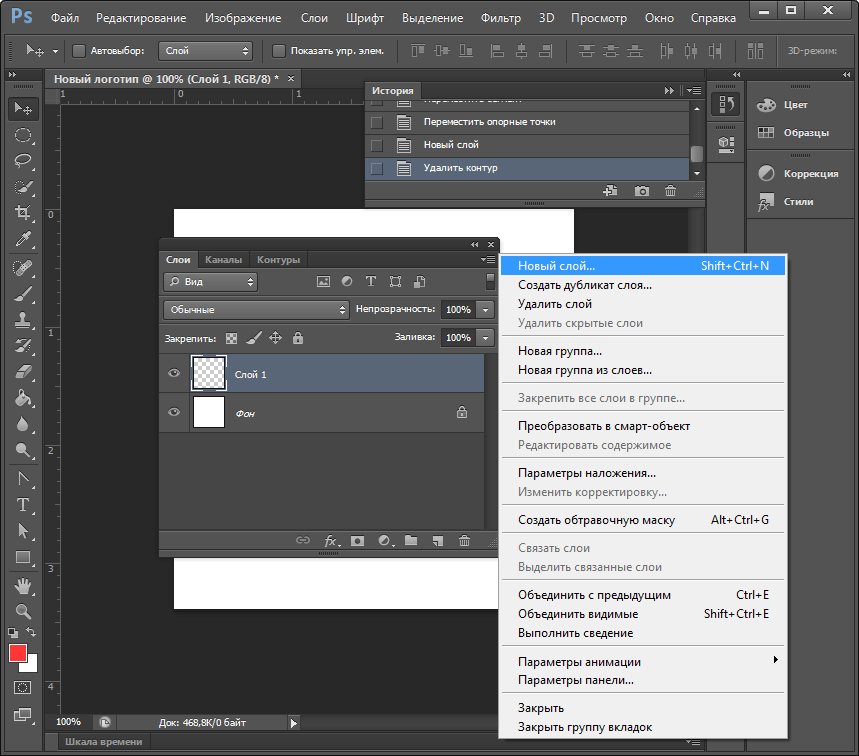
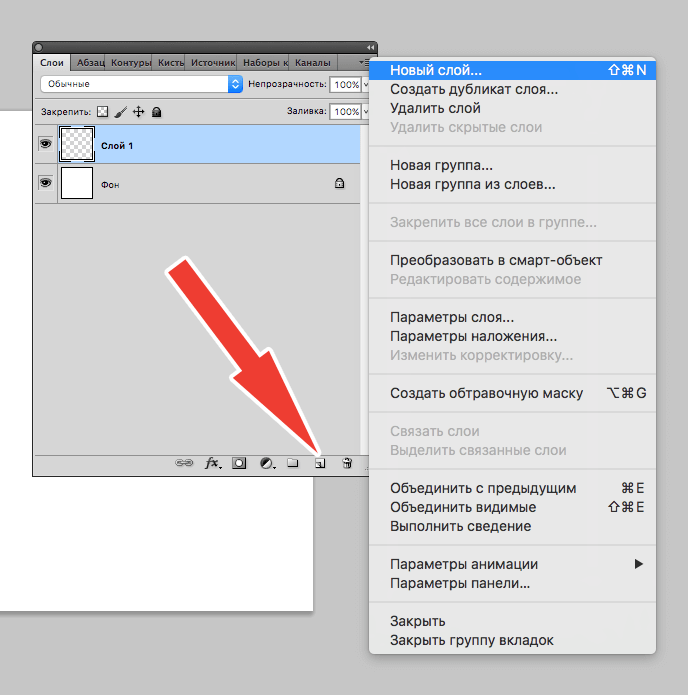
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
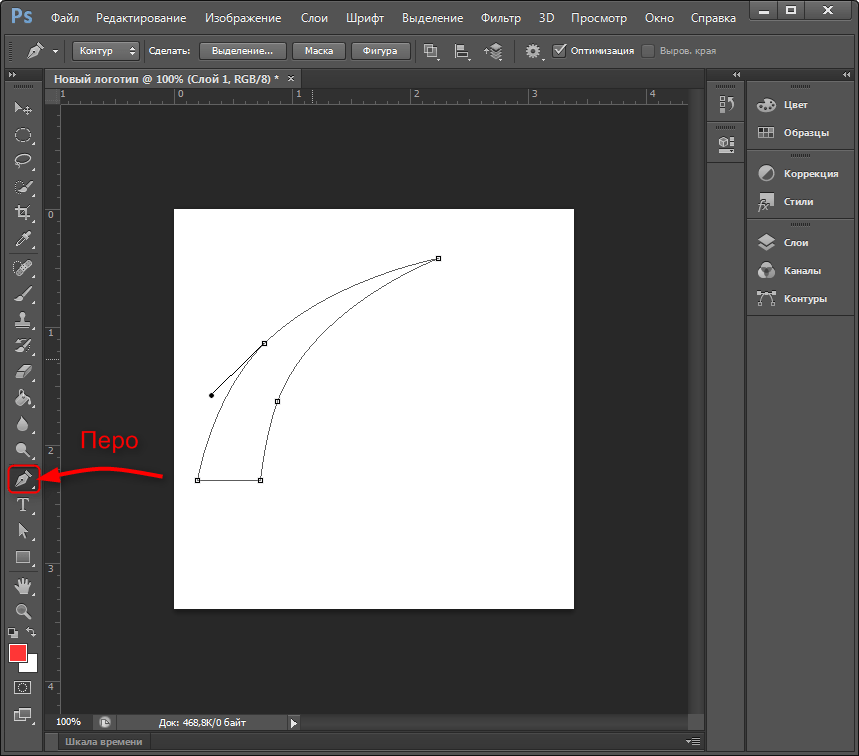
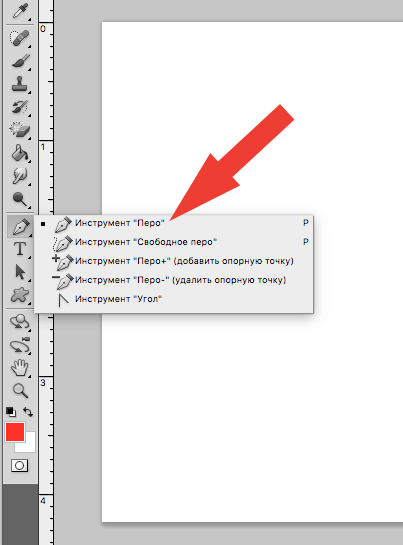
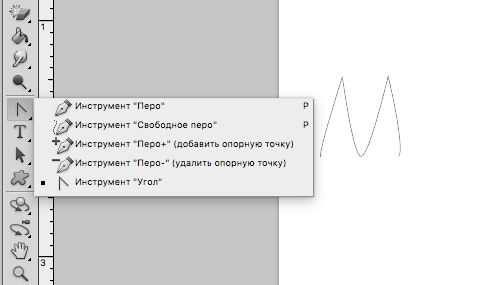
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
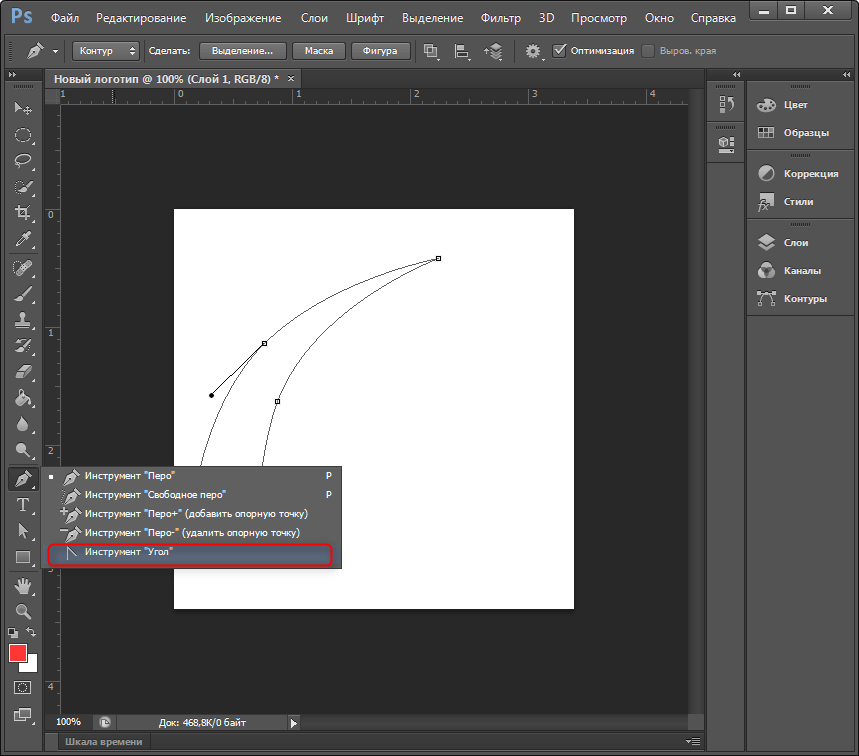
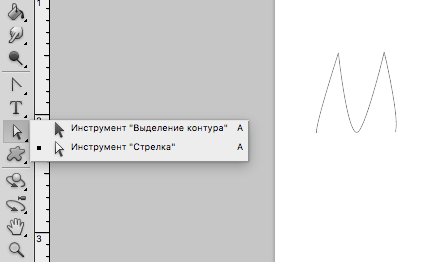
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
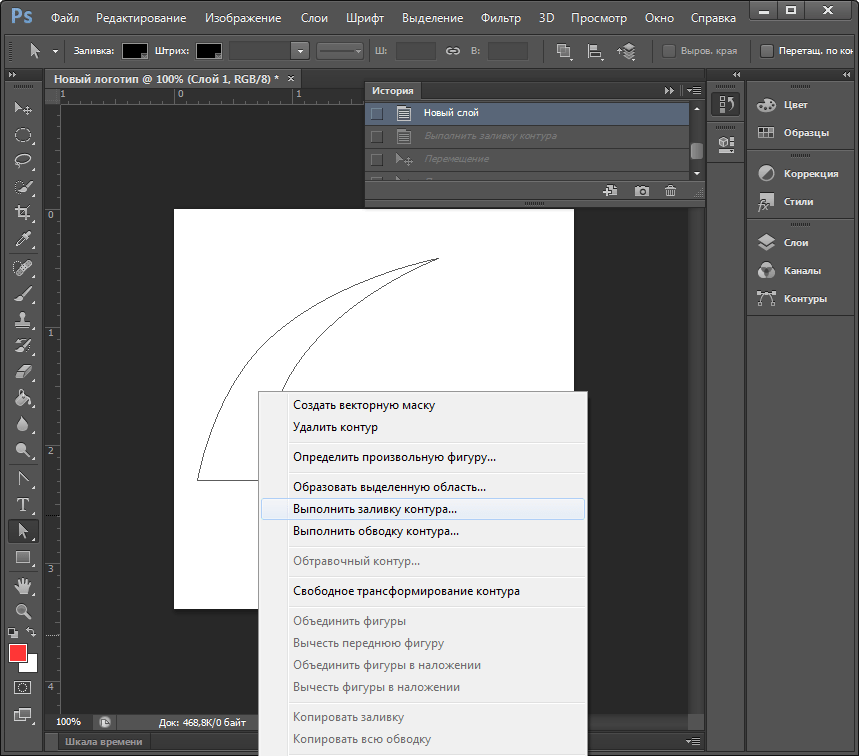
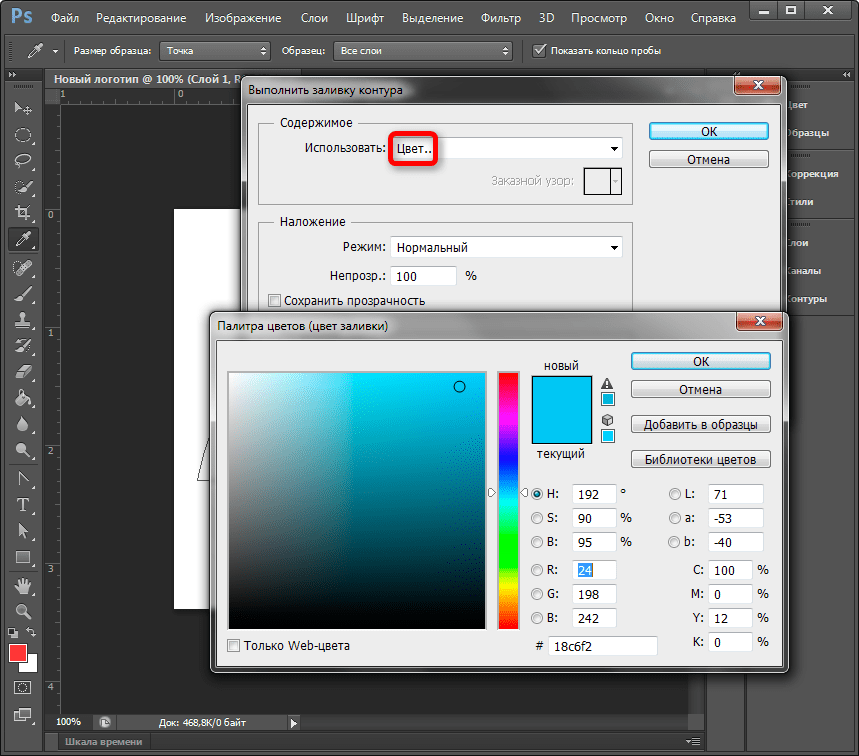
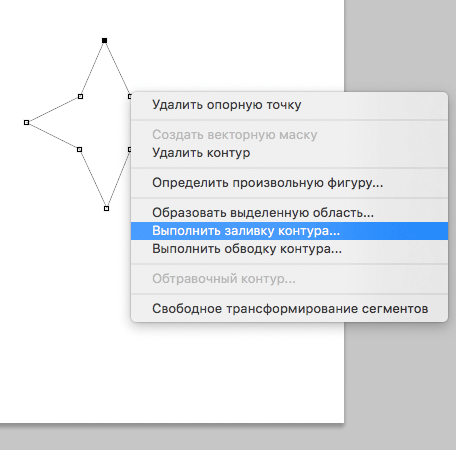
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
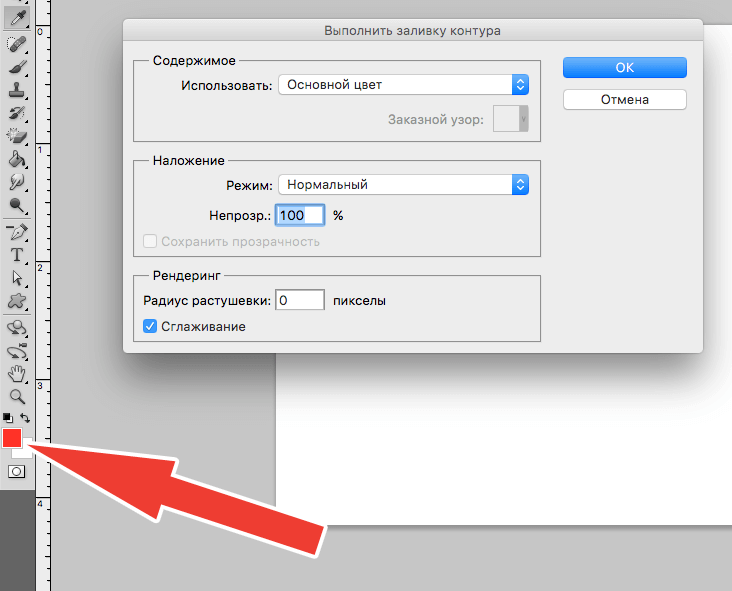
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
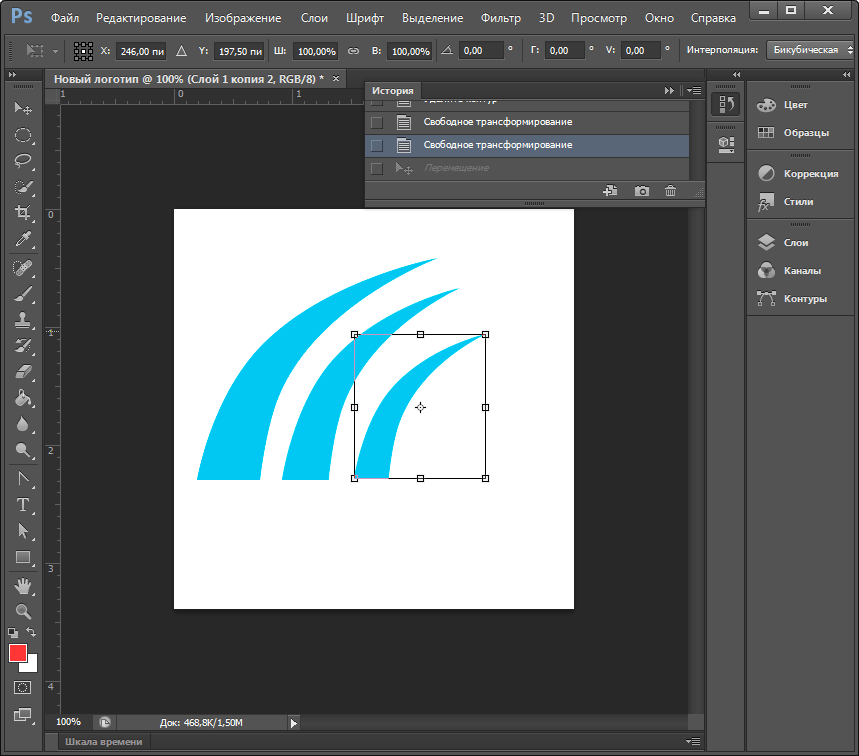
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.

Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.

Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
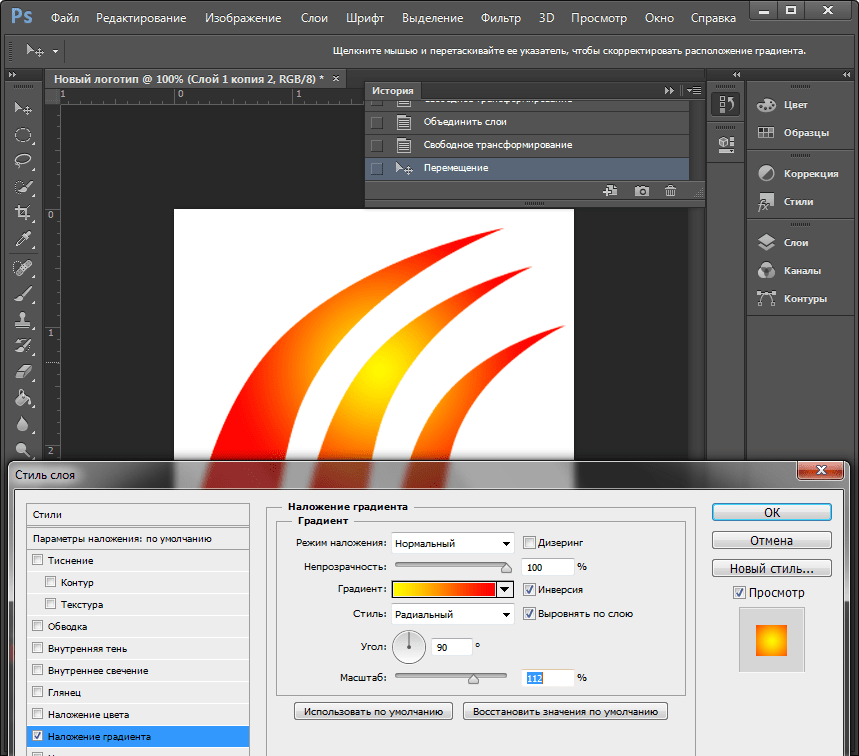
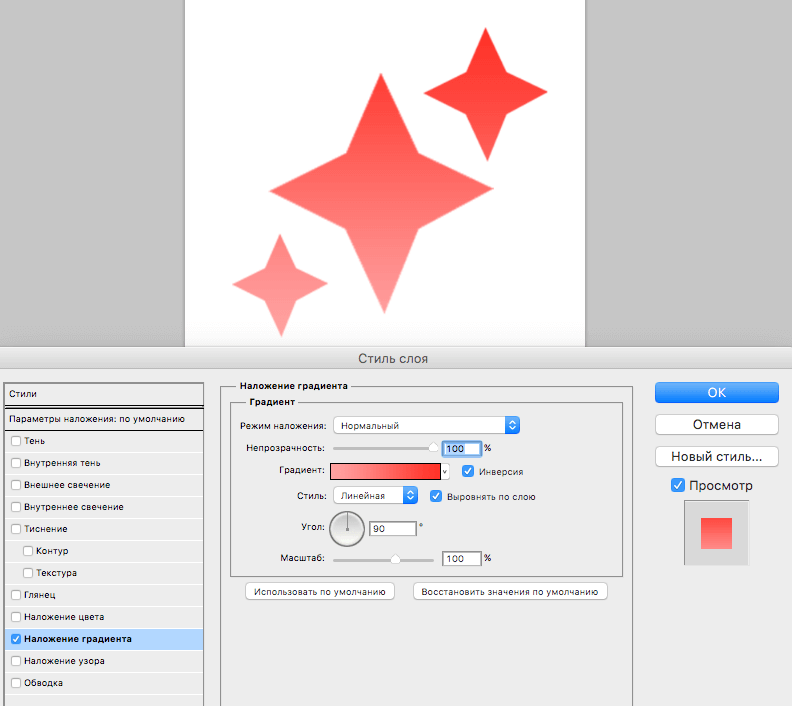
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.

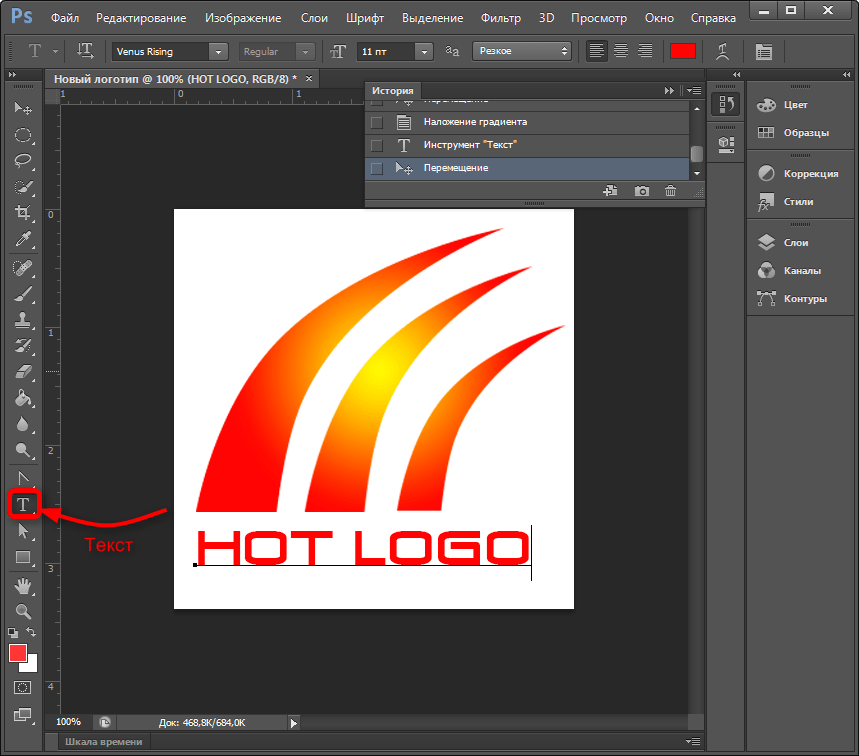
Этап 6: Добавление текста
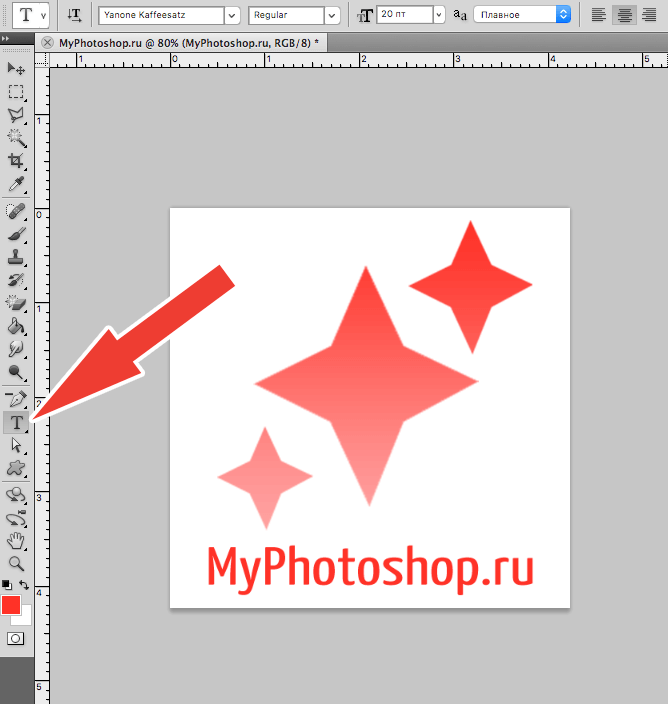
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».

В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
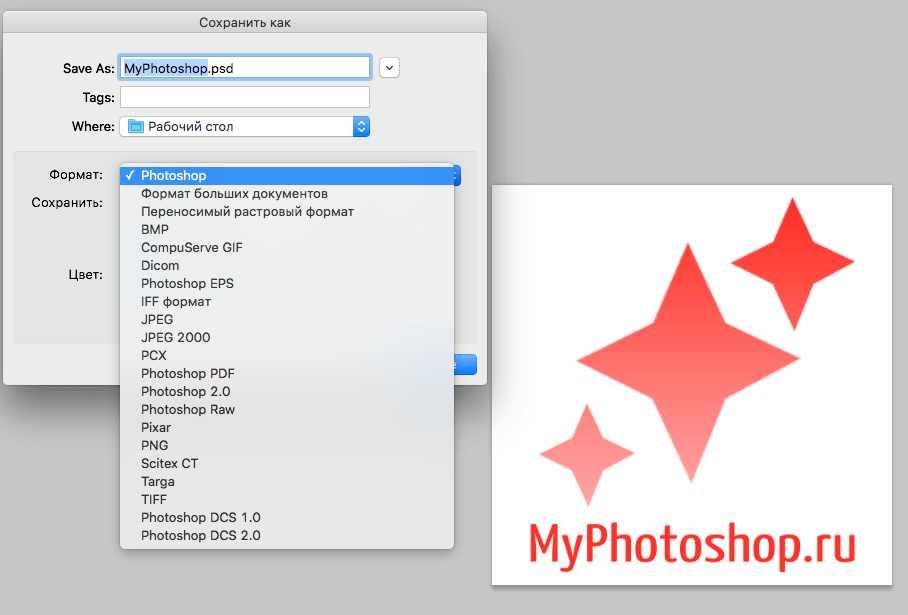
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).

Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
08-01-2018
Создание логотипа в Photoshop открывает широкие возможности для воплощения творческих идей. В современном мире, где визуальная составляющая играет ключевую роль, качественный логотип становится не просто элементом фирменного стиля, а мощным инструментом узнаваемости бренда. Интересно, что более 75% потребителей принимают решение о покупке, основываясь именно на внешнем восприятии компании (источник: LogoLounge). При этом многие начинающие дизайнеры и предприниматели сталкиваются с вопросом: как создать профессиональное лого, используя доступные инструменты? В этой статье мы подробно разберем процесс создания логотипа в Photoshop, рассмотрим пошаговые инструкции и профессиональные хитрости, которые помогут вам получить качественный результат.
Основные преимущества создания логотипа в Photoshop
Photoshop предлагает уникальный набор инструментов, делающих его универсальным выбором для создания логотипов. Программа позволяет работать как с растровой, так и с векторной графикой, что особенно важно при создании масштабируемых логотипов. Рассмотрим ключевые преимущества:
- Широкий набор инструментов для работы со слоями и эффектами
- Возможность использования различных форматов сохранения
- Интеграция с другими продуктами Adobe
- Обширная библиотека кистей и текстур
Особенно стоит отметить функцию Smart Objects, которая позволяет сохранять качество изображения при масштабировании. Это критически важно для логотипов, которые должны одинаково хорошо выглядеть как на визитках, так и на билбордах.
Пошаговое руководство по созданию логотипа
Процесс создания логотипа можно разделить на несколько последовательных этапов. Каждый из них важен и требует внимательного подхода.
Этап 1: Подготовка рабочего пространства
Создайте новый документ с размерами не менее 3000×3000 пикселей и разрешением 300 DPI. Такие параметры обеспечат высокое качество при печати. Установите цветовой режим CMYK, если планируете использовать логотип в печатных материалах.
Этап 2: Разработка концепции
Начните с создания нескольких эскизов на бумаге или в цифровом виде. Определите базовые элементы будущего логотипа:
- Основную форму
- Ключевые цвета
- Типографику
- Дополнительные графические элементы
Этап 3: Создание базовых элементов
Используйте инструмент «Фигура» (U) для создания геометрических элементов. Для работы с текстом выберите инструмент «Горизонтальный текст» (T). Важно помнить о правилах композиции и золотом сечении при расположении элементов.
Работа с цветом и типографикой
Цветовая палитра играет решающую роль в восприятии логотипа. Согласно исследованиям, правильный подбор цветов может увеличить узнаваемость бренда на 80%.
| Цвет | Ассоциации | Примеры брендов |
|---|---|---|
| Синий | Надежность, доверие | Facebook, IBM |
| Красный | Энергия, страсть | Coca-Cola, YouTube |
| Зеленый | Природа, рост | Starbucks, Android |
При выборе шрифтов следует учитывать их читаемость и соответствие образу бренда. Sans-serif шрифты (например, Helvetica, Open Sans) отлично подходят для современных логотипов, в то время как serif шрифты добавляют классический шарм.
Продвинутые техники обработки
После создания базового макета можно применить различные эффекты для улучшения визуального восприятия:
- Gradient Overlay (Наложение градиента)
- Drop Shadow (Тень)
- Bevel & Emboss (Фаска и тиснение)
- Outer Glow (Внешнее свечение)
Однако важно не переусердствовать с эффектами – профессиональный логотип должен оставаться минималистичным и легко узнаваемым.
Сравнение Photoshop с другими инструментами
| Параметр | Photoshop | Illustrator | CorelDraw |
|---|---|---|---|
| Тип графики | Растровая/векторная | Векторная | Векторная |
| Сложность освоения | Средняя | Высокая | Средняя |
| Стоимость подписки | $20.99/мес | $20.99/мес | $499 (вечная лицензия) |
| Поддержка форматов | PNG, JPG, PSD | AI, SVG, EPS | CDR, SVG, AI |
Хотя Illustrator часто считается более подходящим для создания логотипов благодаря полностью векторной основе, Photoshop остается отличным выбором благодаря своей универсальности и доступности.
Экспертное мнение
Михаил Соколов, арт-директор студии дизайна «Брендлайн» с 15-летним опытом создания корпоративных идентичностей, делится своими наблюдениями: «За годы практики я заметил, что многие начинающие дизайнеры допускают одну и ту же ошибку – перегружают логотип деталями. Помните правило ‘Keep It Simple, Stupid’ – успешный логотип должен оставаться узнаваемым даже при минимальном размере. Например, логотип Apple или Nike остаются эффективными благодаря своей простоте.»
Частые вопросы и ответы
- Какой минимальный размер должен быть у логотипа?
Логотип должен оставаться четким при размере от 2 см в ширину. Это особенно важно для печати на визитках. - Сколько цветов оптимально использовать?
Рекомендуется использовать не более 2-3 основных цветов. Это упрощает восприятие и снижает затраты на печать. - Нужно ли создавать черно-белую версию?
Да, это обязательно. Черно-белая версия необходима для монохромной печати и ситуаций, когда использование цвета невозможно.
Проблемы и решения
При создании логотипов в Photoshop часто возникают следующие сложности:
Проблема: Логотип теряет четкость при масштабировании
Решение: Используйте векторные фигуры и Smart Objects. Преобразуйте все элементы в смарт-объекты перед сохранением.
Проблема: Текст плохо читается на фоне
Решение: Добавьте легкий stroke (обводку) контрастного цвета или используйте эффект тени для отделения текста от фона.
Современные тренды в логотипах
В 2023 году наблюдается несколько ключевых тенденций:
- Минимализм и геометрические формы
- Градиенты и полупрозрачные элементы
- Анимированные логотипы
- Использование негативного пространства
Особенно популярным становится использование динамических логотипов, которые адаптируются под различные платформы и контексты использования.
Рекомендации по экспорту готового логотипа
Правильный экспорт логотипа критически важен для его дальнейшего использования:
- Сохраняйте исходный файл в формате .PSD
- Экспортируйте версии в PNG (для цифрового использования)
- SVG формат для веб-приложений
- PDF версию для печати
Убедитесь, что все шрифты преобразованы в кривые (Create Outlines), чтобы избежать проблем с отображением на других устройствах.
В заключение стоит отметить, что создание логотипа в Photoshop – это процесс, требующий внимания к деталям и понимания основ дизайна. Следуя описанным рекомендациям и применяя профессиональные приемы, вы сможете создать качественный логотип, который будет служить вашему бренду долгие годы. RU DESIGN SHOP — это интернет магазин товаров для дома и ремонта от российских производителей, rudesignshop.ru предлагает большой выбор по доступной цене и является надежным партнером при покупке с быстрой доставкой по всем городам России. RU DESIGN SHOP помогает подобрать товар по вашему проекту, а также есть система лояльности, акции и скидки. RU DESIGN SHOP реализует товары произведенные в России. RU DESIGN SHOP приглашает к сотрудничеству дизайнеров интерьера, архитекторов, строителей и мастеров.
Статьи на сайте RU DESIGN SHOP (https://rudesignshop.ru) в разделе БЛОГ (https://rudesignshop.ru/blog/) носят исключительно ознакомительный характер и не является призывом к совершению каких-либо действий. Автор ИИ не ставит целью оскорбить, оклеветать или нанести ущерб репутации физических или юридических лиц. Информация подготовлена на основе открытых источников, включая официальные сайты государственных органов и публичные заявления представителей профильных организаций. Решения, принятые на основе материалов статьи, осуществляются читателем на свой страх и риск. Автор и редакция не несут ответственности за возможные последствия, возникшие в результате использования предоставленной информации. Для получения юридически значимых разъяснений рекомендуется обращаться к квалифицированным специалистам. Все совпадения с реальными событиями, именами или названиями организаций случайны. Мнение автора может не совпадать с официальной позицией государственных структур или коммерческих компаний. Текст соответствует требованиям законодательства РФ, включая Гражданский кодекс (ст. 152, 152.4, 152.5), Уголовный кодекс (ст. 128.1), а также Федеральный закон «О средствах массовой информации». Актуальность информации подтверждена на дату публикации. Адреса и контакты организаций, упомянутых в тексте, приведены в ознакомительных целях и могут быть изменены правообладателями. Автор оставляет за собой право на исправление неточностей в случае их выявления.
*Facebook и Instagram являются продуктами компании Meta Platforms inc. признанной экстремистской организацией и запрещенной в Российской Федерации.
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
Подпишись на MyPhotoshop
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
А теперь давайте перейдем к содержанию самого урока:
Содержание
- Создаем и настраиваем холст
- Рисуем простые векторные формы
- Копируем формы
- Масштабируем и компонуем элементы на слоях
- Заливаем объекты цветом
- Добавляем текст
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт «Файл», далее «Создать». В окне выбираем поле «Имя» — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте «Содержимое фона» выбираем белый цвет. Применяем все настройки, нажав «ОК».

Рисуем простые векторные формы
В панели слоев выбираем пункт «Создать новый слой». (Показать и скрыть эту панель можно при помощи клавиши «F7»). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:

На панели инструментов, которая по умолчанию находится слева, выбираем «Перо».

Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря «Углу» в раскрывшемся списке, как показано на скриншоте:

И «Стрелке». см. скриншот ниже:

Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт «Выполнить заливку контура» и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.

Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:

Копируем формы
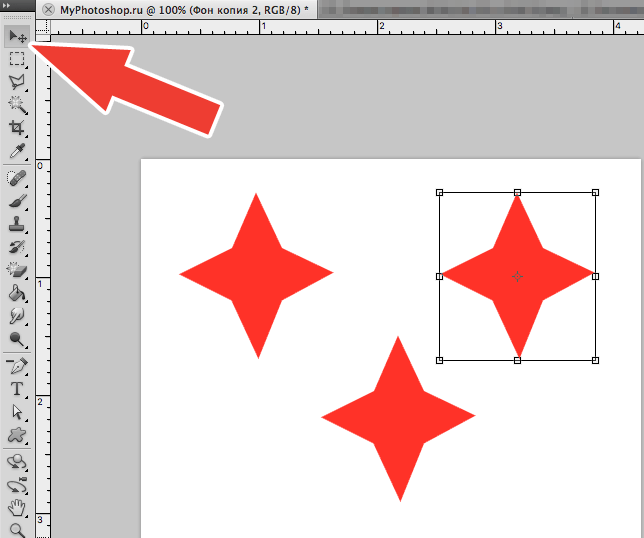
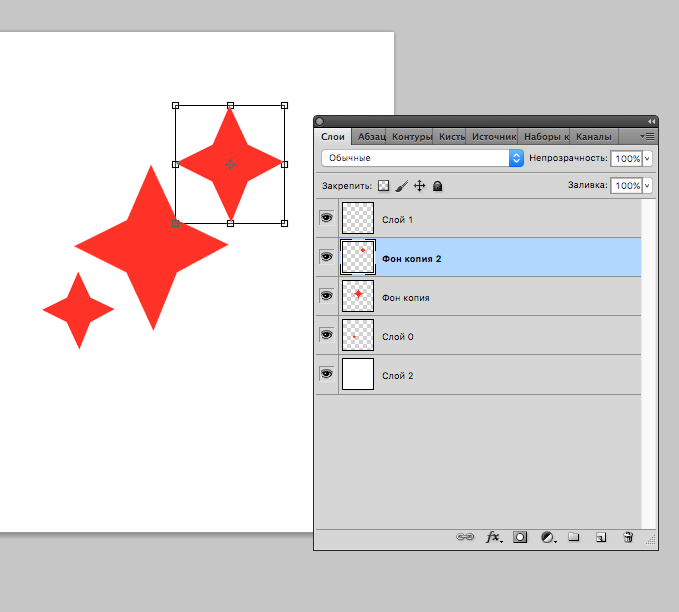
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать «Перемещение», зажать «Alt» и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.

Масштабируем и компонуем элементы на слоях
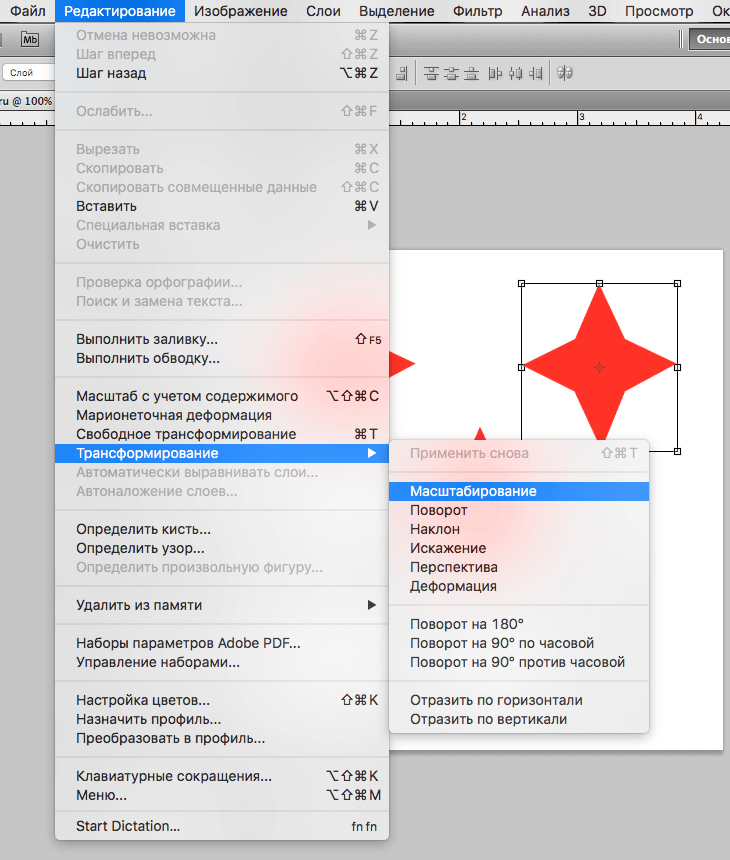
Нужно выделить необходимый слой, зайти в «Редактирование», далее «Трансформирование» и наконец «Масштабирование». Затем зажать «Shift» и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.


Если нужно быстро активировать такую трансформацию, то можно нажать «Ctrl» + «C».
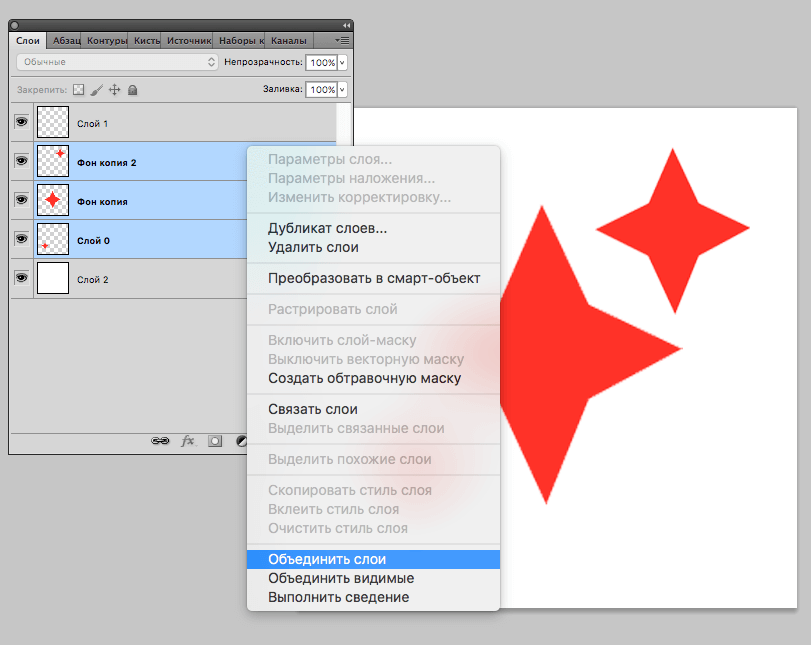
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт «Объединить слои».

После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт «Параметры наложения». Далее откроется окно, в котором нужно найти «Наложение градиента» и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием «Стиль», выбираем «Линейная». Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.

Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием «Текст». Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент «Перемещение».

В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.

Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.